 デザイン力に自信がないあなた
デザイン力に自信がないあなたおしゃれなブログにしたくてSWELLを導入したけど、カスタマイズのハードルが高すぎて…。全然うまくデザインできません!
こんなお悩み解決します♪
たしかに初ブログでパソコンが苦手だと、SWELLを1からカスタマイズするのはむずかしいですよね。
- デザイン力がなくて思うようなブログにできない
- カスタマイズに時間をかけたくない
SWELLのデモサイト着せ替えを使うとかんたんにキレイなデザインが作成できます。
初心者ブログでは最初にデモサイトを活用し、ブログデザインの基本を知るのはいいですよね。
ということで、この記事では初心者でも最短5分で完了の、デモサイト着せ替え方法をわかりやすく解説します。
同じ画面をみながらぜひ参考にしてくださいね♪
\ いますぐSWELLの公式サイトをチェックしたい方はこちらです/
SWELLの導入&インストール方法については以下の記事をご覧ください
SWELLのデモサイトデザインとは

SWELLはおしゃれなデモサイトが6種類も用意されています。
初心者ブログ&パソコン苦手でも、時間をかけずかんたんに着せ替えできる機能がとても便利です。
SWELL公式サイトと同じデザインも無料で配布されています♪
>だれもが魅了される美しいSWELL公式サイトをみてみるSWELL6パターンのおしゃれなデモサイト
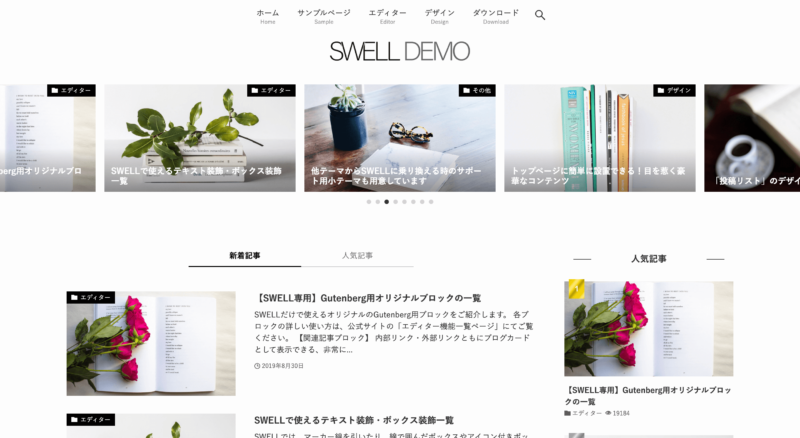
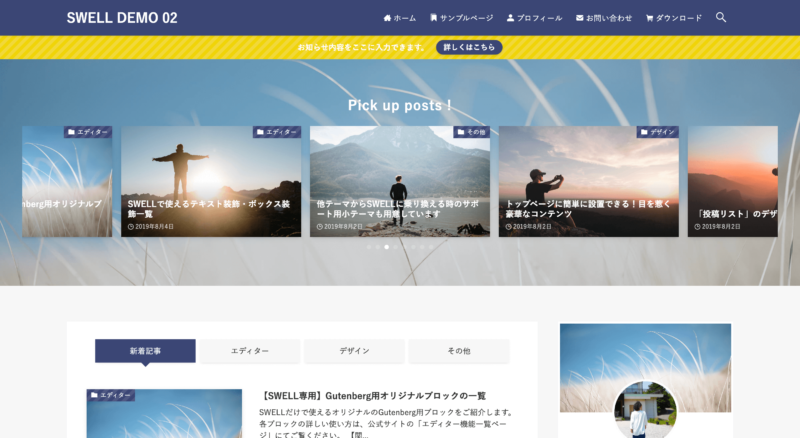
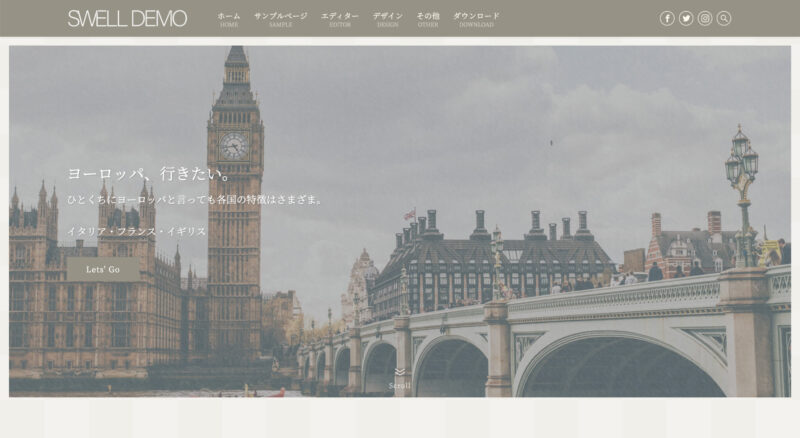
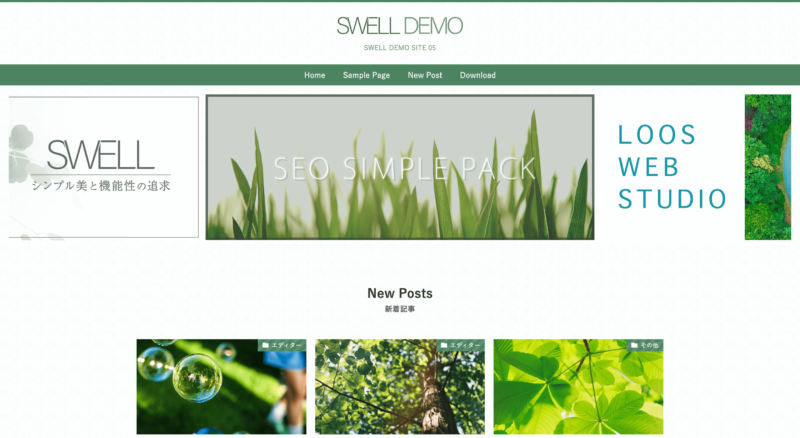
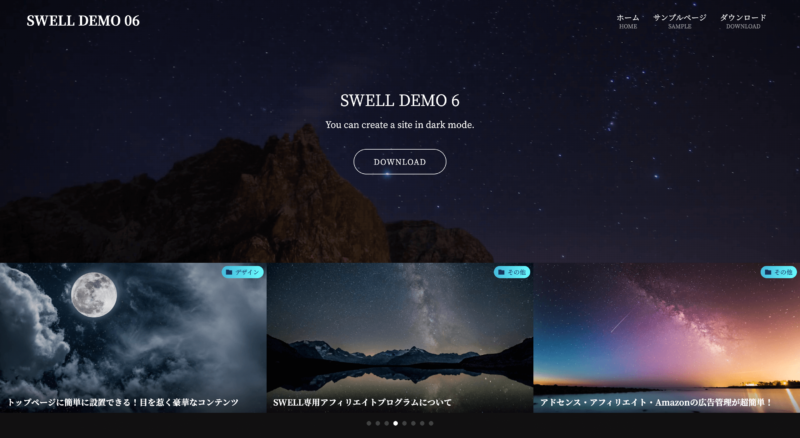
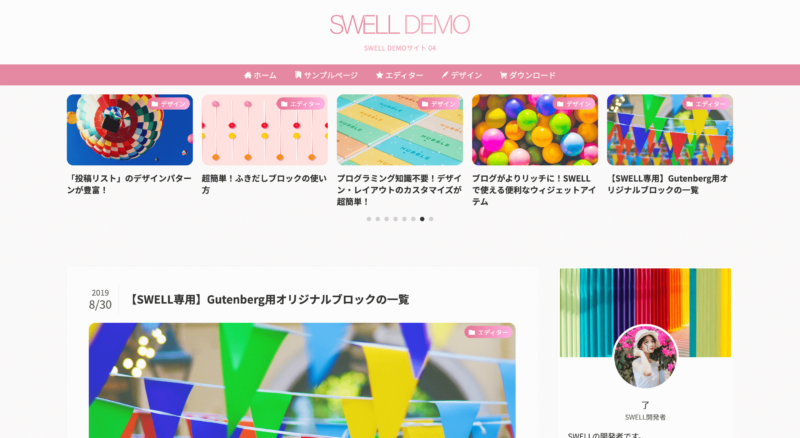
SWELLのおしゃれなデモサイトは以下の6パターン。好きなデザインを選択してかんたんに着せ替えできます。
SWELL公式デモサイト
\ 人気No.1WordPressテーマSWELL/
シンプル・かわいい・スタイリッシュ・クールな印象で、どれも使いたくなるおしゃれなデザインですね。
実際のデモサイトをチェックして着せ替えするデモパターンを決めておきましょう♪
>SWELLのデモサイトを見てみるSWELLをおすすめする理由、メリットデメリットについて知りたい方は以下をご覧ください
初心者も簡単5分|SWELLのデモサイトに着せ替える方法3ステップ

