 ブログを始めたあなた
ブログを始めたあなたWordPressブログテーマSWELLの初期設定や、投稿できるまでのカスタマイズを知りたいです。
こんな疑問にお答えします♪
【初心者向け】WordPressテーマSWELLの基本カスタマイズ機能を知る
- SWELLのカスタマイズ方法が知りたい
- ブログ記事を投稿できるまで設定したい
- 基本操作を知りたい
というかたへ向け書いています
- SWELLのカスタマイズ方法
- 記事投稿までにしておく最低限の初期設定
- 記事投稿の基本操作
- 基本カスタマイズ
- 固定ページ設定
- ヘッダーとフッターのメニュー設定
- サイドバー設定
- SWELL設定
 ゆき
ゆきSWELLの醍醐味といえるカスタマイズについて解説します♪
WordPress有料テーマ。最新ブロックエディタ(Gutenberg)対応で美と機能性両立の大人気テーマ
有料テーマと無料テーマについてご参考ください
SWELLカスタマイズで記事投稿までの設定5つ
①サイトアイコン
②基本カラー
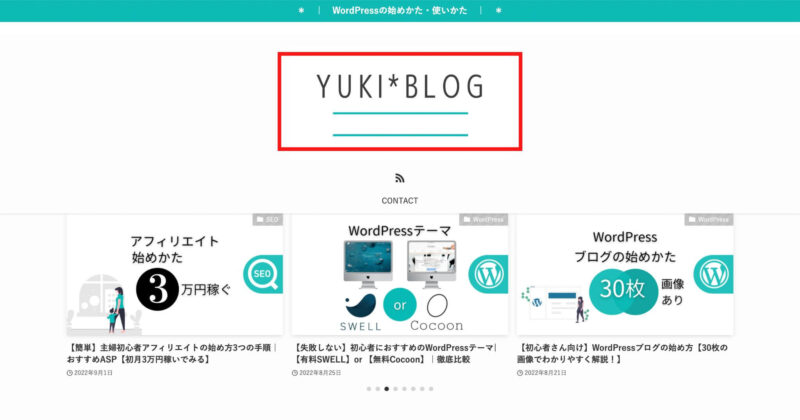
③ヘッターロゴ
④メインビジュアル
⑤スライダー

①サイトアイコン
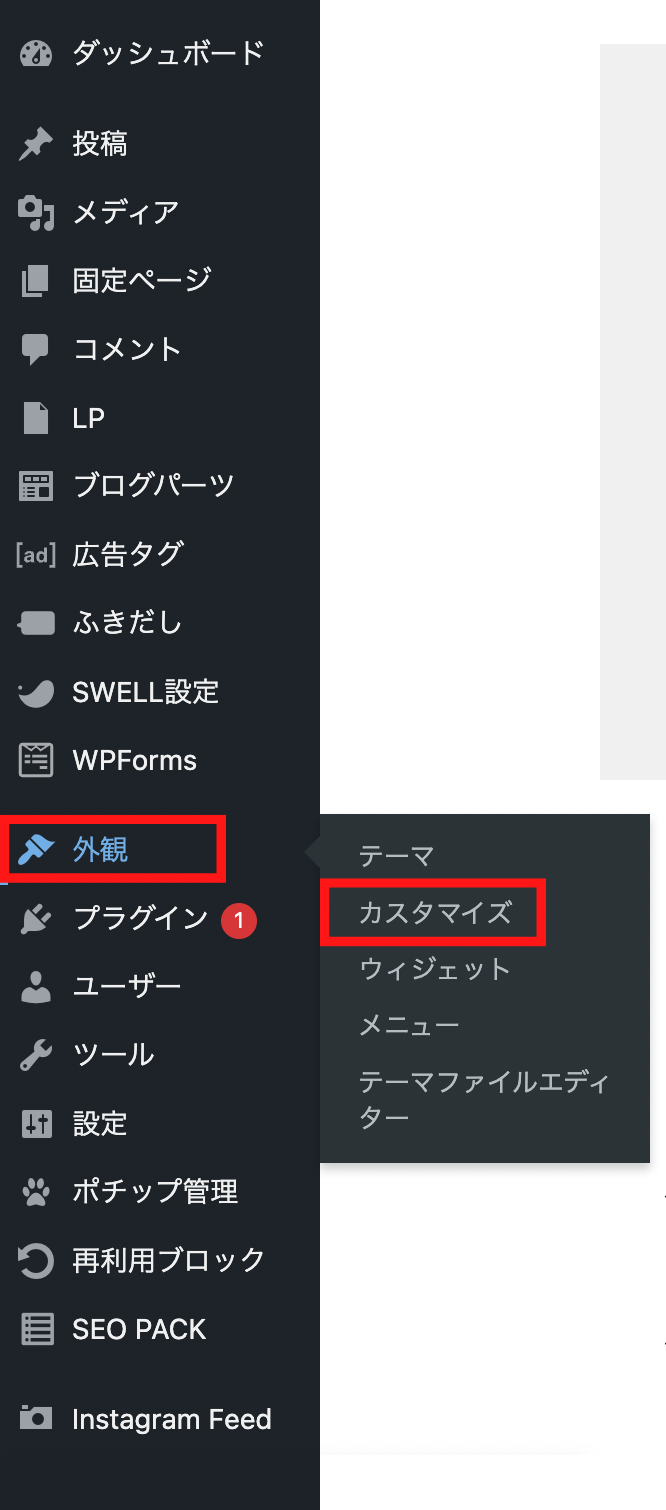
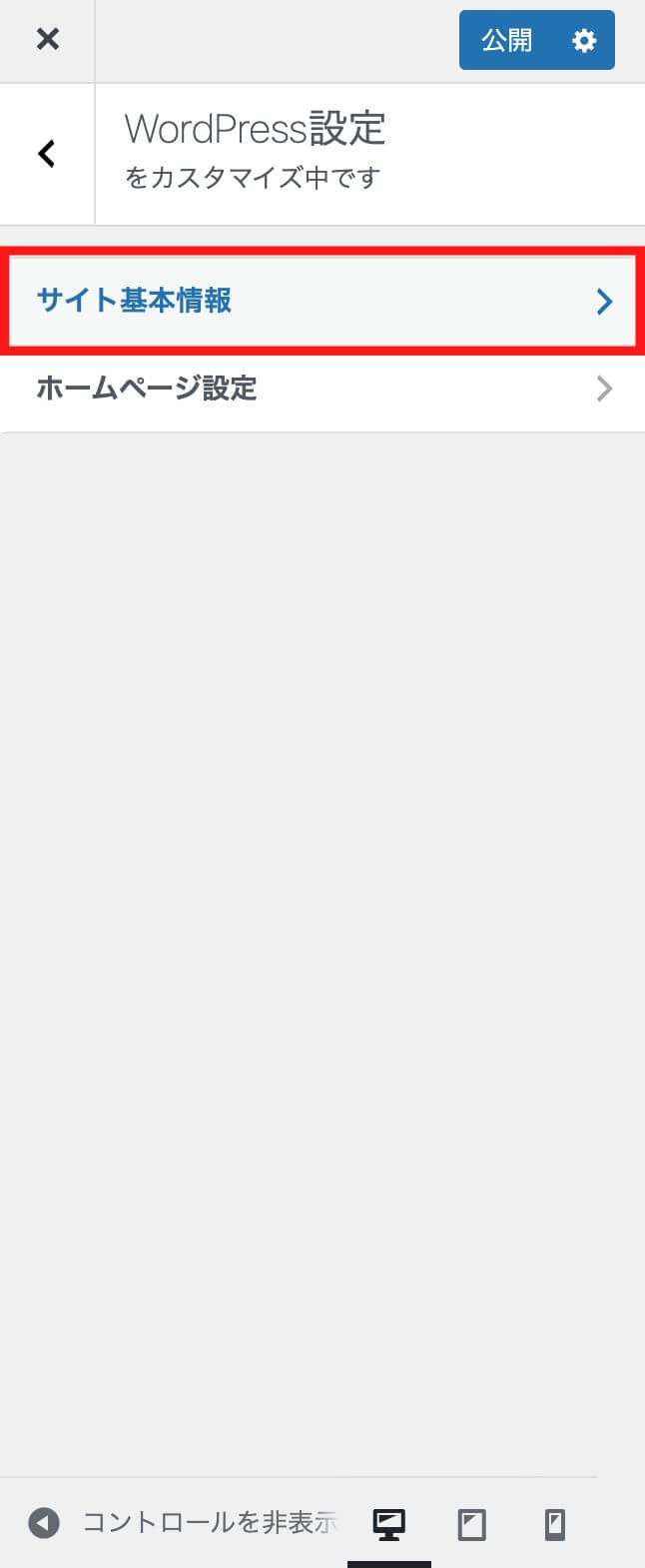
カスタマイズ画面
WordPress設定