ここからはSWELlのデモサイトデザインに着せ替える方法を解説します。
SWELLデモサイト着せ替え方法3ステップ
- WordPressプラグイン「Customizer Export/Import」をインストール
- SWELL会員サイトよりデモサイトデータをダウンロード
- SWELLカスタマイザーからデモサイトをインポート
 ゆき
ゆき同じ画面をみながらでいっしょに進みましょう♪
プラグインCustomizer Export/Importをインストール
デモサイトに着せ替えするにはWordPressプラグイン「Customizer Export/Import」のインストールが必要です。
Customizer Export/Importのインストール方法
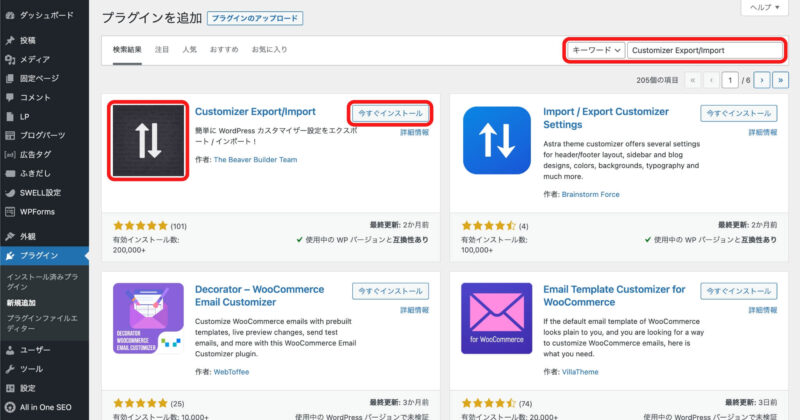
ダッシュボード→プラグイン→新規追加

Customizer Export/Import(←コピペ)を入力→今すぐインストールをクリック

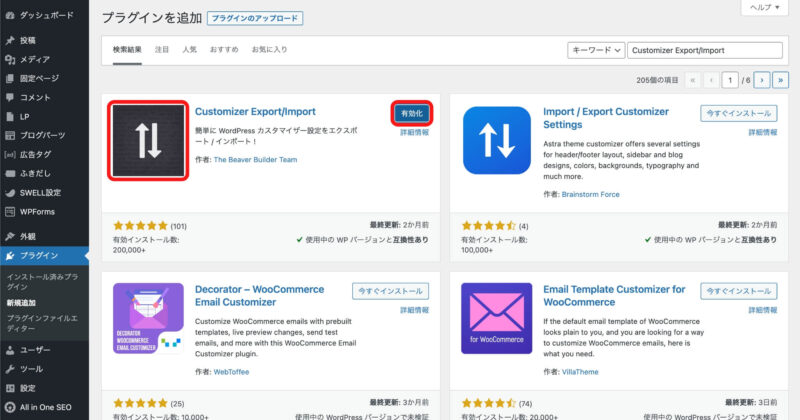
有効化をクリック

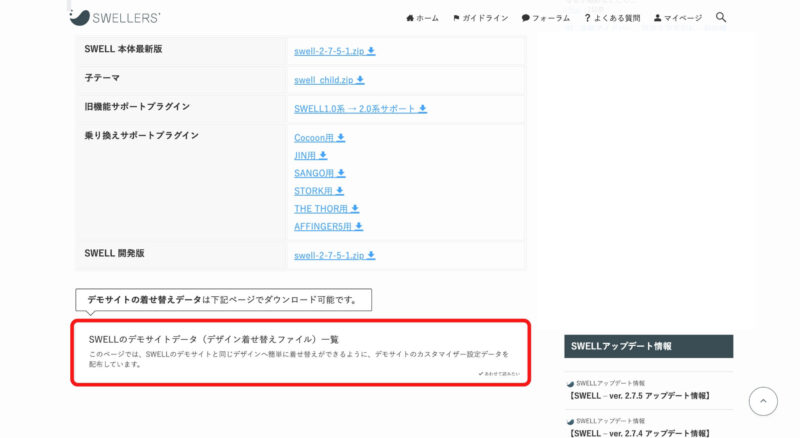
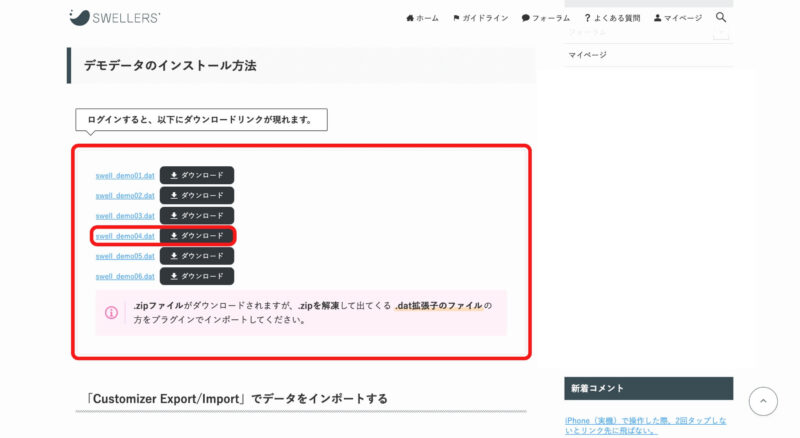
SWELL会員サイトよりデモサイトデータをダウンロード
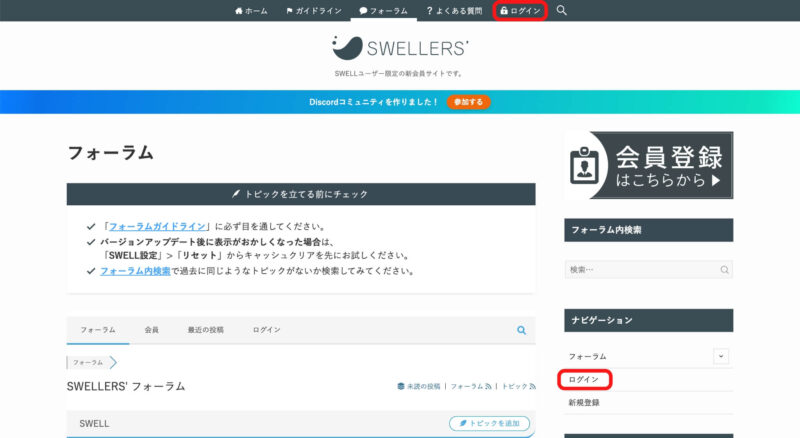
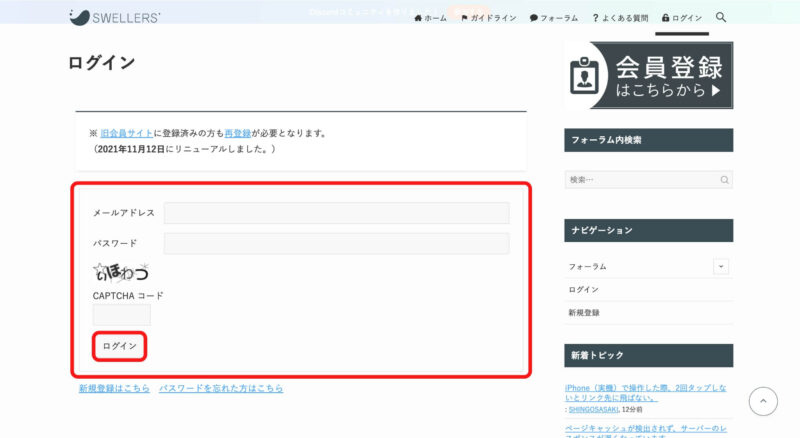
つぎにSWELL会員サイトよりデモサイトのデータをダウンロードします。
>SWELLのデモサイトを見てみるSWELLカスタマイザーからデモサイトをインポート
最後のステップはSWELLカスタマイザーからデモサイトをインポートをする手順です。
ステップ①でインストールしたプラグイン「Customizer Export/Import」の出番
ダッシュボード→外観→カスタマイズ