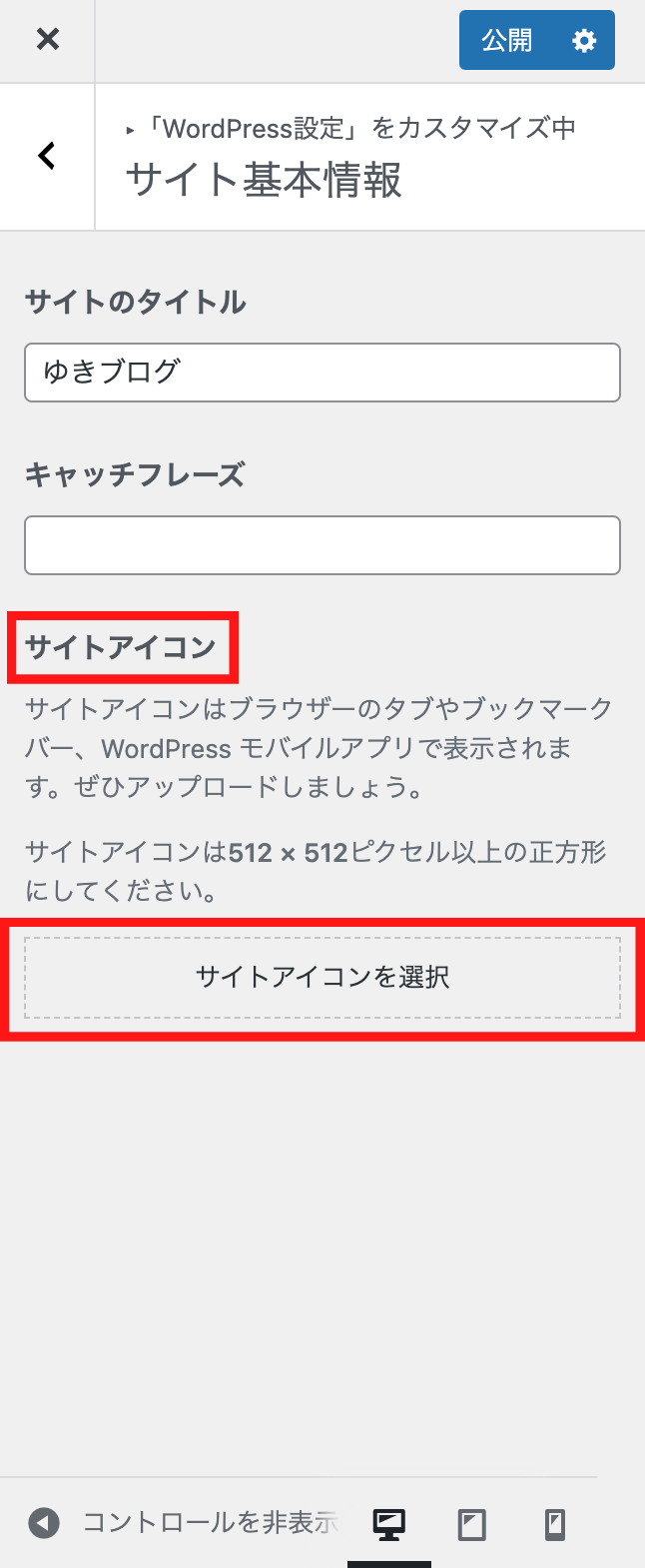
サイト基本情報

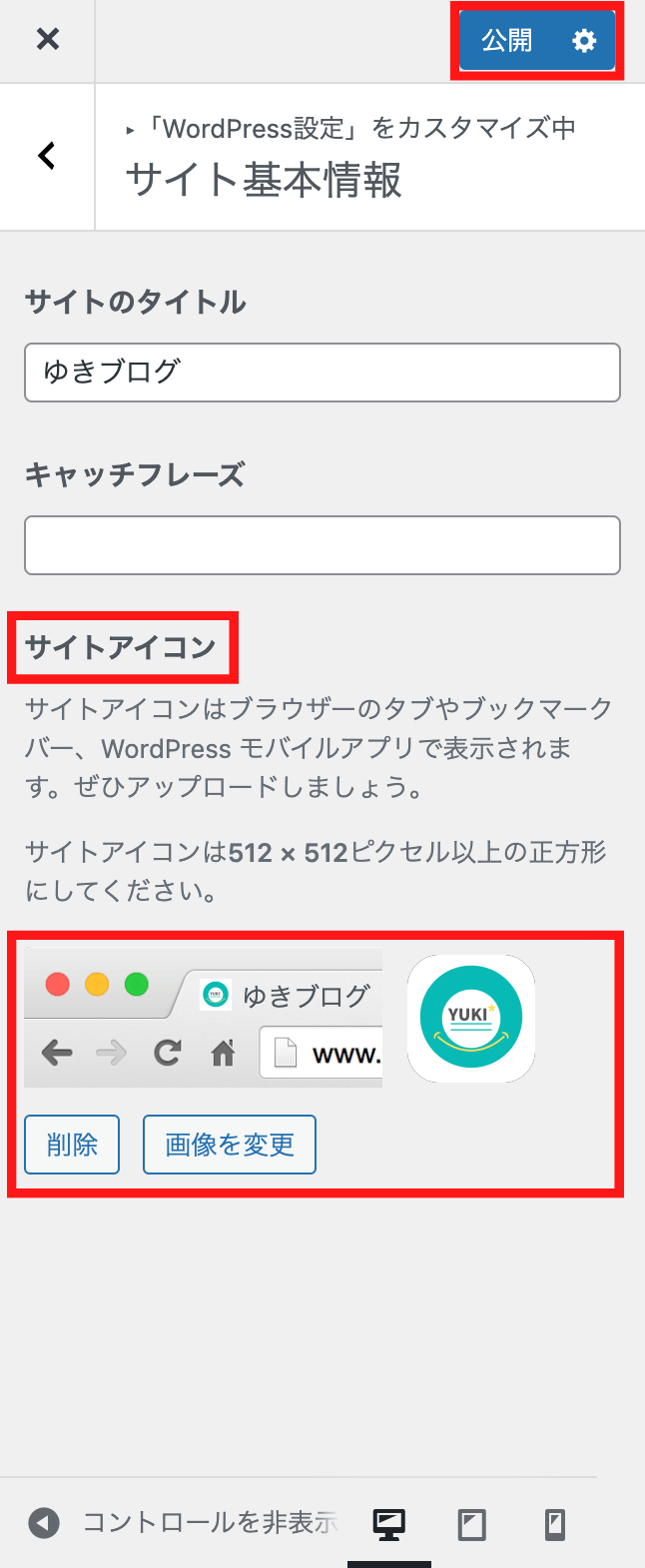
WordPress設定→サイトアイコンを選択

公開

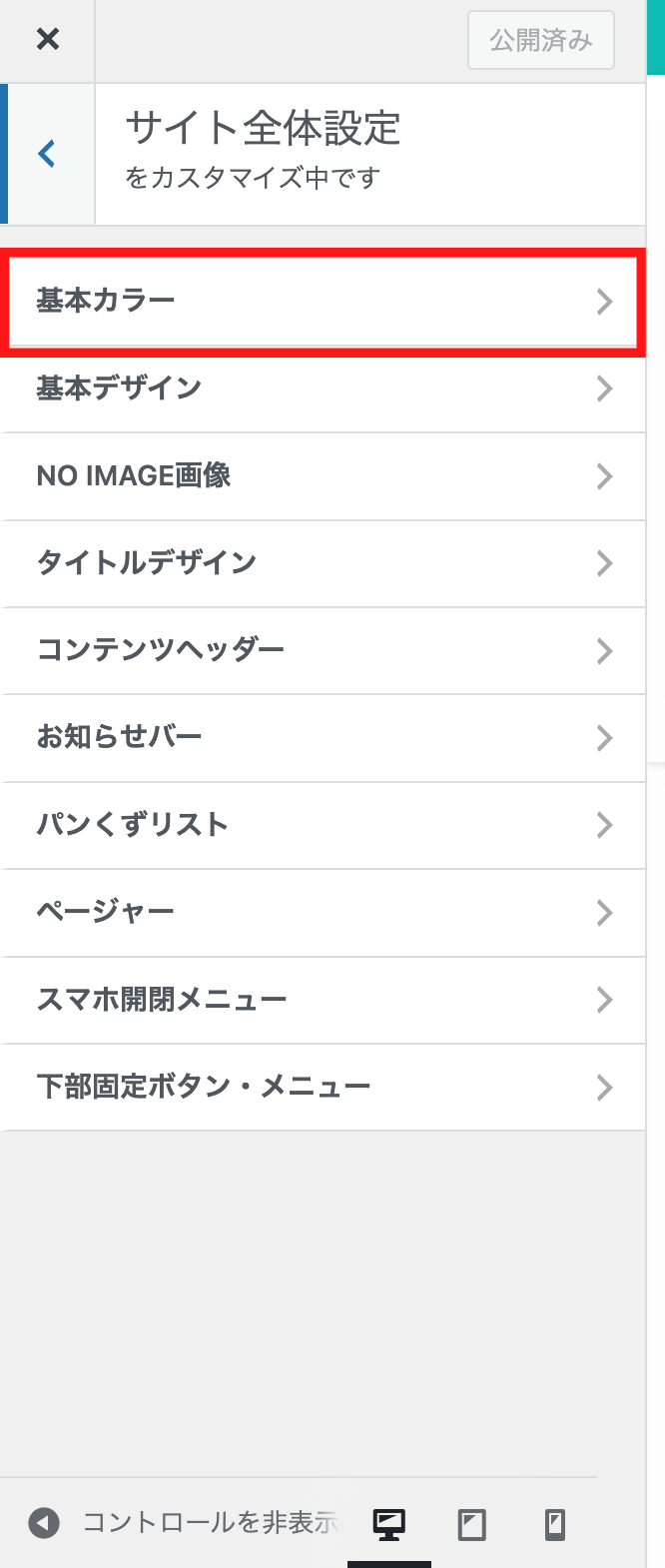
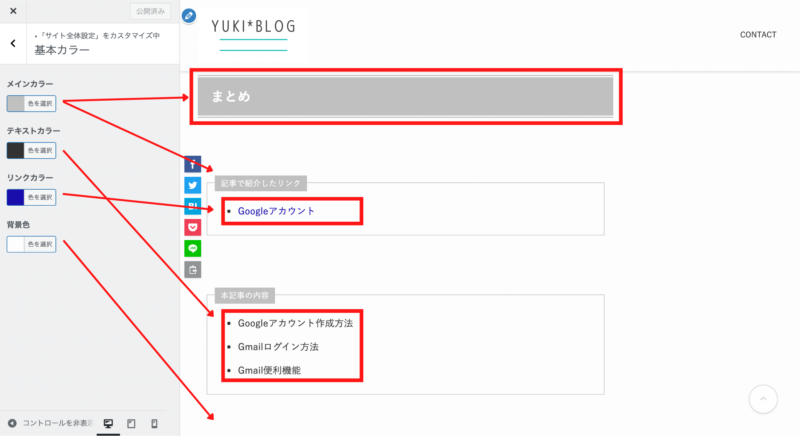
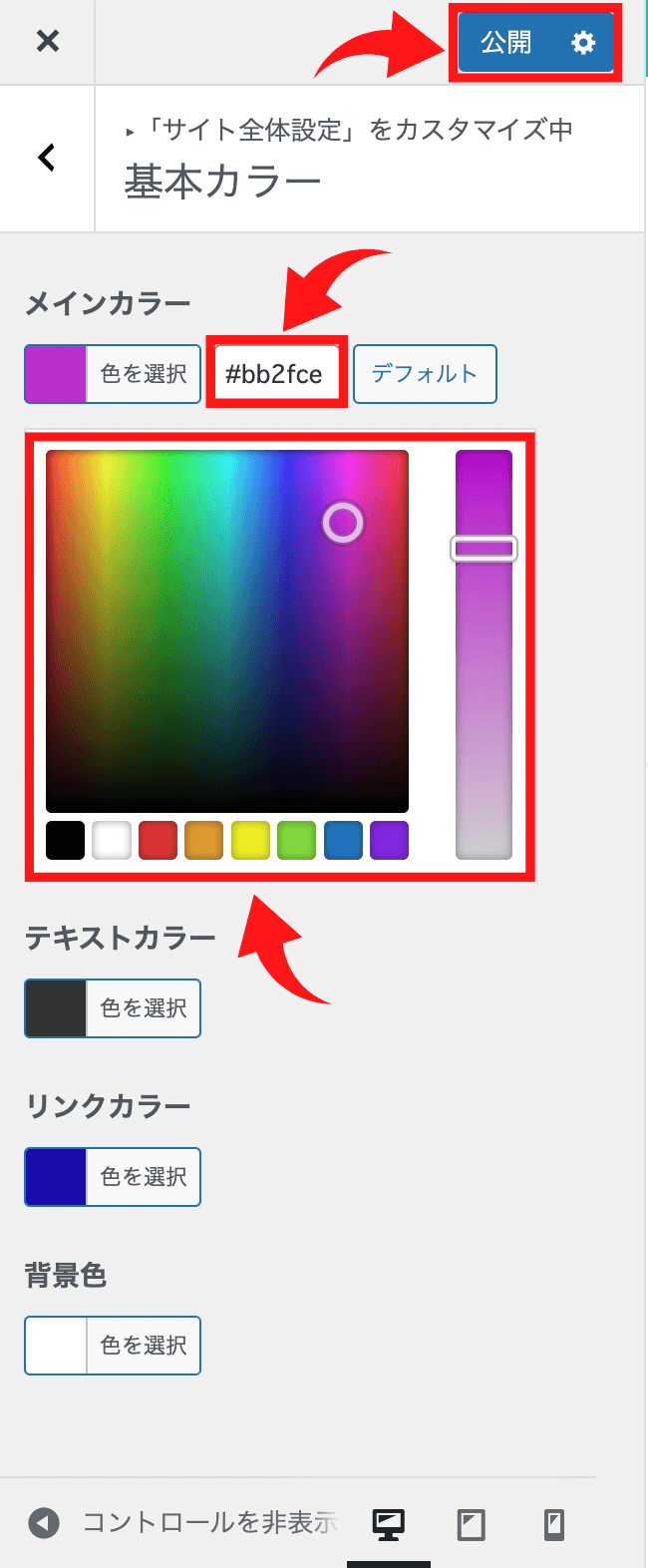
②基本カラー
サイト全体設定

基本カラー

カラーを設定

カラーパレットで選ぶ or カラーコード入力→公開

- メインカラー:見出しやキャプションボックスなど
- テキストカラー:文字の色青(濃紺)推奨
- リンクカラー:リンクURL
- 背景色:バックの色
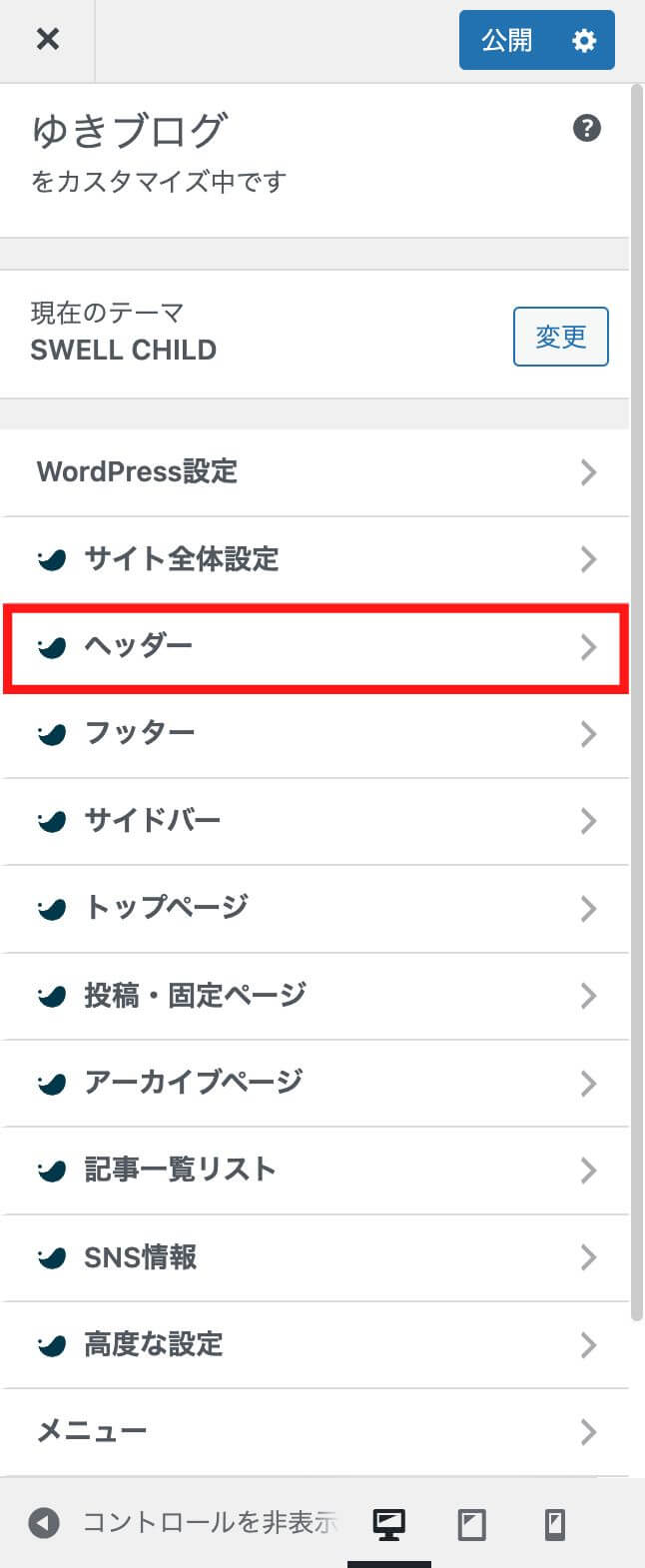
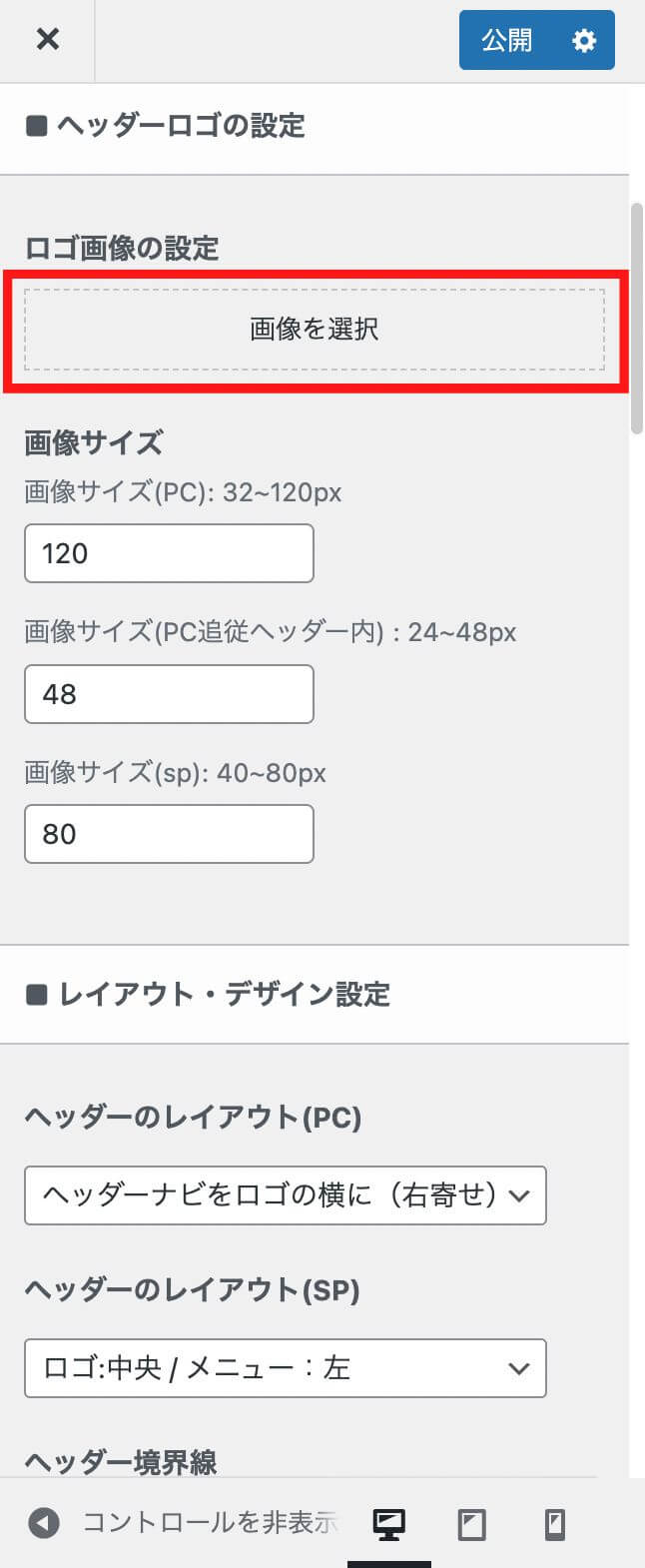
③ヘッターロゴ
ヘッダー