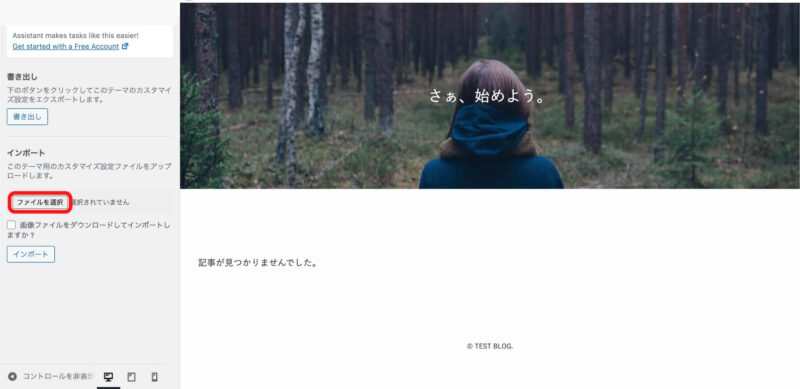
エクスポート/インポートを選択する

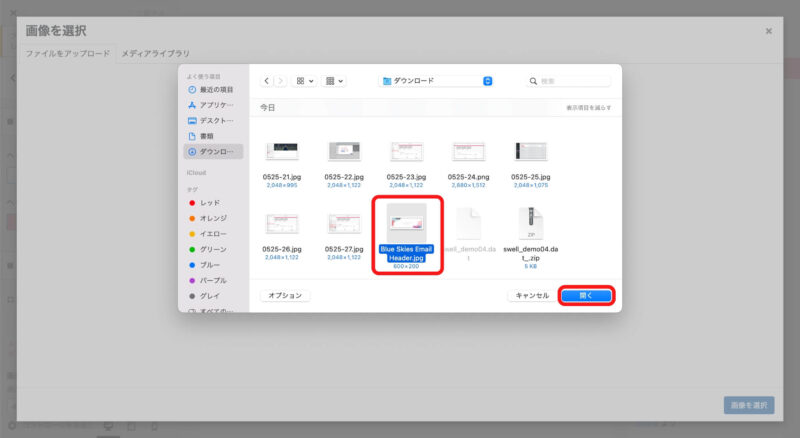
ファイルを選択をクリック

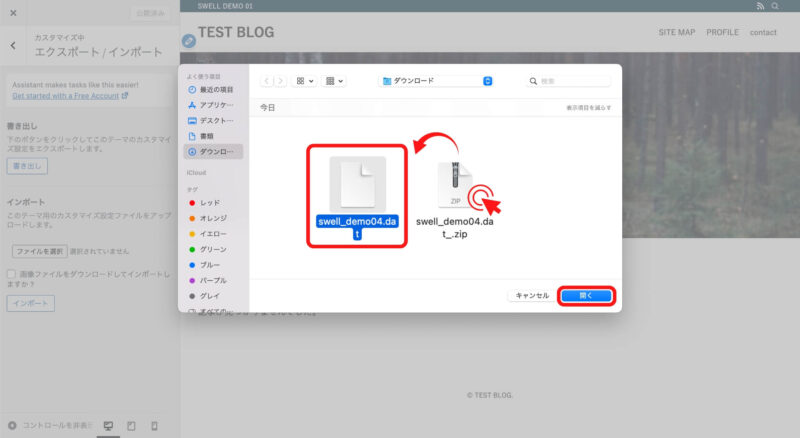
ダウンロードしたDEMOデータを解凍→選択→開くをクリック
- Mac:ZIPファイルをダブルクリックで解凍
- Windows:右クリック→すべて展開で解凍

チェック→インポートをクリック

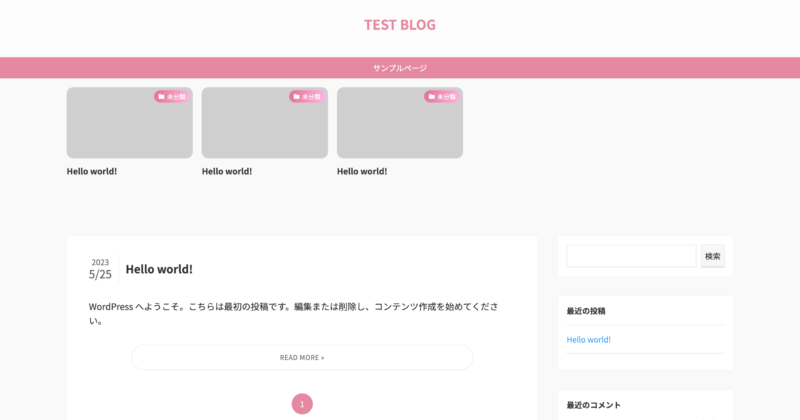
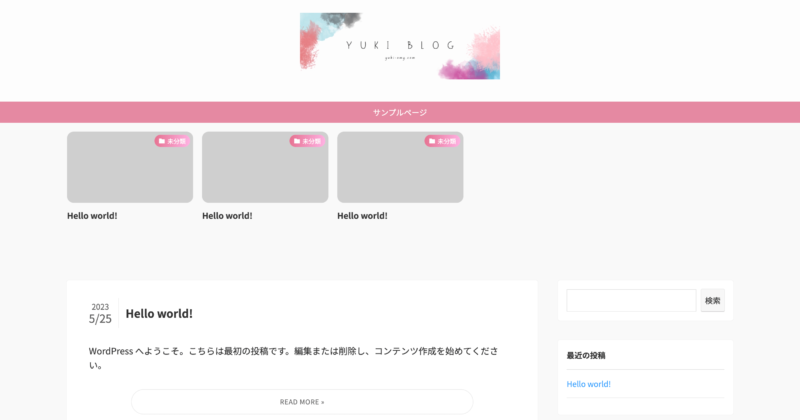
インポート後、下記の状態でテーマが着せ替え表示されました。