画像を選択

公開

配置など変更もできる

 ゆき
ゆき設定画面で配置などあなたの好みに調整してくださいね♪
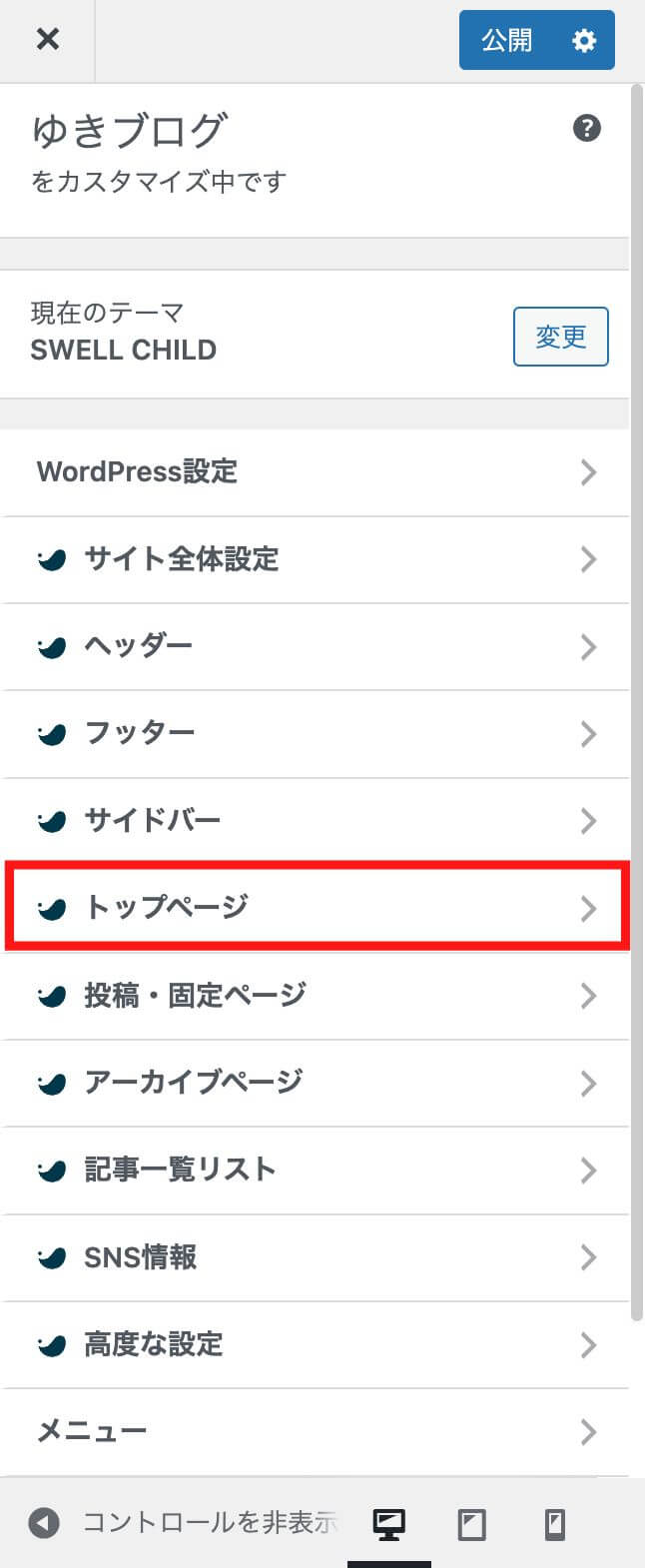
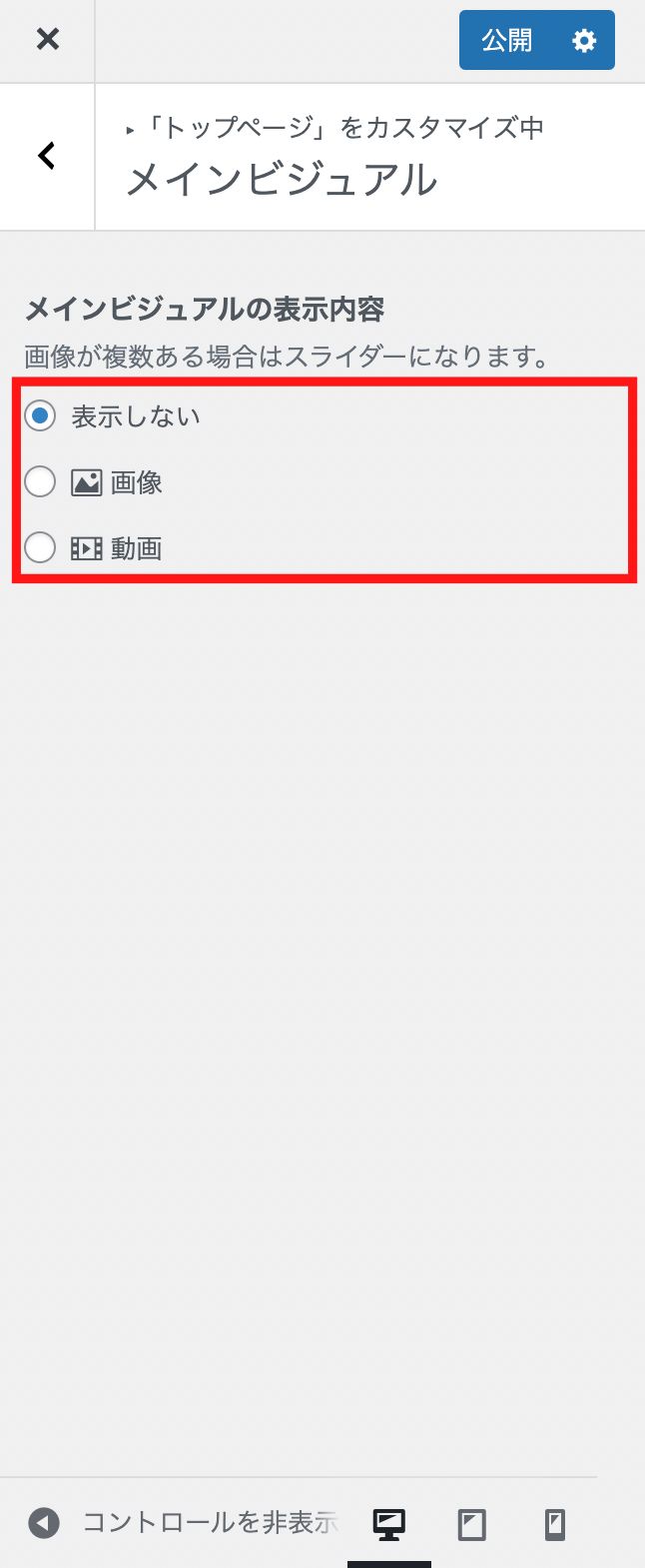
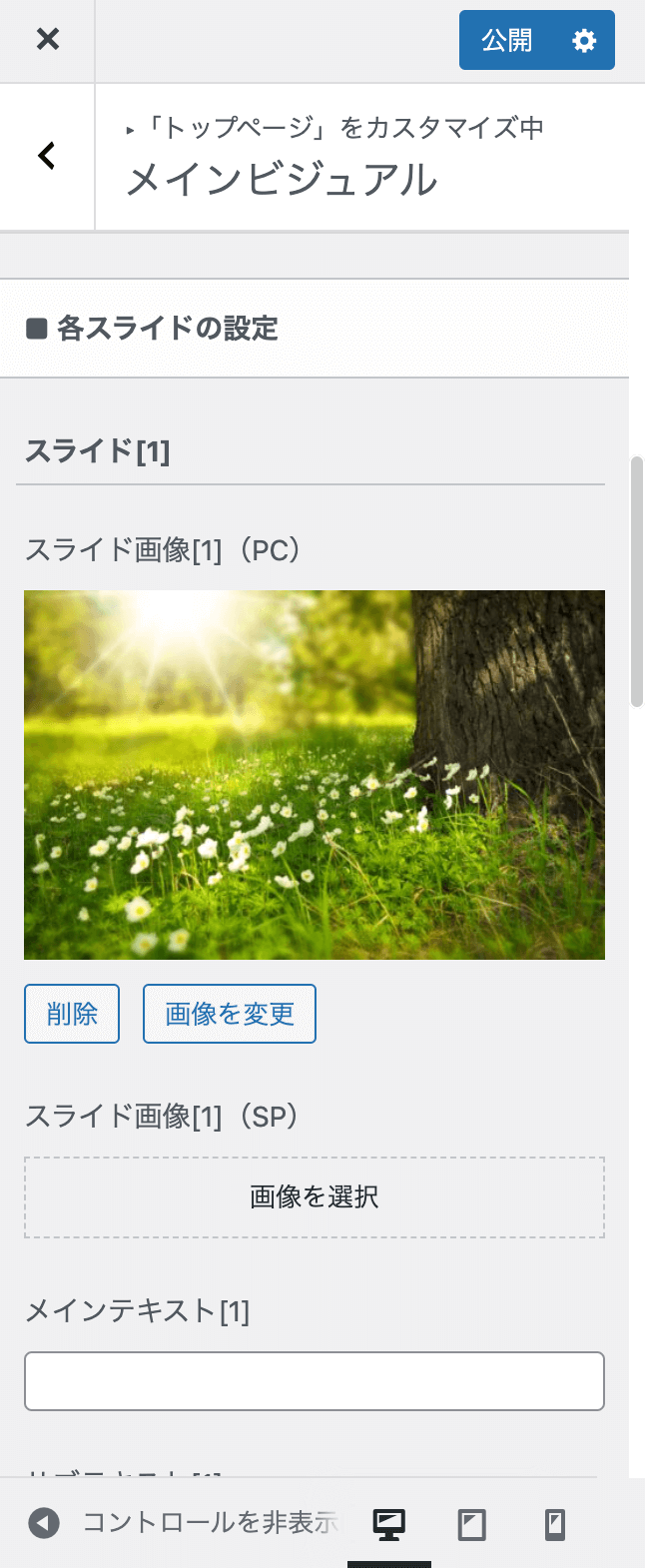
④メインビジュアル

メインビジュアル

画像設定の場合画像入力

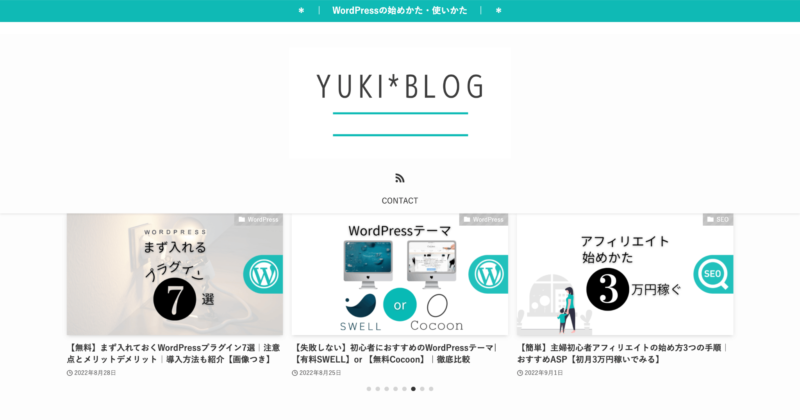
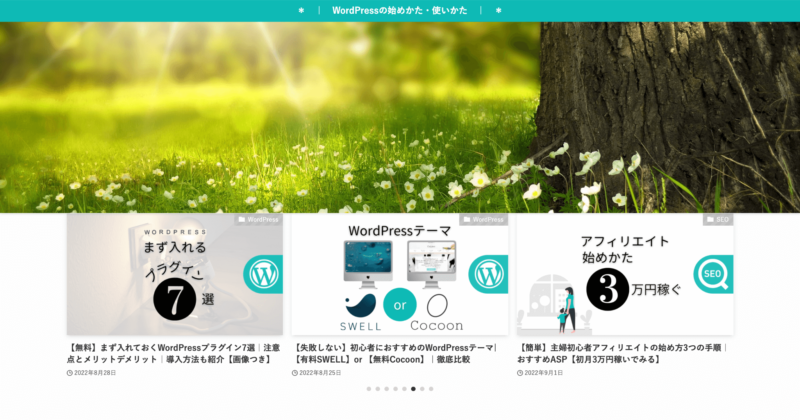
メインビジュアル画像ありとなしの印象のちがい