SWELLデモサイトデザイン着せ替え後にすること

ここではSWELLのデモサイトデザインに着せ替え後にすることを紹介します。

SWELLデモサイトデザイン着せ替え後にすること
- プラグインCustomizer Export/Importを削除
- タイトルのロゴ画像の変更
- スライダー表示を一旦外す
- SNSリンク先を変更
- フッターのコピーライトの変更
①プラグインCustomizer Export/Importを削除
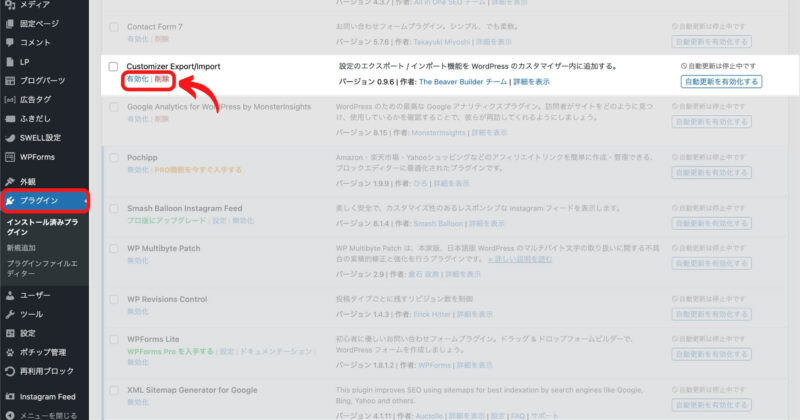
SWELLのデモデザイン着せ替え後は、インストールしたCustomizer Export/Importを無効か削除しておきます。
プラグインはページ速度の遅延やエラーの原因となるケースがあるので不要なものは無効か削除しておくのがおすすめです。
ダッシュボード→プラグイン→無効化or削除

②タイトルのロゴ画像の変更

SWELLのデモデザインに着せ替えした後ヘッダーに「SWELL DEMO」もしくはすでにWordPressで設定の文字が入ります。
ブログのタイトル名やデザインしたロゴがあれば、以下の手順で変更できます。
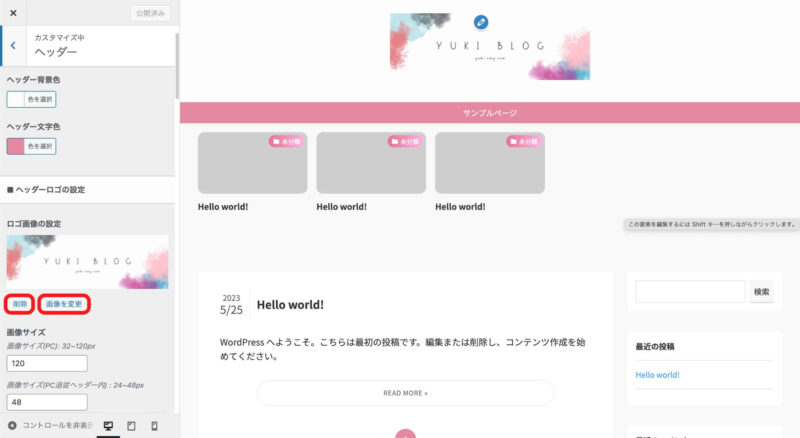
タイトルのロゴ画像の変更方法
ダッシュボード→外観→カスタマイズ