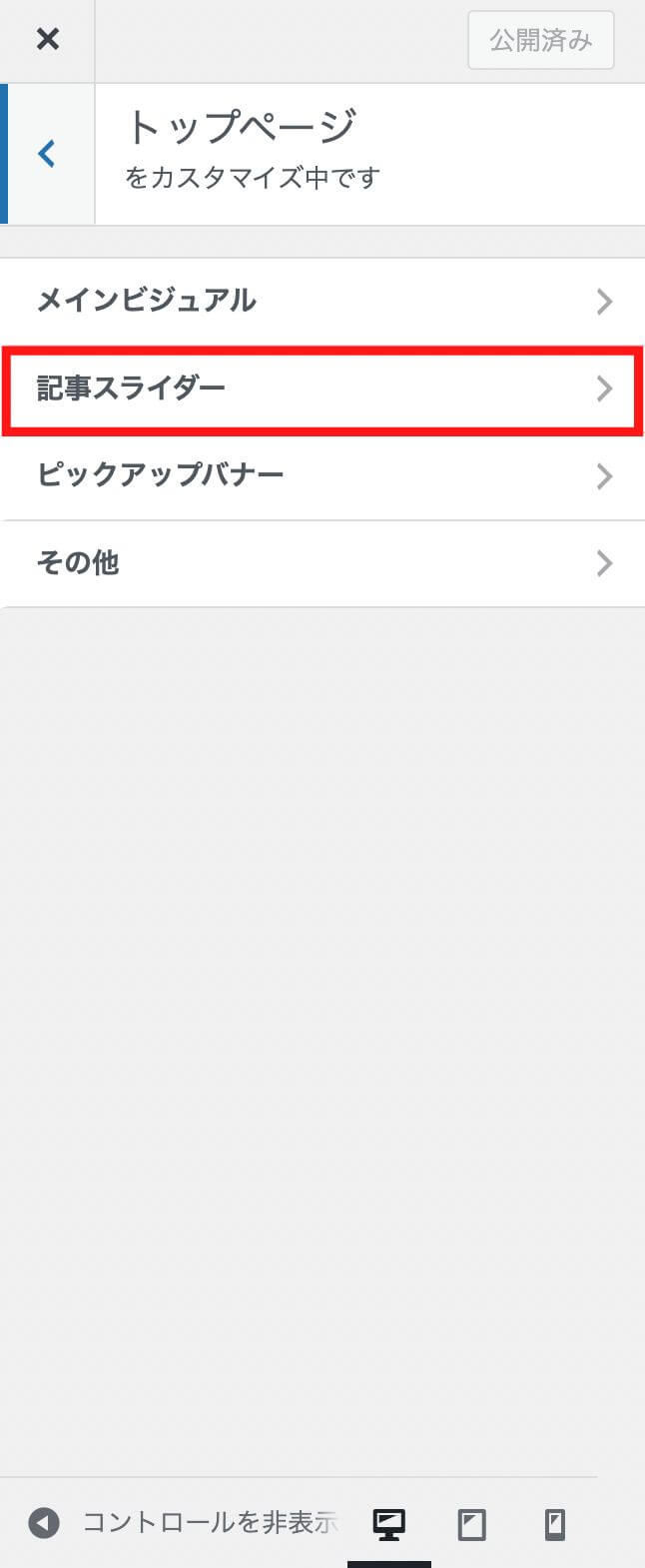
⑤スライダー

記事スライダー

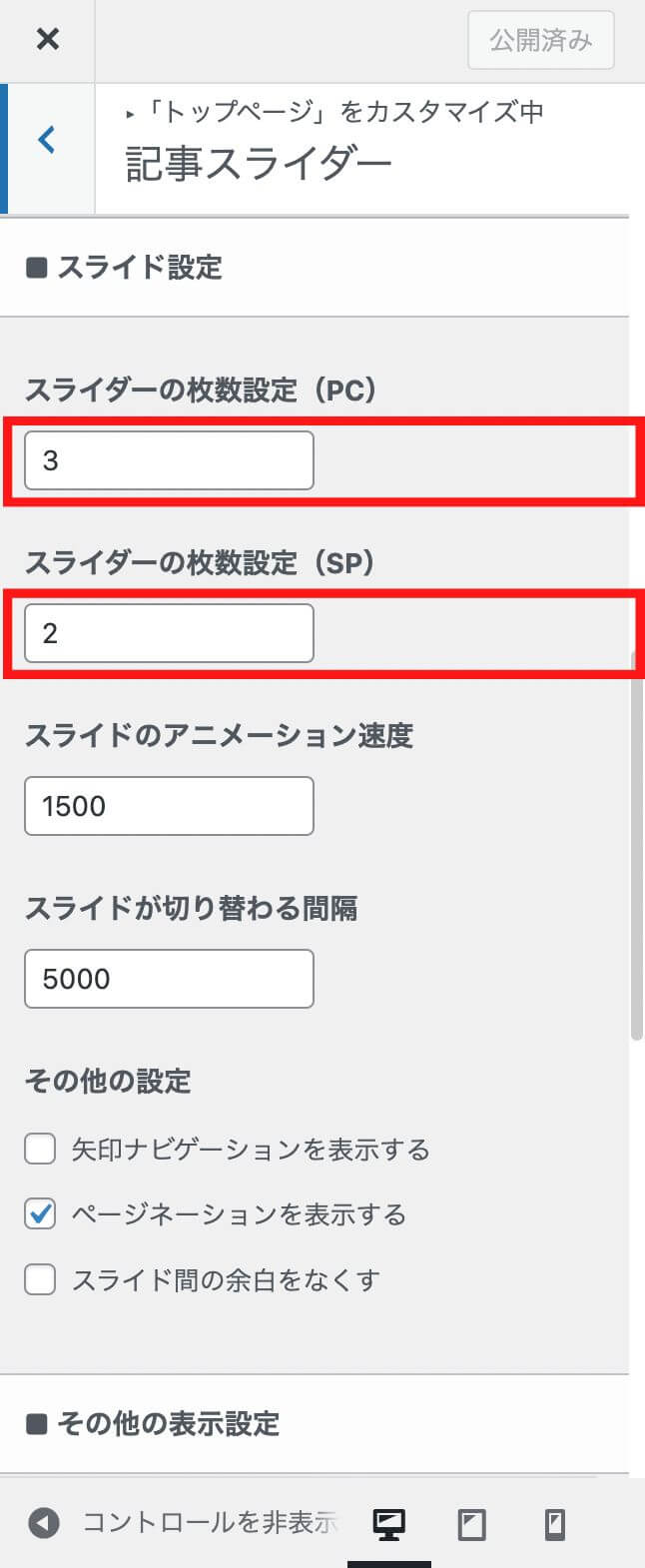
枚数を設定

(PC)スライダー設定枚数(3枚・5枚)


(スマホ)スライダー枚数(2枚・4枚)


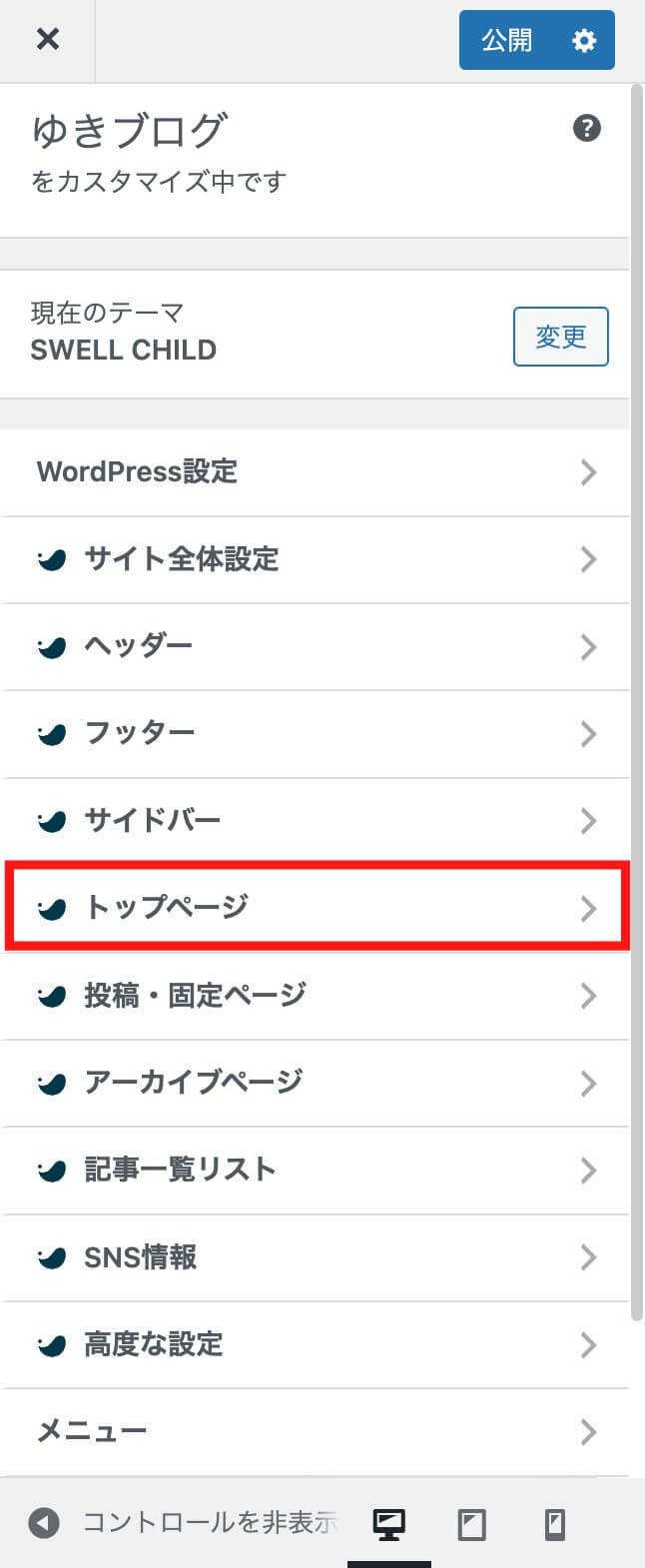
固定ページの設定
①ホーム
②プロフィール
③サイトマップ
④お問い合わせフォーム
⑤プライバシーポリシー
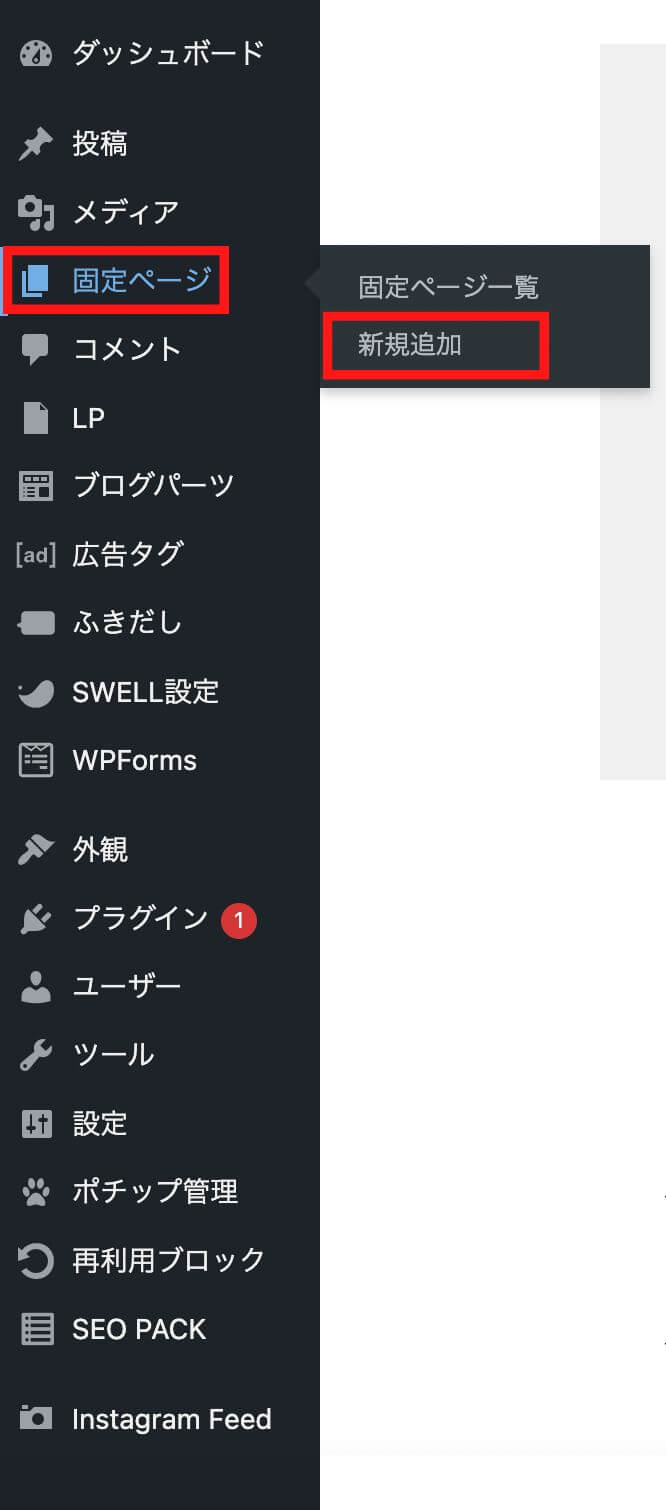
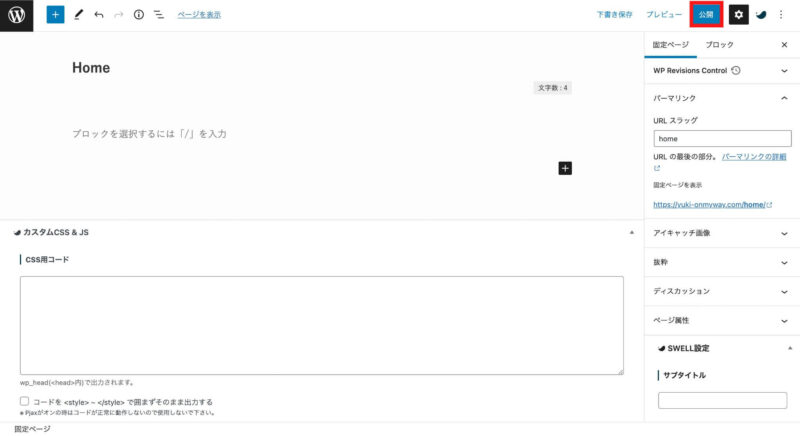
①ホーム
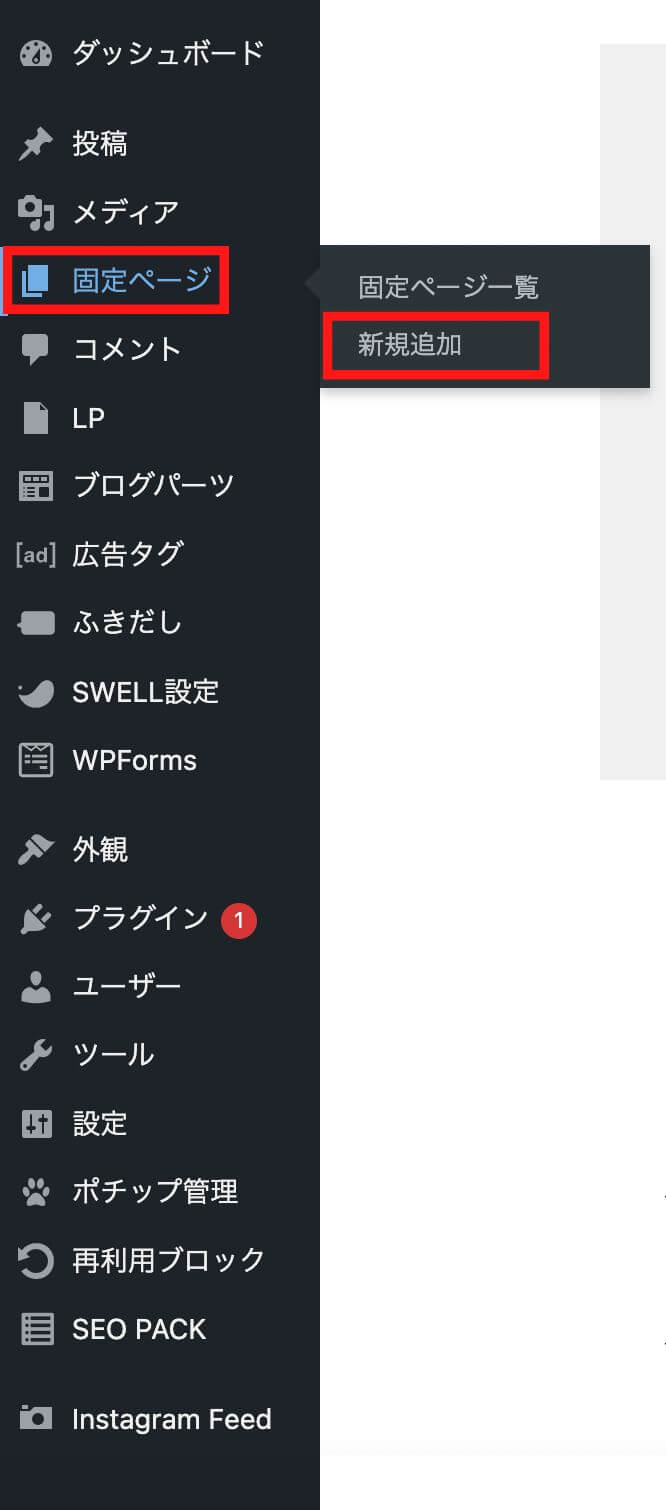
(ダッシュボード)固定ページ→新規追加

タイトル(Homeやホームなど)入力→公開

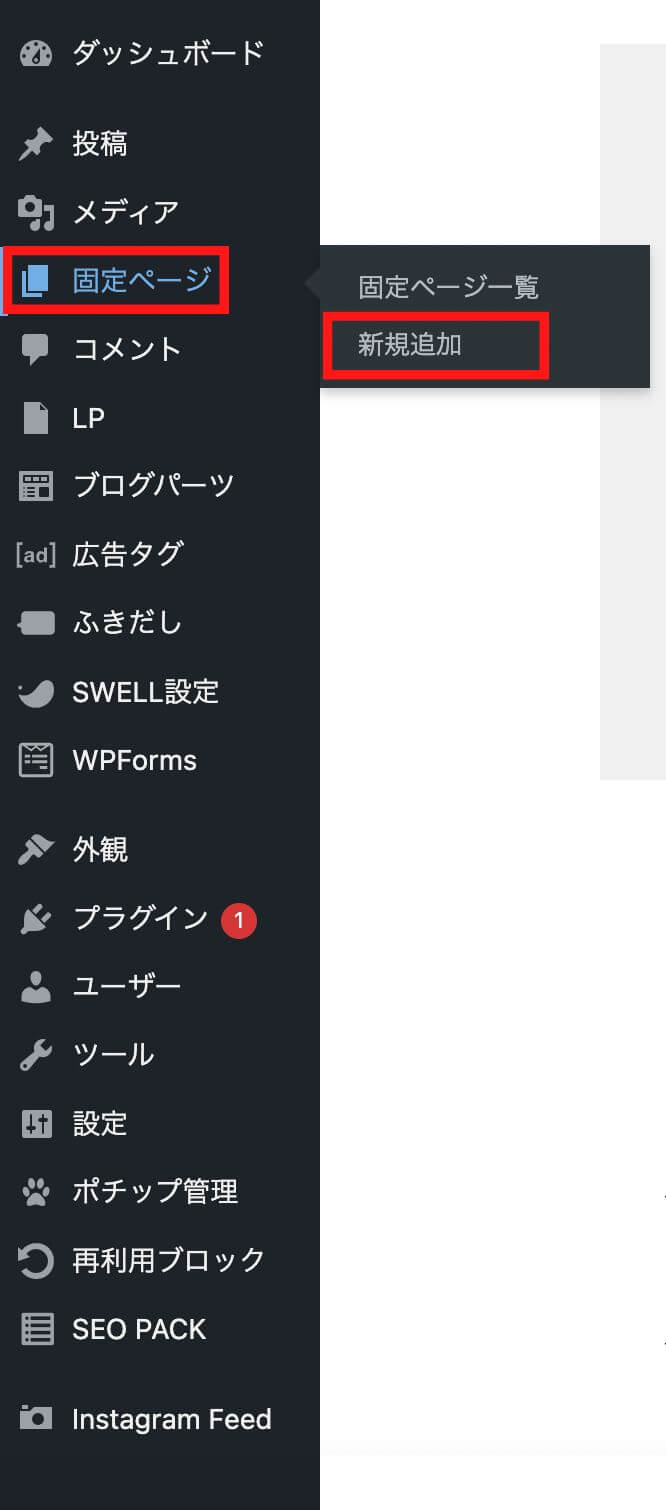
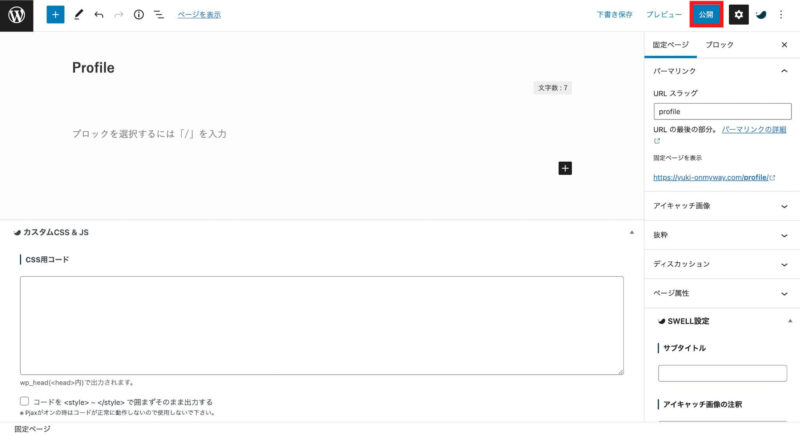
②プロフィール
(ダッシュボード)固定ページ→新規追加

タイトル(プロフィールやProfileなど)・プロフィール内容入力→公開

③サイトマップ
(ダッシュボード)固定ページ→新規追加

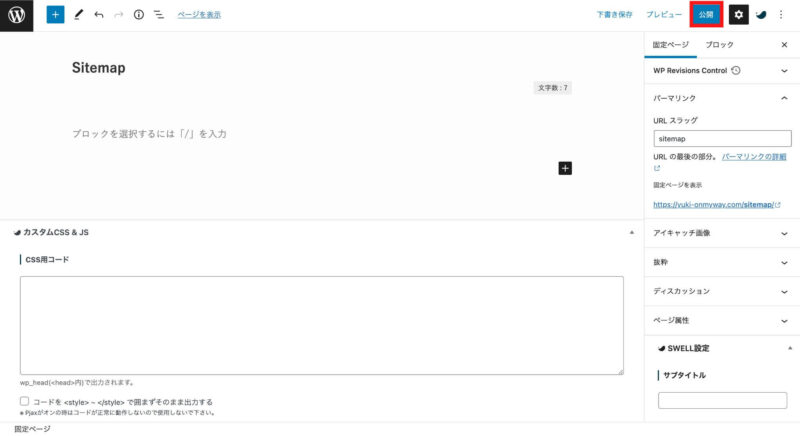
タイトル(サイトマップやSite Mapなど)入力→公開

XML-Sitemap設定
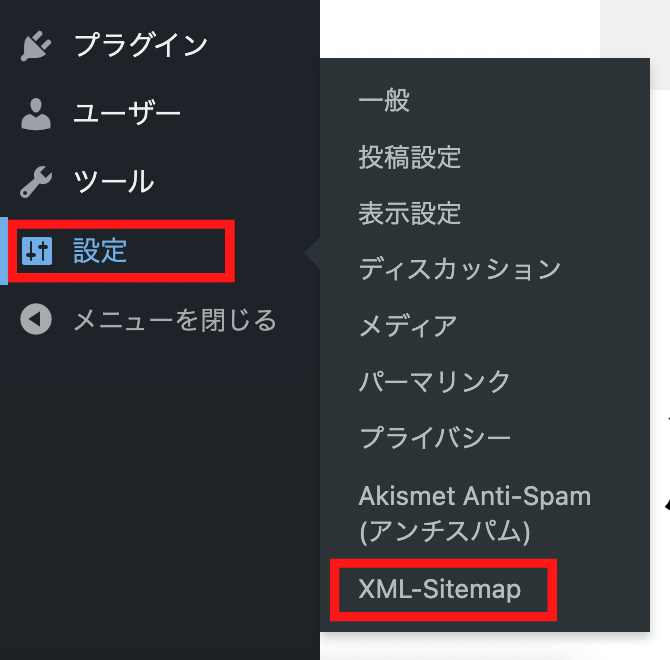
ダッシュボード→設定→XML -Sitemap

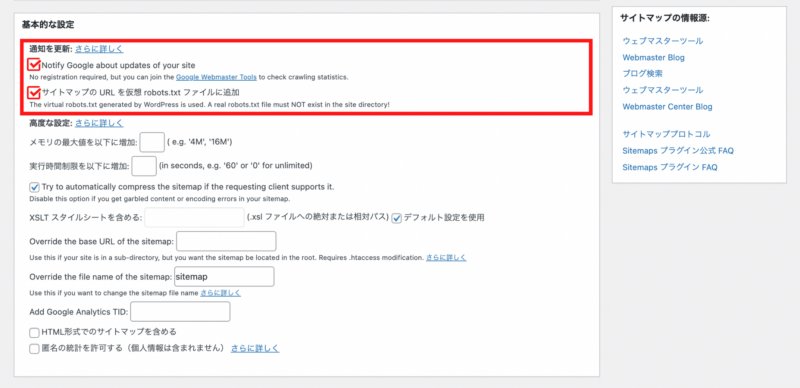
基本的な設定:上から2つにチェック

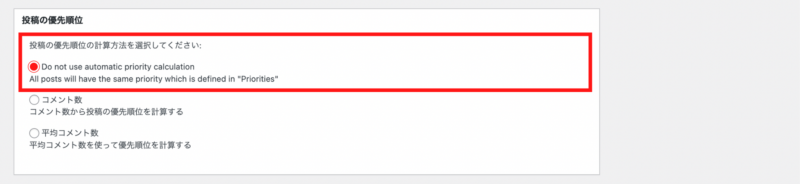
投稿の優先順位:Do not〜にチェック

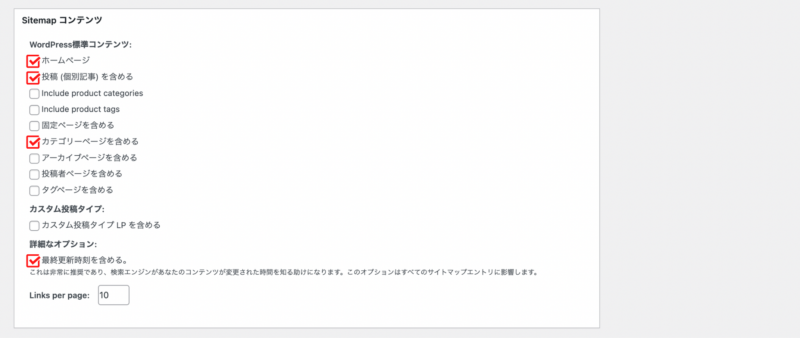
Sitemapコンテンツ

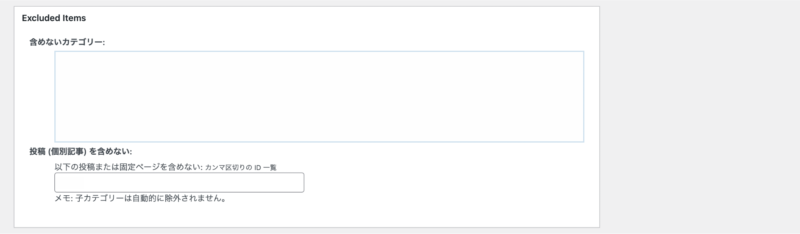
Excluded Items:特になければチェック不要

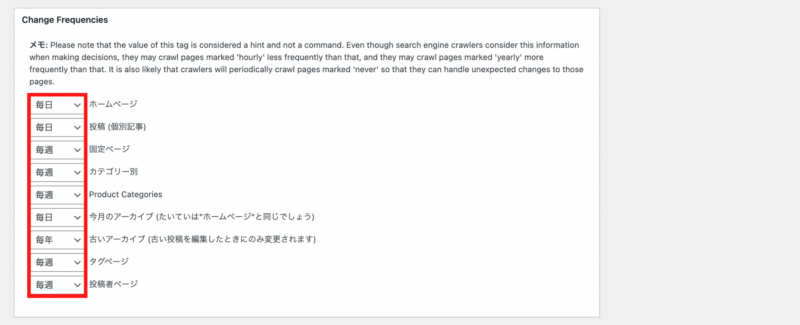
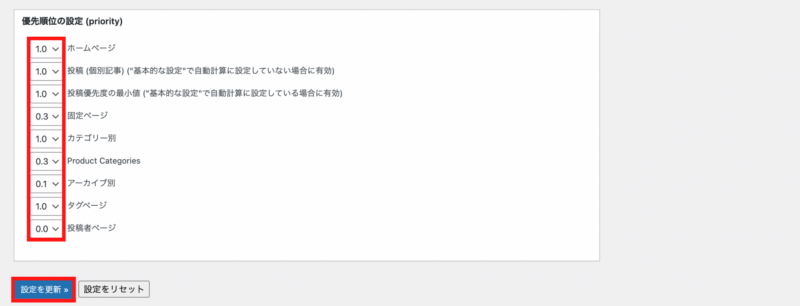
Change Frequencies

優先順位の設定→設定を更新をクリック

④お問い合わせフォーム
WPFormsで解説
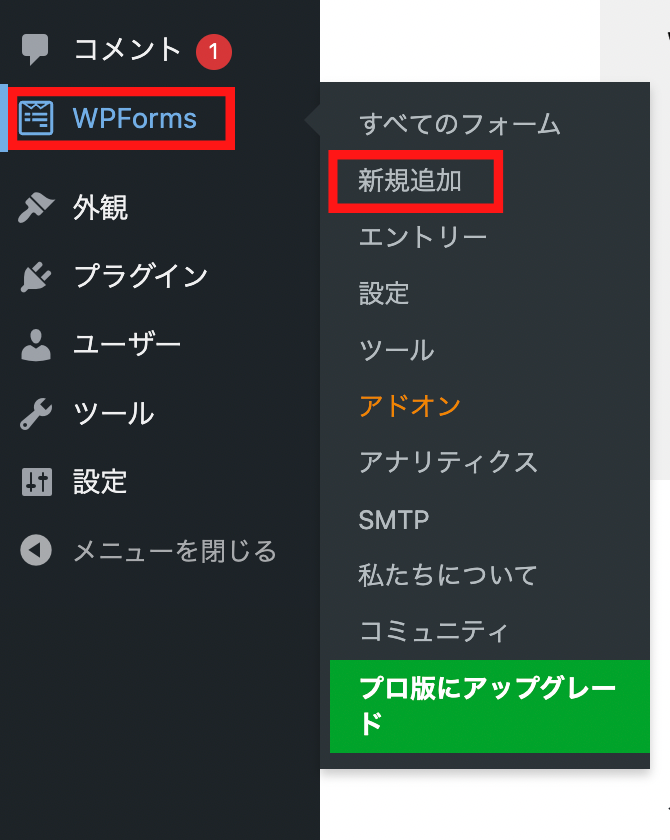
(ダッシュボード)WPForms→新規追加

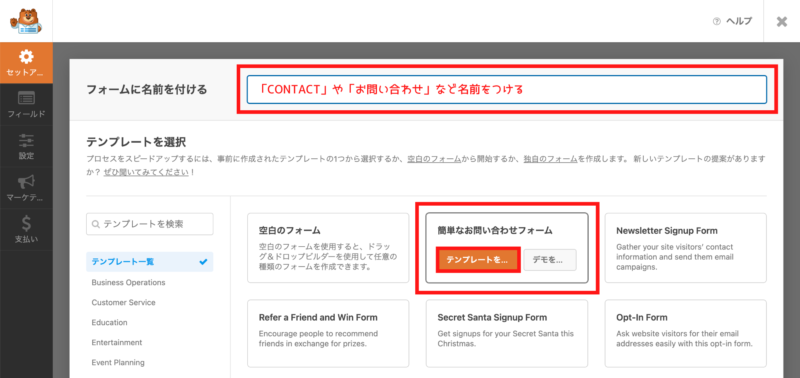
フォームに名前を付ける→簡単なお問い合わせフォーム「テンプレートを…」クリック

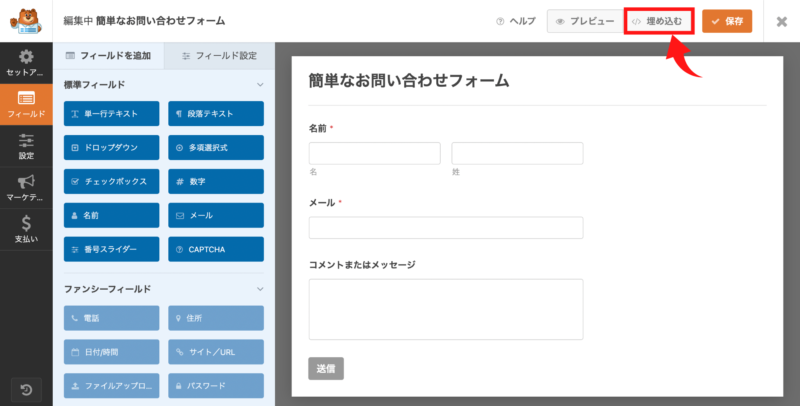
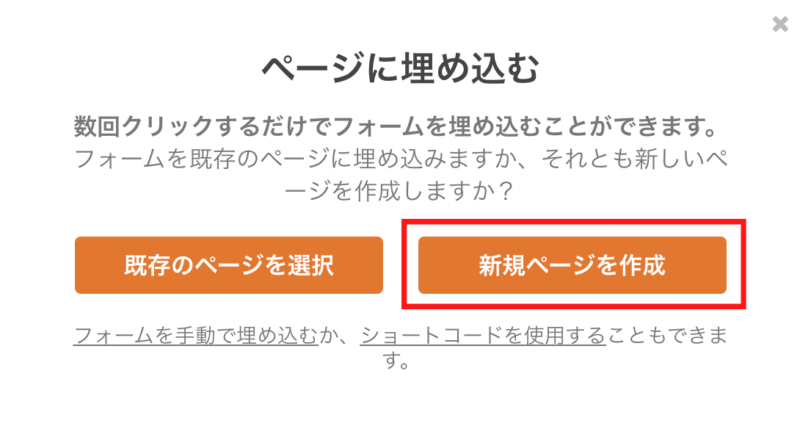
埋め込む