ヘッダーをクリック

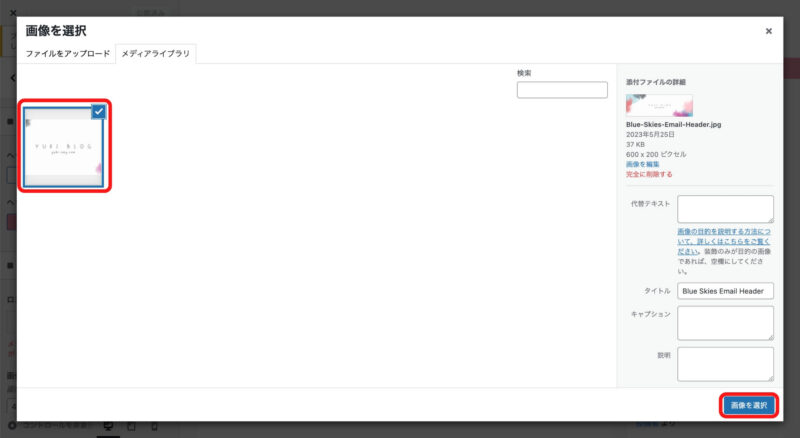
ヘッダーロゴの設定の画像を選択をクリック

デザインした画像があれば選択


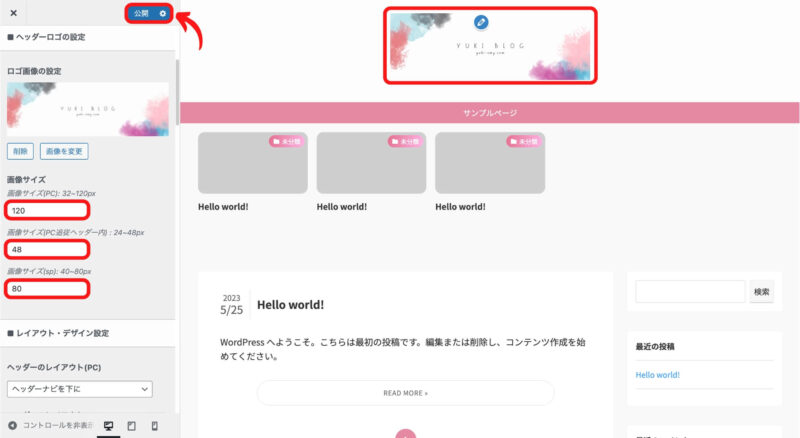
画像サイズを調整→公開をクリック

ロゴをリセット(削除)や変更したい場合は下記をクリック

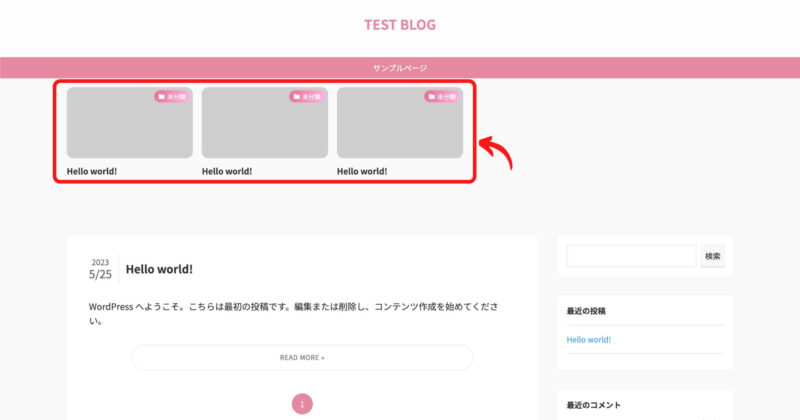
変更後のタイトルロゴ

タイトルのロゴはCanvaを使うとだれでもかんたんにデザインできます。
Canvaとは?
オーストラリア発。初心者でもカンタンにデザインが作れるグラフィックデザインツール
Canvaは無料版と有料版があり、有料のCanvaProは月1,000円ほどのコストで使える範囲が一気にふえるのでおすすめです。
Canvaについての記事は以下の記事にまとめています
③スライダー表示を一旦外す

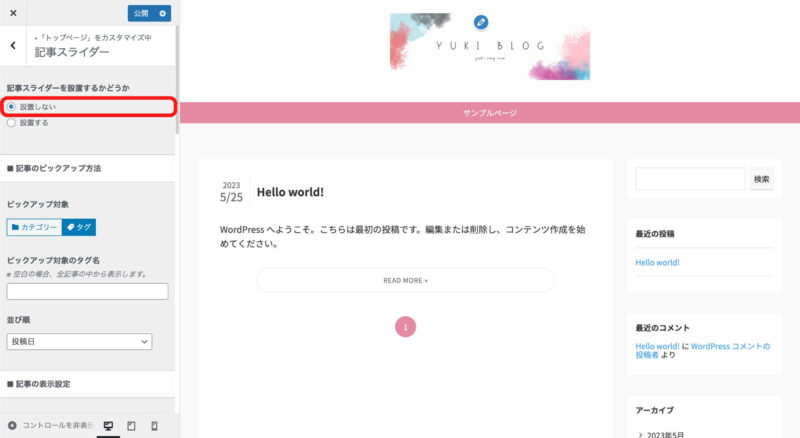
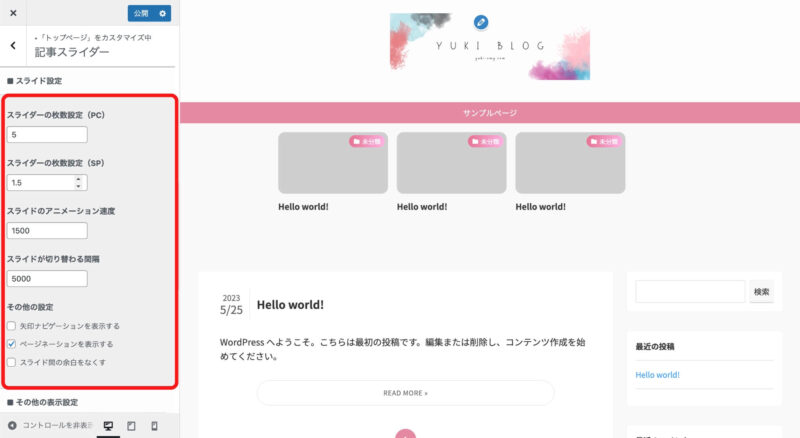
スライダーは記事が追加されるまでは上記のような「空のスライド」となるので一旦外しておいてよいです。
ある程度の記事を書いてスライダーを表示したいときはいつでも変更できます。
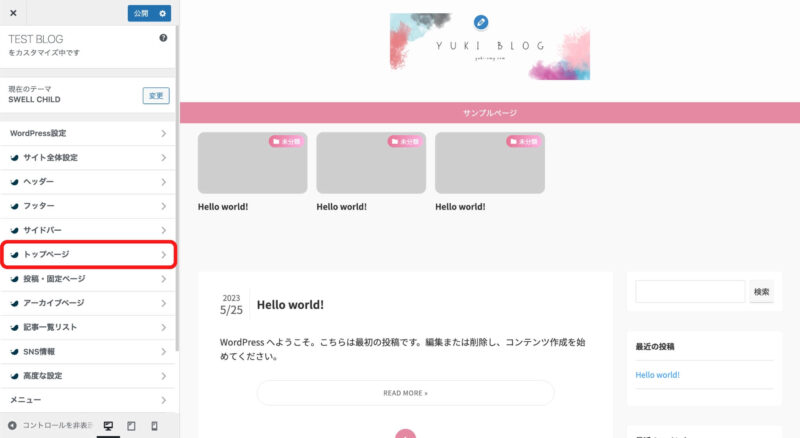
スライダー表示を外す手順
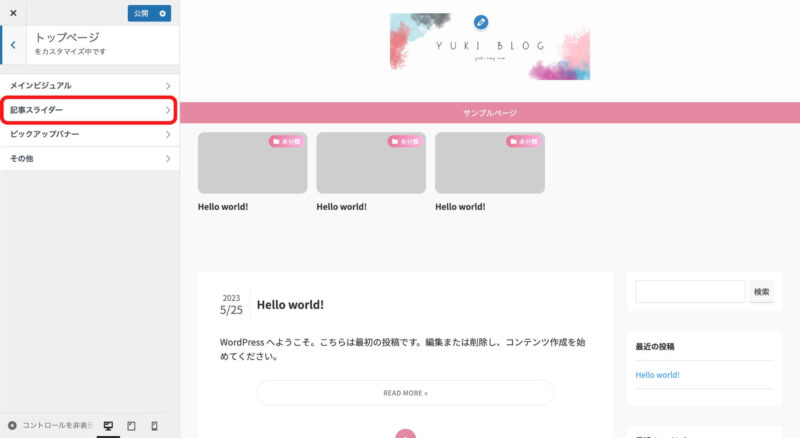
(ダッシュボード→カスタマイズ→)トップページをクリック