新規ページを作成

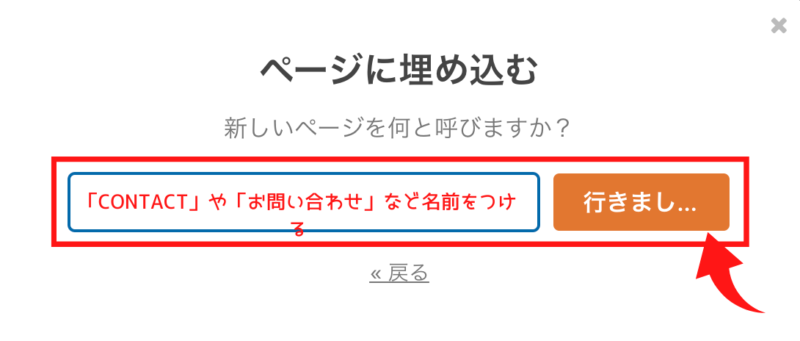
ページの名前を入力→「行きまし…」クリック

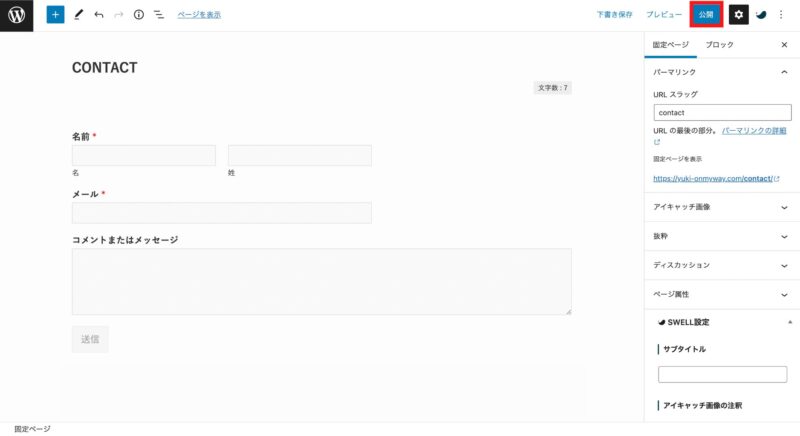
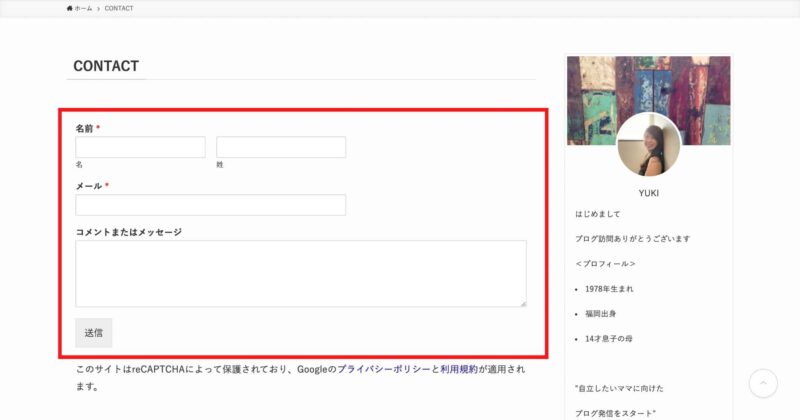
公開をクリック

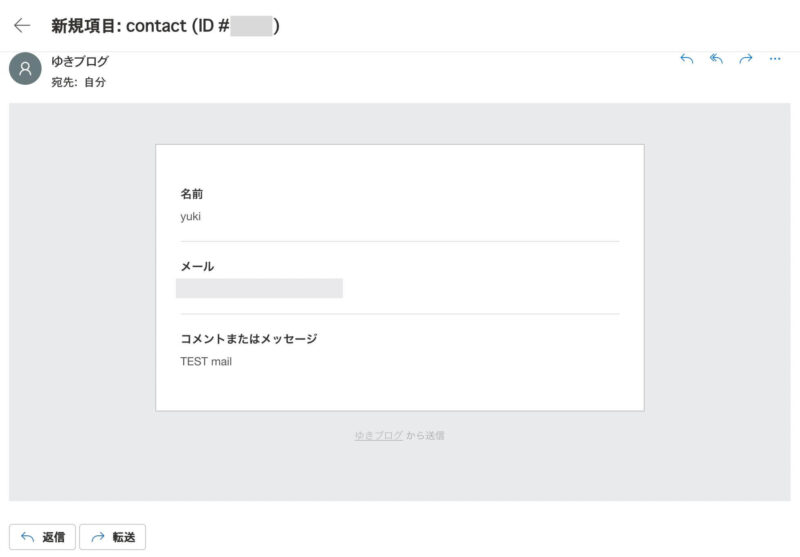
テストメール送信してみる

受信メール画面

関連して参考となる記事です
⑤プライバシーポリシー
(ダッシュボード)固定ページ→新規追加

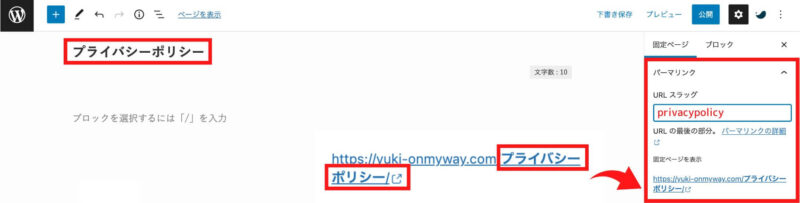
(投稿画面)タイトル:「プライバシーポリシー」「Privacy Policy」など入力

本文
参考
入力後、公開

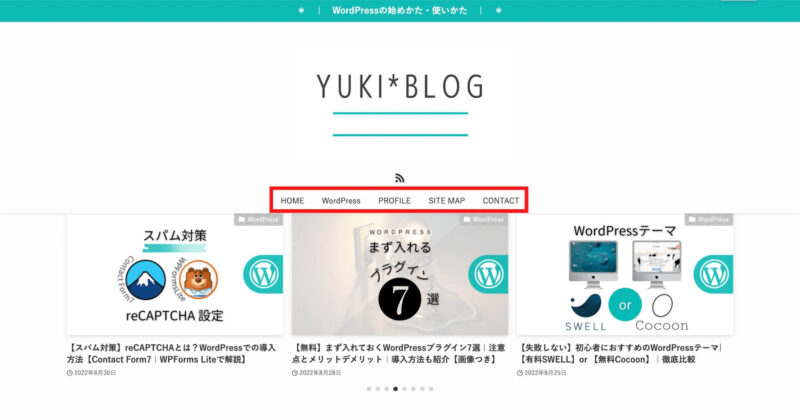
ヘッダーとフッターのメニュー設定
ヘッダー設定
①ホーム
②プロフィール
③サイトマップ
④お問い合わせ
ヘッダー:ページの上部に表示するメニュー

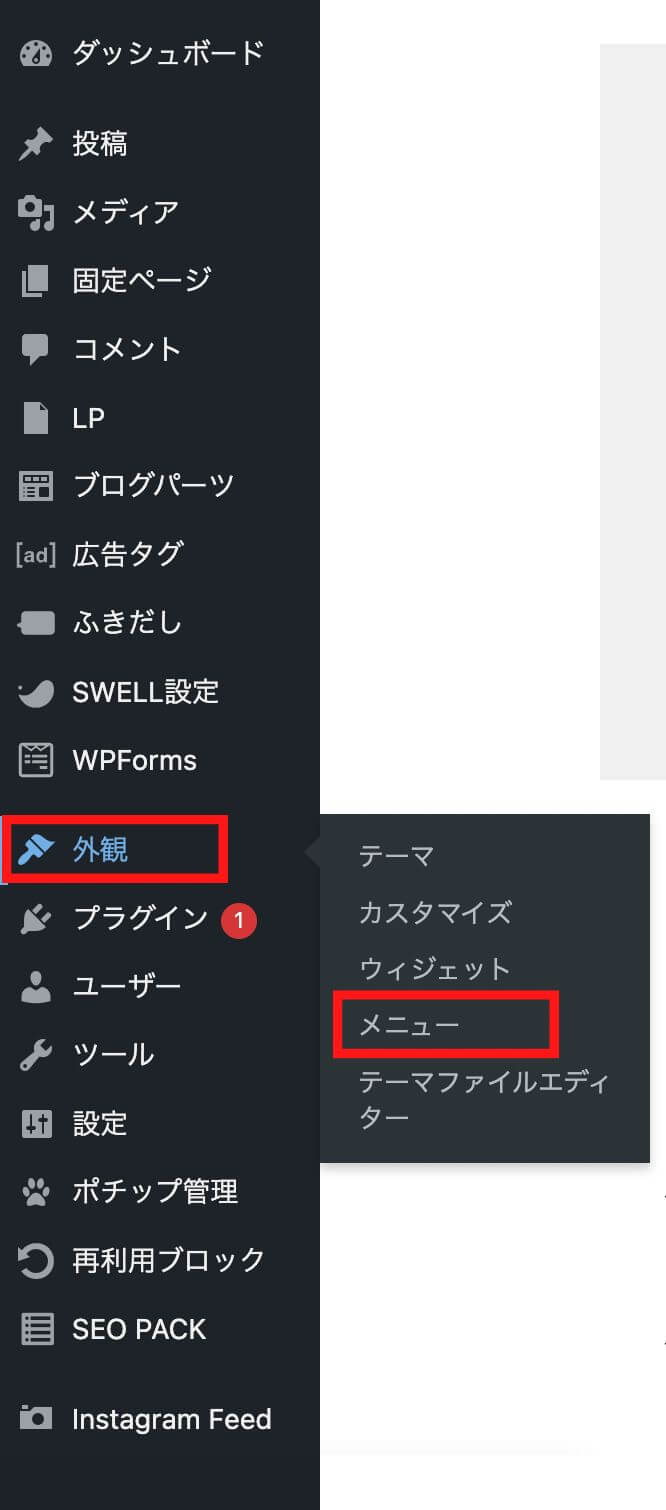
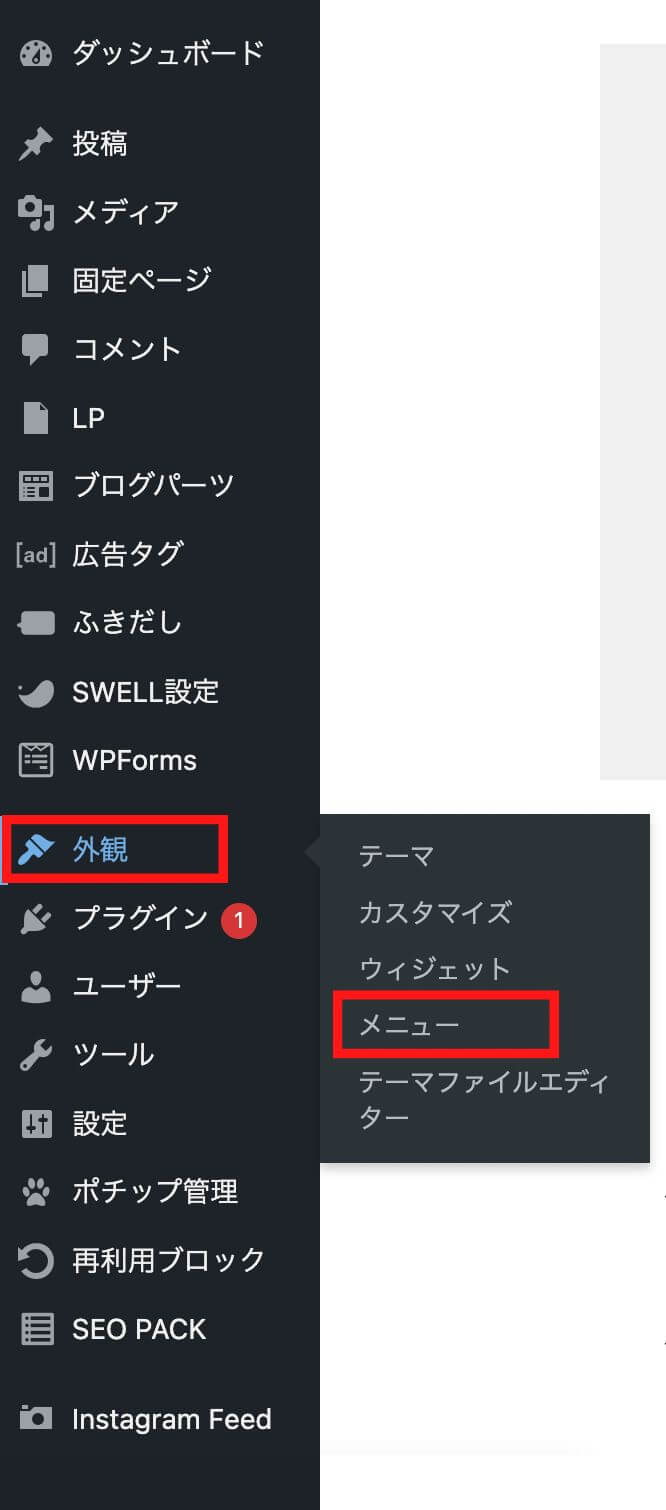
(ダッシュボード)外観→メニュー

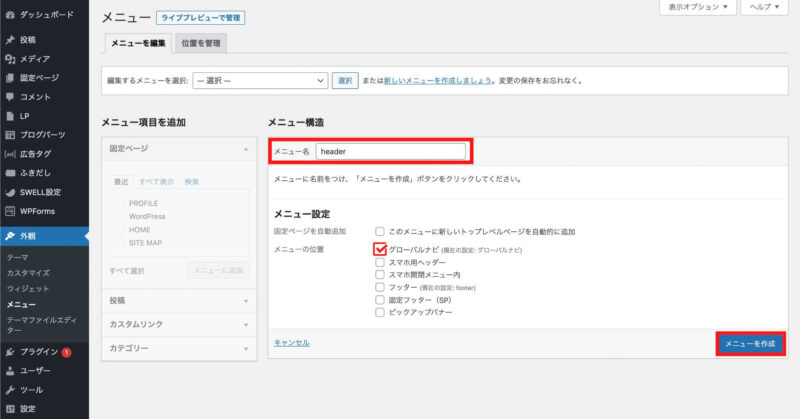
メニュー名にheader(ヘッダーなど)入力→グローバルナビにチェック→メニューを作成

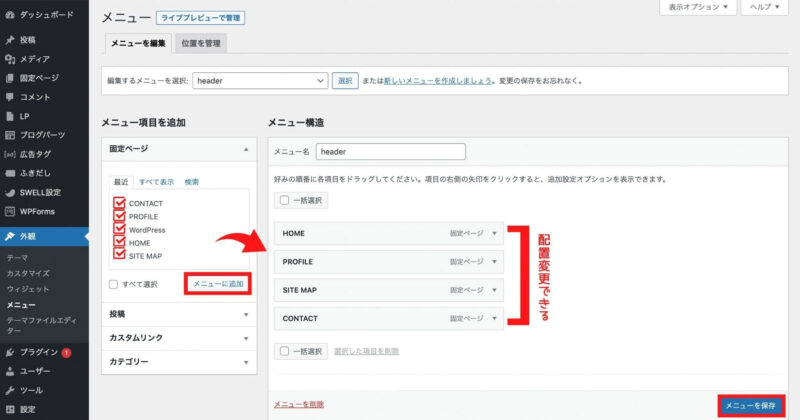
メニュー項目から選択・メニューに追加→配置調整(ドラッグ&ドロップ)→メニューを保存

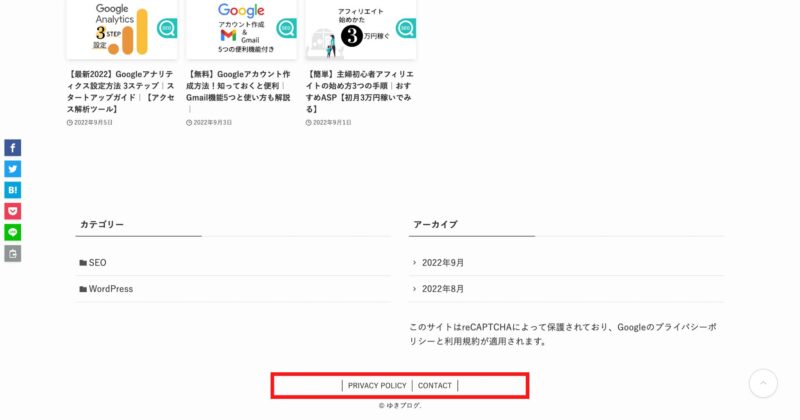
フッター設定
①プライバシーポリシー
②コンタクトフォーム
フッター:ページの下部に表示するメニュー

(ダッシュボード)外観→メニュー

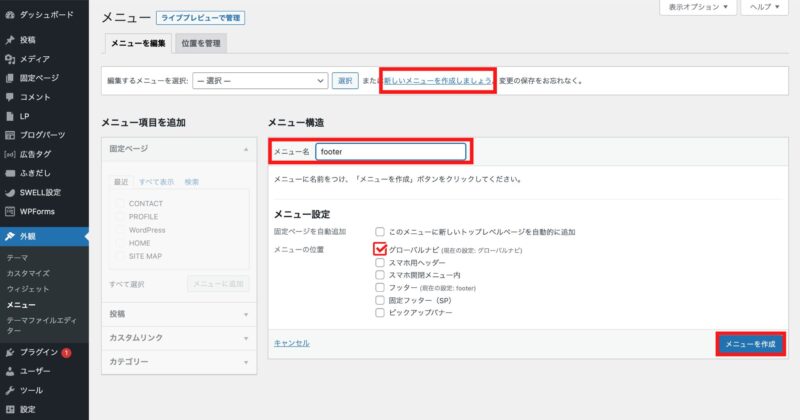
新しいメニューを作成しましょうをクリック
メニュー名にfooter(フッターなど)入力→グローバルナビにチェック→メニューを作成

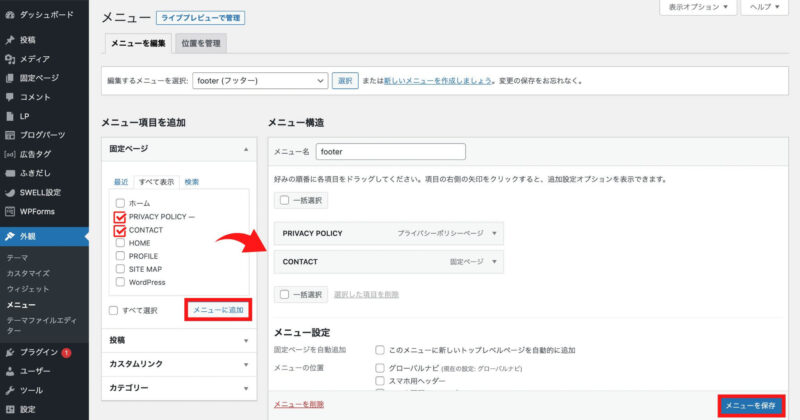
メニュー項目から選択・メニューに追加→配置調整→メニューを保存

サイドバーの設定
サイドバー設定
①SWELLプロフィール
②検索
③カテゴリ
④新着記事
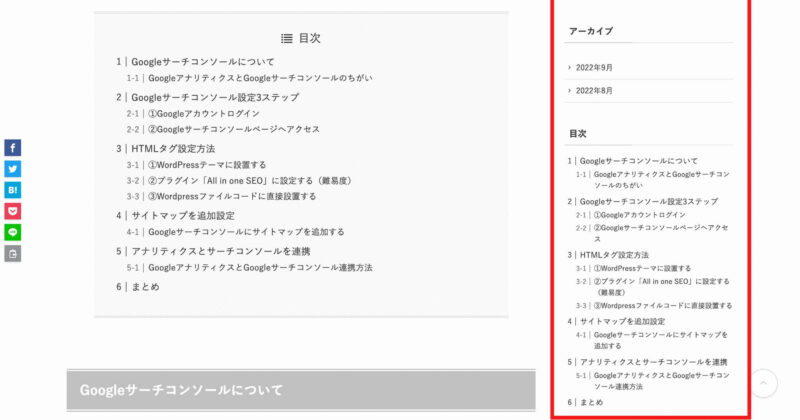
⑤SWELL目次
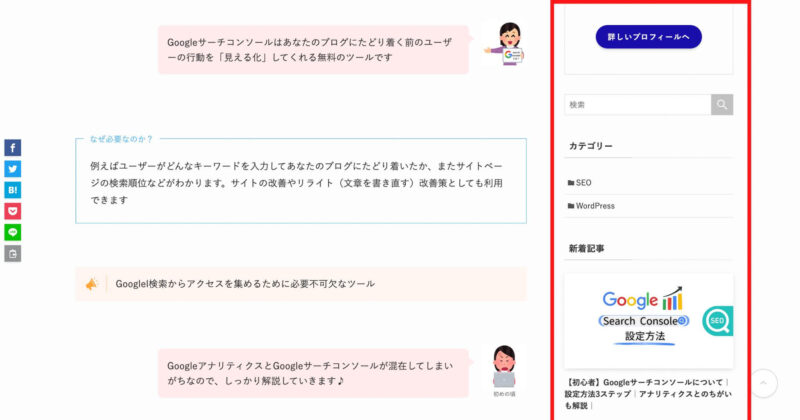
ページの右サイド部分


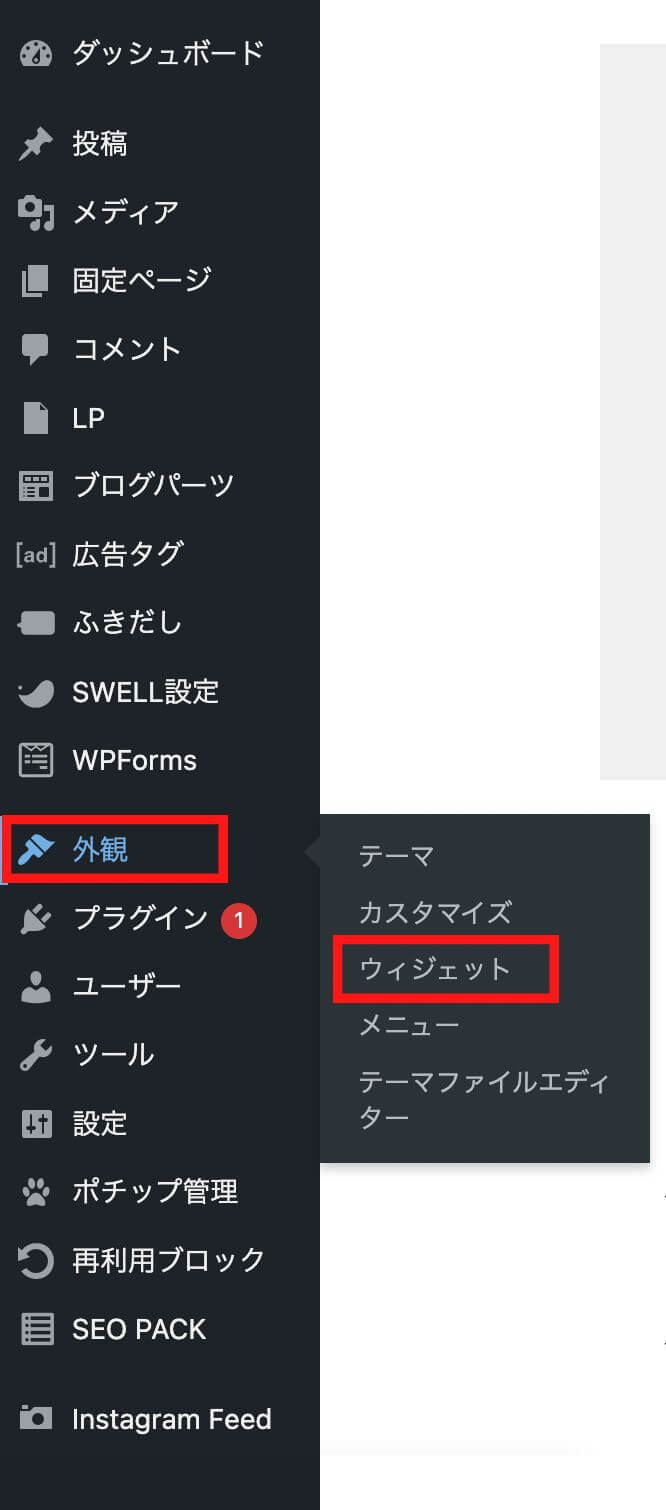
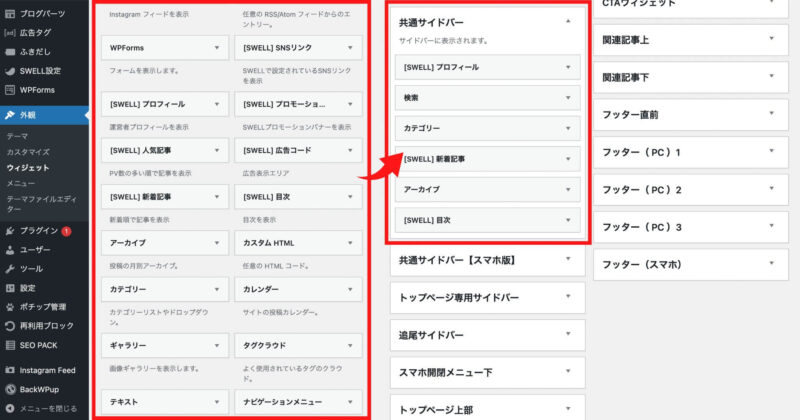
(ダッシュボード)外観→ウィジェット

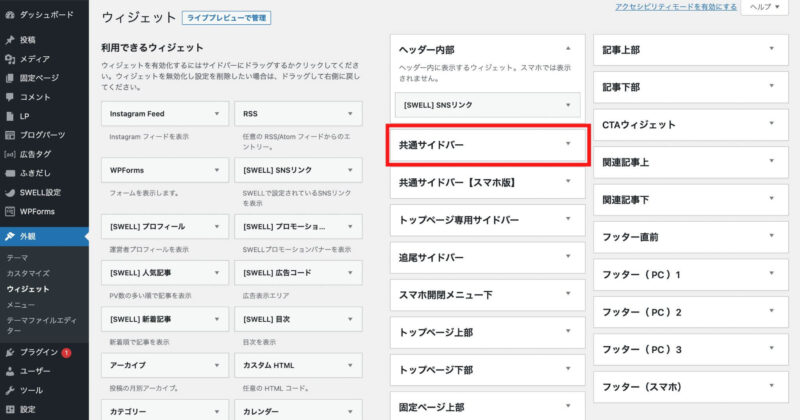
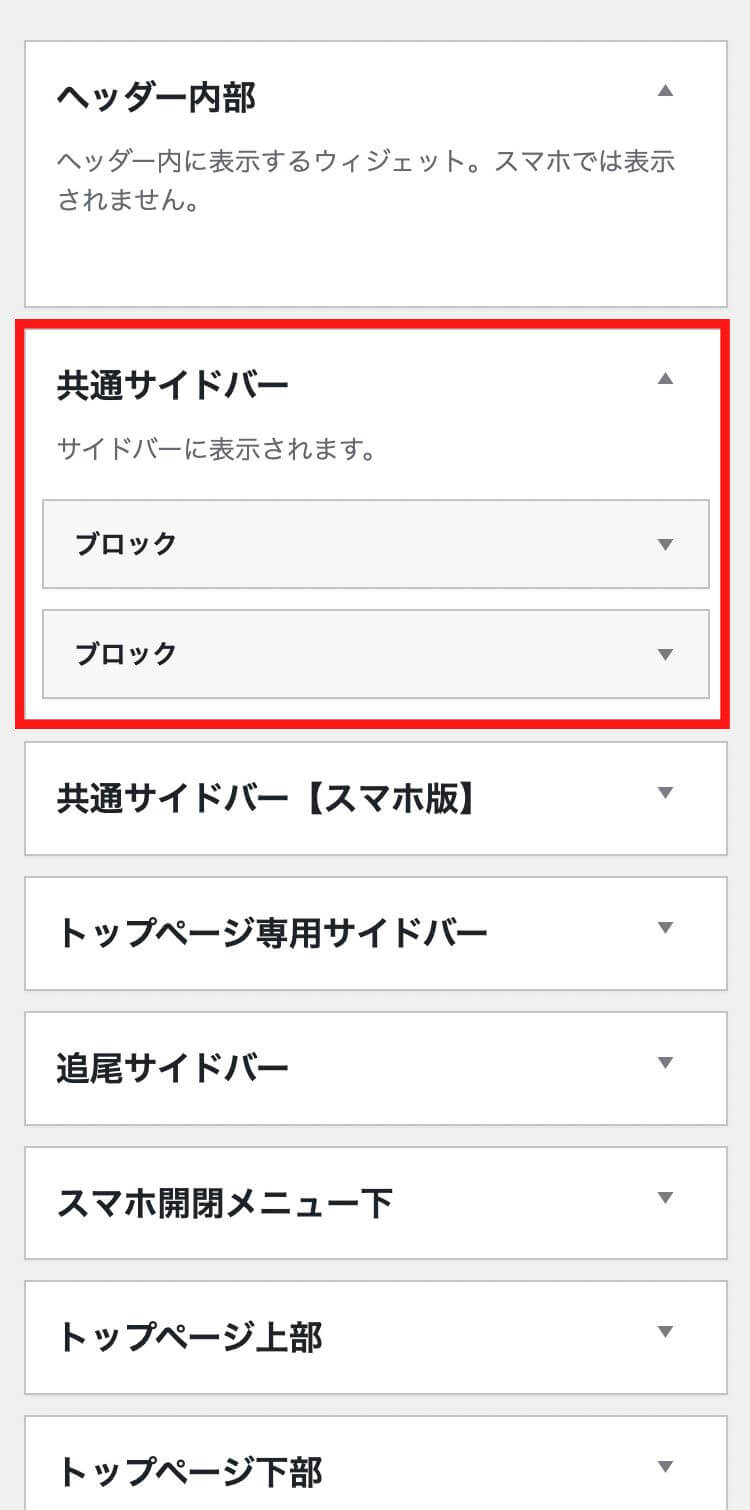
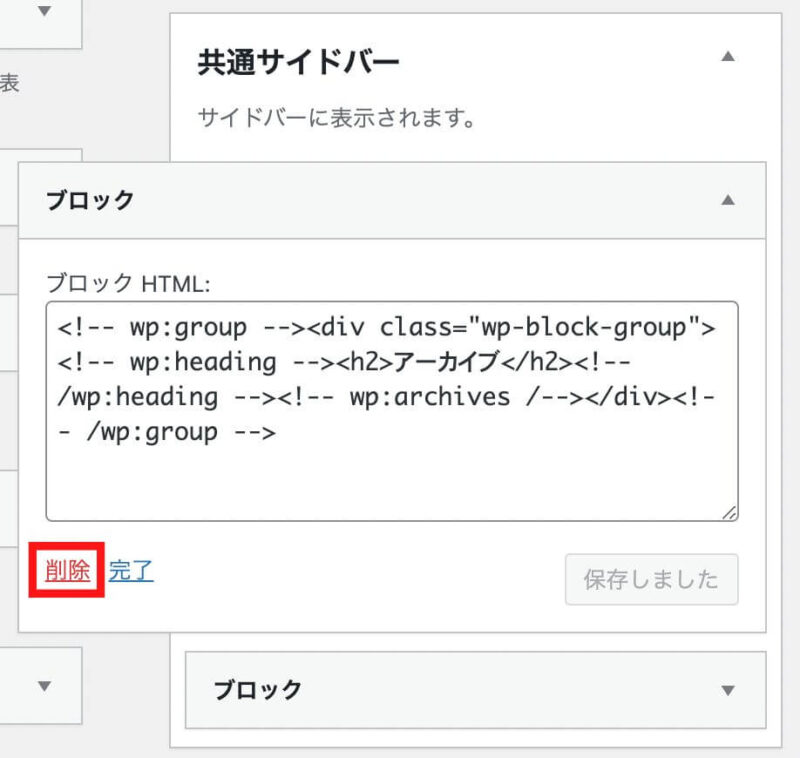
共通サイドバークリック