記事スライダー

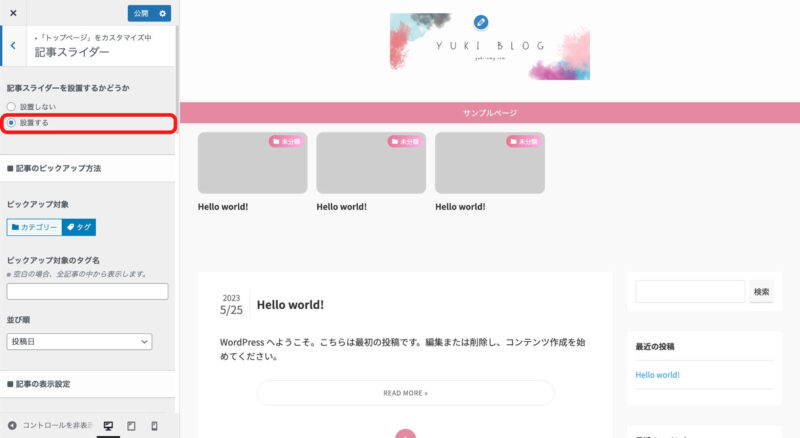
「設置する」:スライダーが表示

「設置しない」:スライダーは表示されない

スライダーを表示させる設定

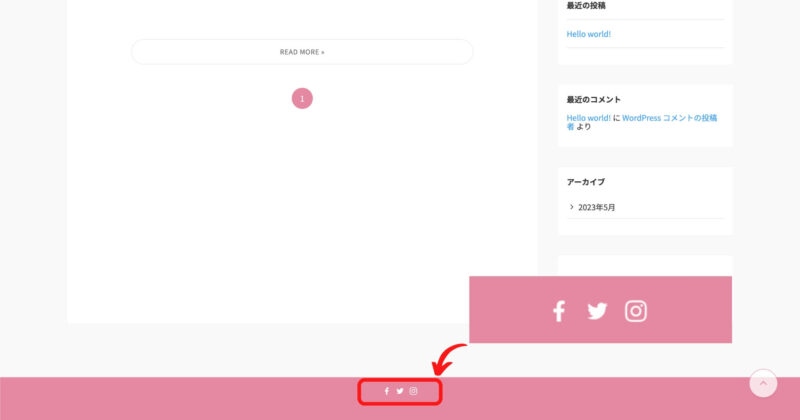
④SNSリンク先を変更

SWELLはSNSのリンク先を設置できるのも便利機能のひとつですが、デモサイト着せ替え直後は、SNSのリンク先の変更が必要です。
デフォルトではTwitterは開発者のアカウントに設定されてあるため
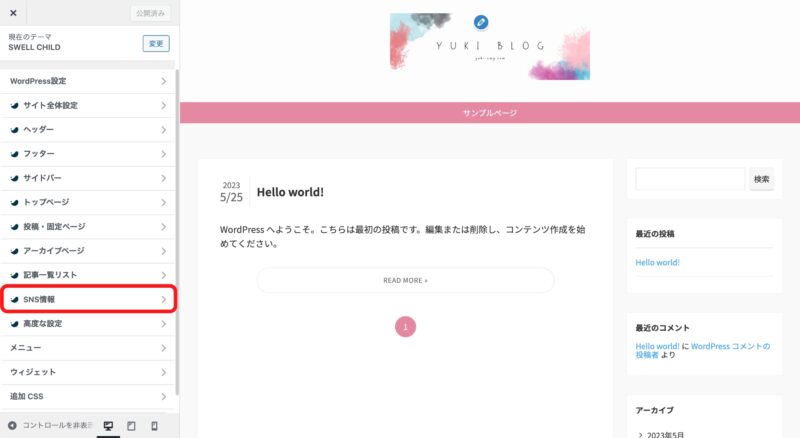
SNSリンク先の変更方法
(ダッシュボード→カスタマイズ→)SNS情報をクリック