初期ではブロックが入っている

ブロックをすべて削除する

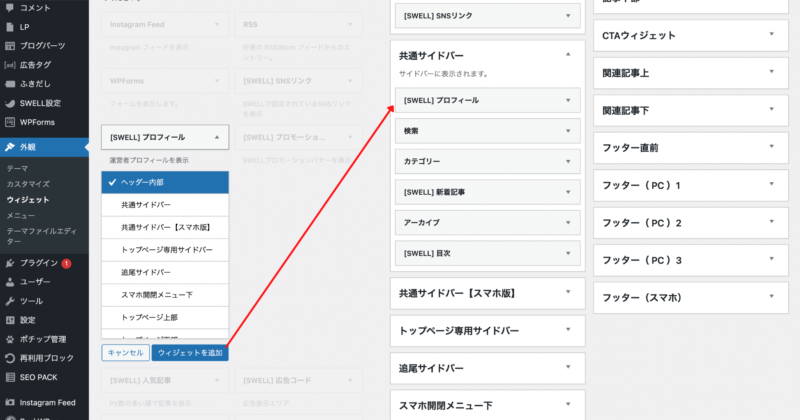
左のウィジェットを共通サイドバーに設定する

ウィジェットを追加をクリックか、ドラッグ&ドロップ

①SWELLプロフィール
②検索
③カテゴリー
④新着記事(人気記事)
⑤アーカイブ
⑥SWELL目次
SWELL設定
SWELL設定
①高速化
②エディター設定
高速化
キャッシュ機能

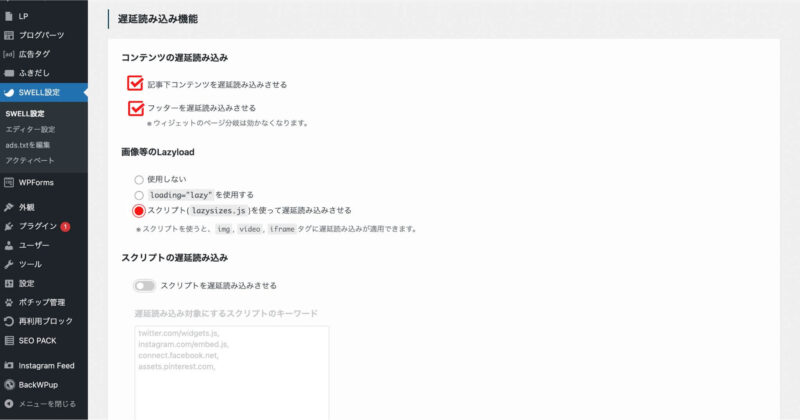
遅延読み込み機能

高速化の種類

リセット

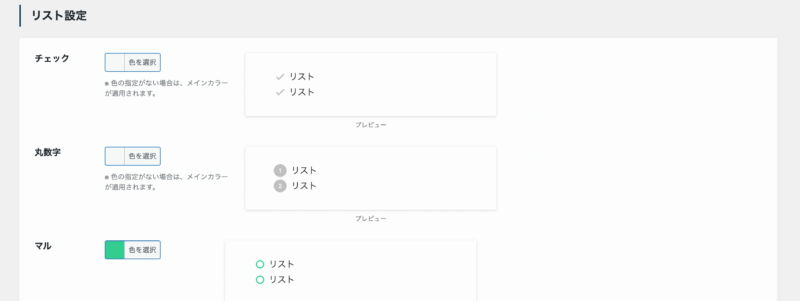
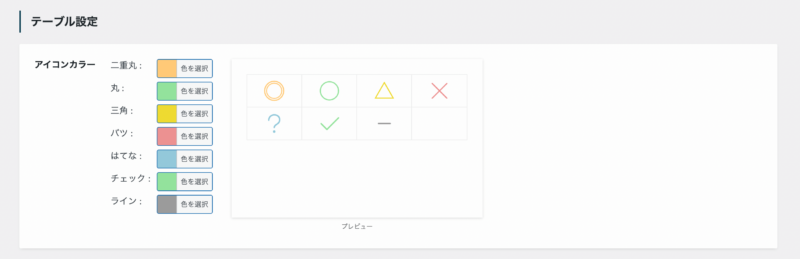
エディター設定
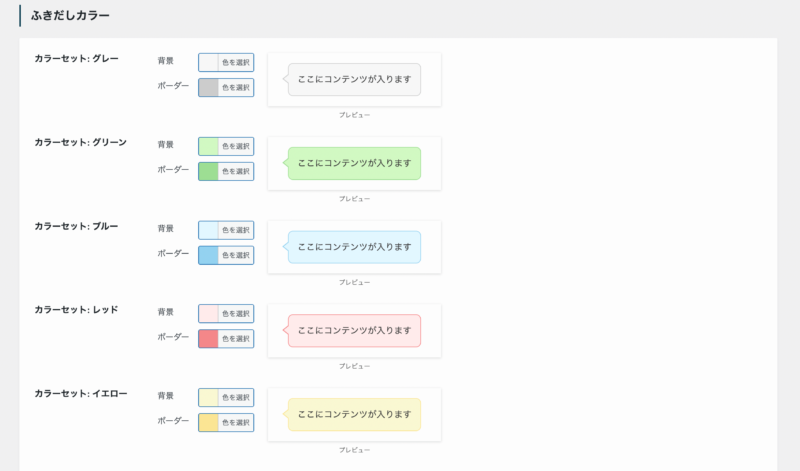
カラーセット

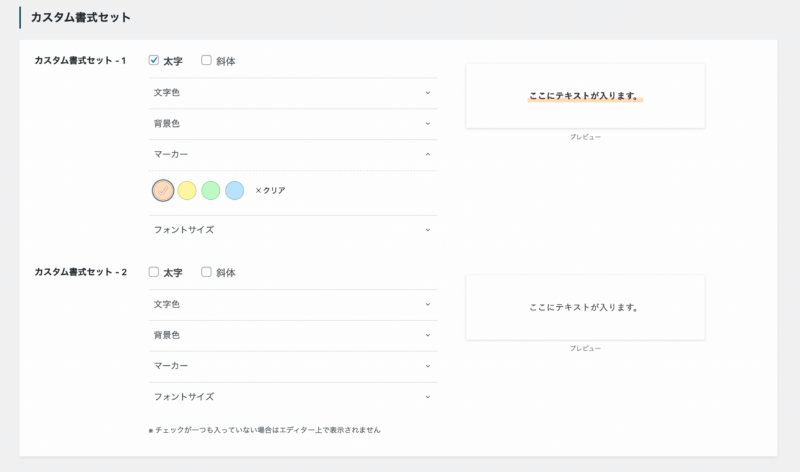
多種類のカスタム機能




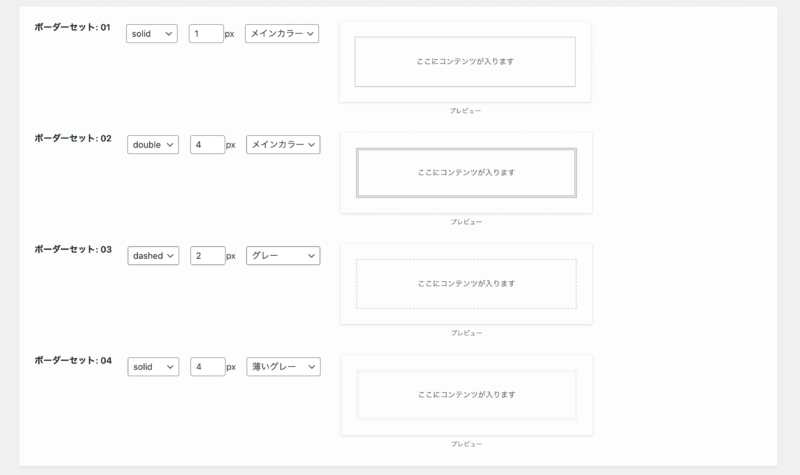
ボーダーセット

マーカー

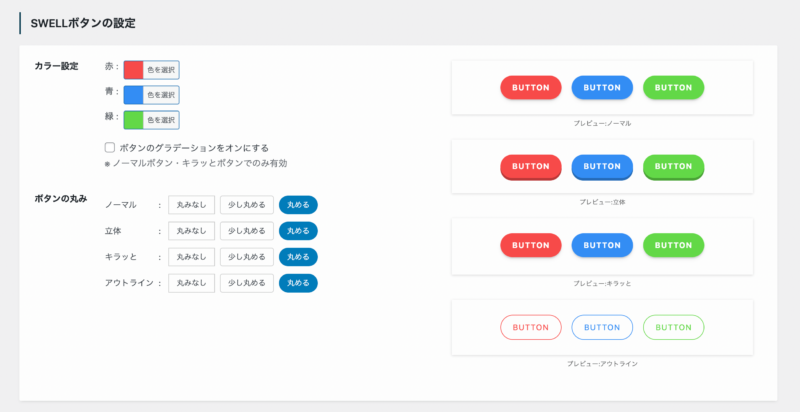
ボタン

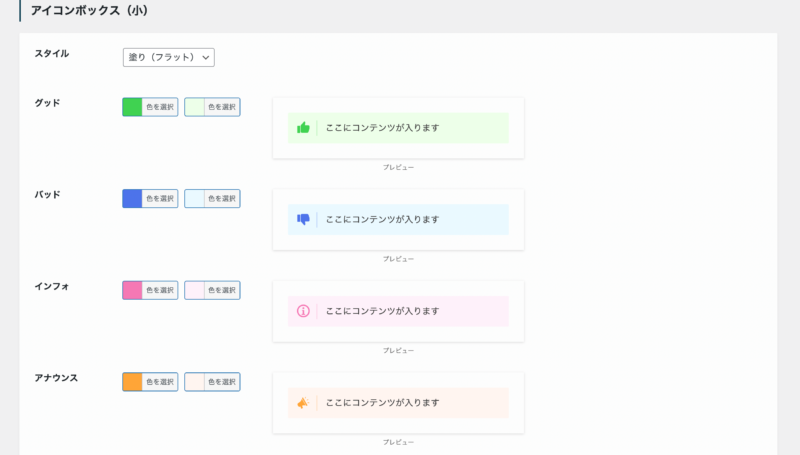
アイコンボックス

ふきだし

カスタム

その他

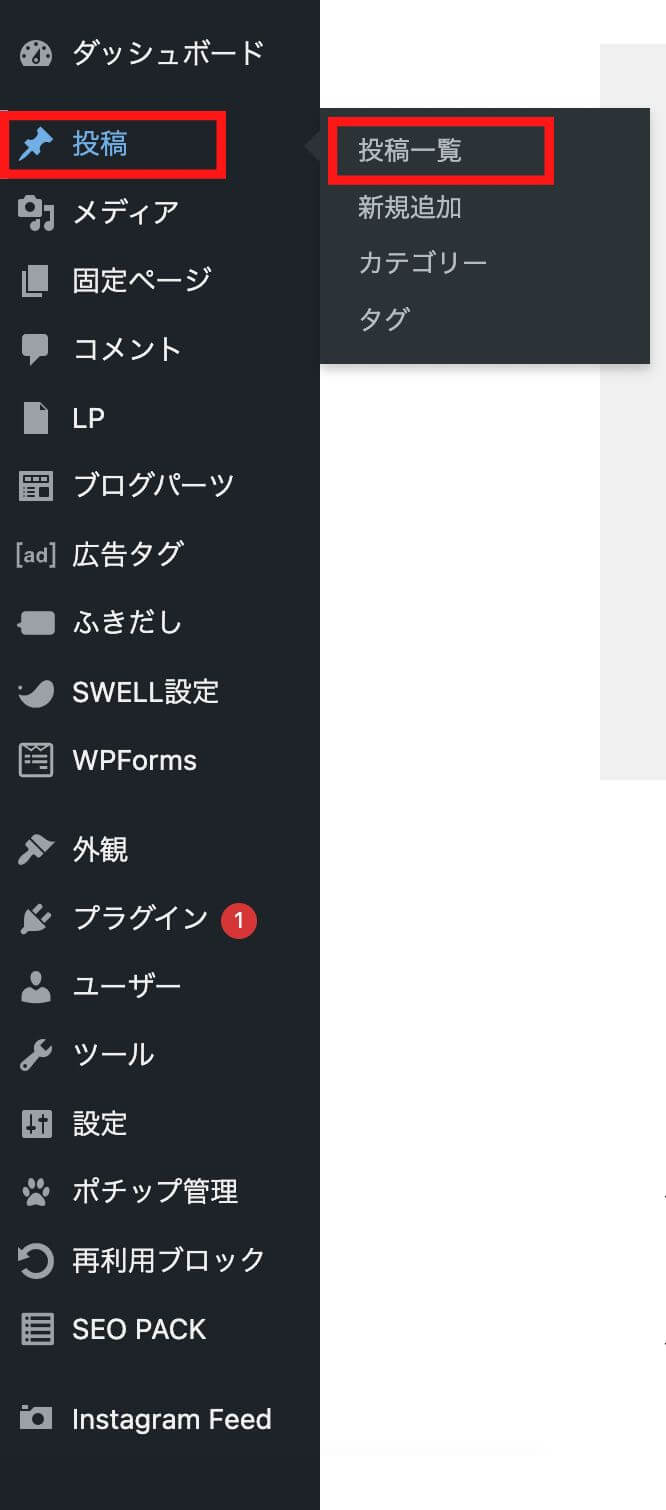
記事投稿
(ダッシュボード)投稿→投稿一覧

ブロックを使い文章の装飾ができる

 ゆき
ゆき最初にテスト記事を書いて練習してみてください。どんどん楽しくなりますよ♪
まとめ
- SWELLカスタマイズ
- 固定ページ設定
- ヘッダーとフッターのメニュー設定
- サイドバー設定
- SWELL設定
【初心者向け】WordPressテーマSWELLの基本カスタマイズと便利機能を知る
- SWELLのカスタマイズ方法が知りたい
- ブログ記事を投稿できるまで設定したい
- 基本操作を知りたい
というかたへ向けて書きました
- SWELLのカスタマイズ方法
- 記事投稿までにしておく最低限の初期設定
- 記事投稿の基本操作
 ゆき
ゆき記事投稿できるまでのSWELLカスタマイズ設定方法を紹介しました。
紹介した以外にも、SWELLにはたくさんのカスタマイズ機能があるのであなた好みのデザインを楽しんでください。
ただ初めからデザインを完璧にする必要はなく、記事が書ける状態であれば大丈夫です。
なぜならカテゴリーやサイトマップなど、ある程度の記事がなければ活かされない機能があるからです。

デザインは後からいくらでも追加できるので安心してくださいね♪