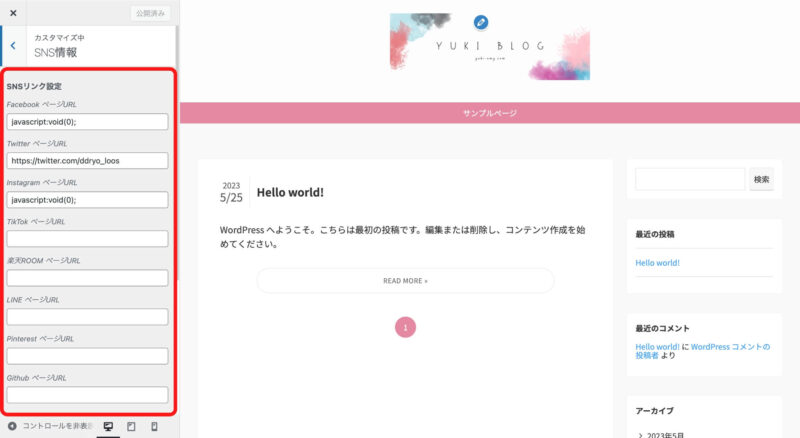
SNSのリンクを自身のものに書き換える

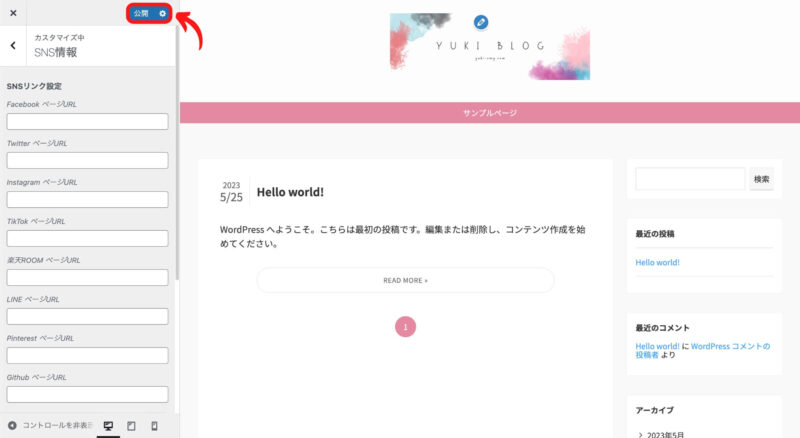
書き換え完了後、公開をクリック

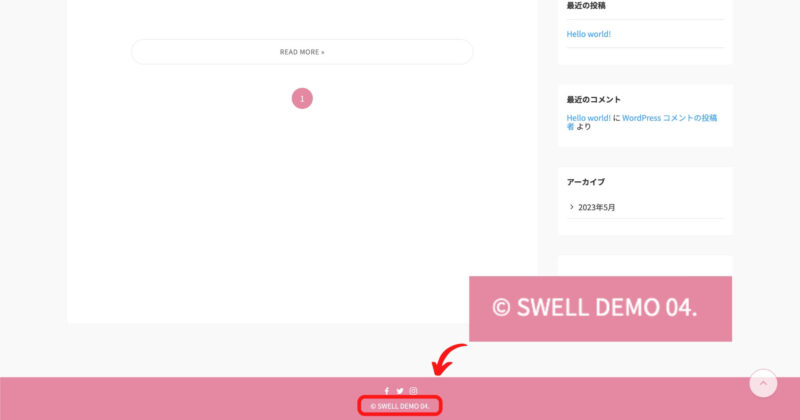
⑤フッターのコピーライトの変更

フッターとは、サイト最下部に表示する部分です。
SWELLのデモサイトの初期状態では「SWELL DEMO 04.」と、デモサイトデザインの番号名で表示されています。
ブログのサイト名に変更しておくといいです。
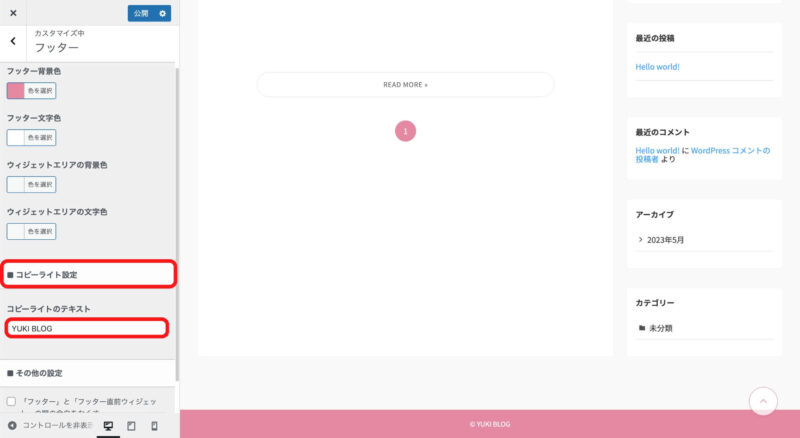
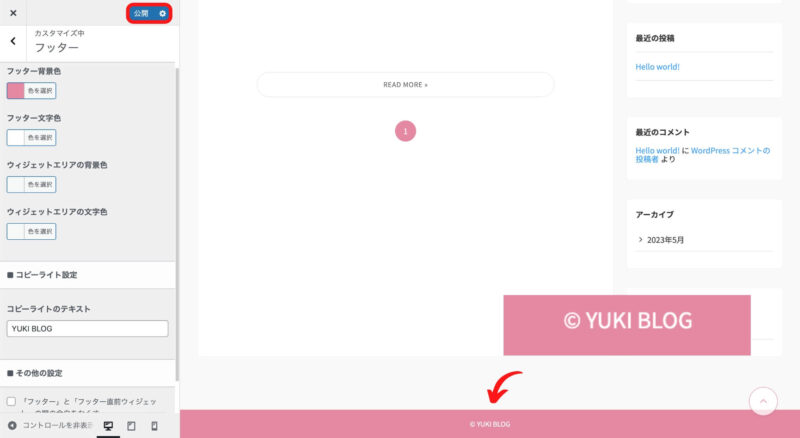
フッターのコピーライト変更方法
(ダッシュボード→カスタマイズ→)フッター→コピーライト設定

公開をクリックする

以上でSWELLデモサイトデザイン着せ替え後に最低限することは完了です。
そのほかSWELLは細かいカスタマイズができるので、ブログ運営をしながら整えていってください。
設定がわからないときや困ったときはSWELL公式のマニュアルに情報があるので確認できます。
SWELLの初期設定で行うカスタマイズ5つは以下の記事でまとめているので参考ください
デモサイトのデザインや設定を1から初期化(リセット)したい!ときは以下の記事をご覧ください
最初の記事は何を書けばいいのか迷ったときは

SWELLのデモサイトの着せ替えと最低限の初期設定が完了すれば、いよいよ「記事を書く」です。
とはいっても、最初の記事は何を書けばいいのかとても悩んでしまいますね。
結論、最初の記事はブログに慣れるためにも書く練習だと思って好きなことを書いてみるが大切です。
はじめから記事を書くのがむずかしければ、自己紹介やプロフィールから書いてみるのもおすすめです。
初心者が必ず迷う最初の記事については以下でまとめていますのでぜひ参考にしてみてください
初心者|SWELLのデモサイト着せ替えでおしゃれなブログにする方法まとめ

初心者も簡単5分|SWELLのデモサイト着せ替えでおしゃれなブログにする方法を解説しました。
まとめ
慣れない作業に最初は迷いがあるかもしれません。
しかしSWELLはわからないことや困ったときの専用サイトやコミュニティもあるので答えがみつけやすいので安心して導入やカスタマイズにトライしてみてください♪
\初心者ブログにおすすめのWordPressテーマSWELLの購入はこちらです/