 ネットがあまり詳しくない人
ネットがあまり詳しくない人Googleサーチコンソールって何?アナリティクスとのちがは?
どちらも複雑で設定方法がわからず困っています。

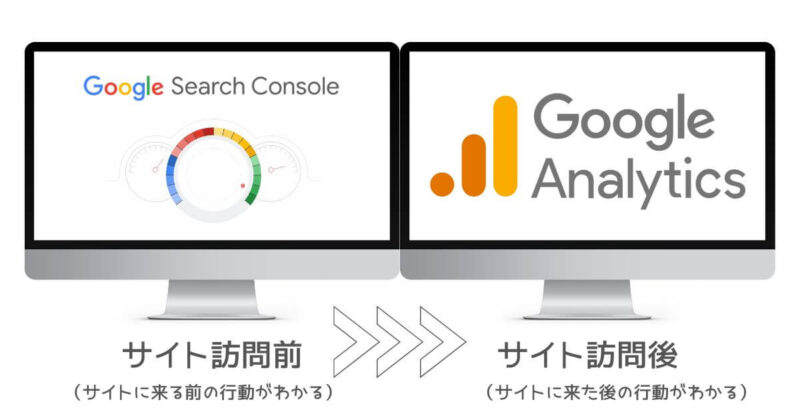
Googleサーチコンソールはあなたのブログにたどり着く前のユーザーの行動を「見える化」してくれる無料のツールです。
Googleアナリティクスとのちがいを初心者のかたでもわかりやすくお伝えします。
例えばユーザーがどんなキーワードを入力してあなたのブログにたどり着いたか、サイトページの検索順位などがわかります。サイトの改善やリライト(文章を書き直す)としても利用できます
 初めの頃
初めの頃GoogleアナリティクスとGoogleサーチコンソールが混在してしまいがちなので、しっかり解説していきます♪
【初心者向け】
Googleサーチコンソールと設定方法を知る
- Googleサーチコンソールって何?
- Googleサーチコンソール設定方法が知りたい
というかたへ向けて書いています
- Googleサーチコンソールについて
- Googleアナリティクスとサーチコンソールのちがい
- Googleサーチコンソール設定方法
 ゆき
ゆきサチコ(サーチコンソールの略)について説明します♪
Googleサーチコンソールについて
Googleが無料で提供するインターネット検索の分析ツール
- 検索キーワードの状況
- ページの問題点
- どんなサイトからリンクされているのか
- クリック数・検索順位の確認
- サイトのエラー状況の確認
- 検索されているクエリの確認
GoogleアナリティクスとGoogleサーチコンソールのちがい

サーチコンソールとアナリティクスのちがい
| Googleサーチコンソール | Googleアナリティクス |
|---|---|
| 検索キーワード | ユーザー数 |
| 検索順位 | セッション・PV数・直帰率 |
| 表示回数 | コンバーション数・率 |
| クリック数・クリック率 | 使用デバイス状況 |
| インデックス(登録)状況 | サイト内のユーザーの行動 |

サーチコンソールはGoogleの検索状況やサイトの問題など「サイト訪問前」を確認できます

アナリティクスは検索エンジンやWebサイトからの流入、訪問してからのユーザーの行動が確認できます
Googleサーチコンソール設定3ステップ
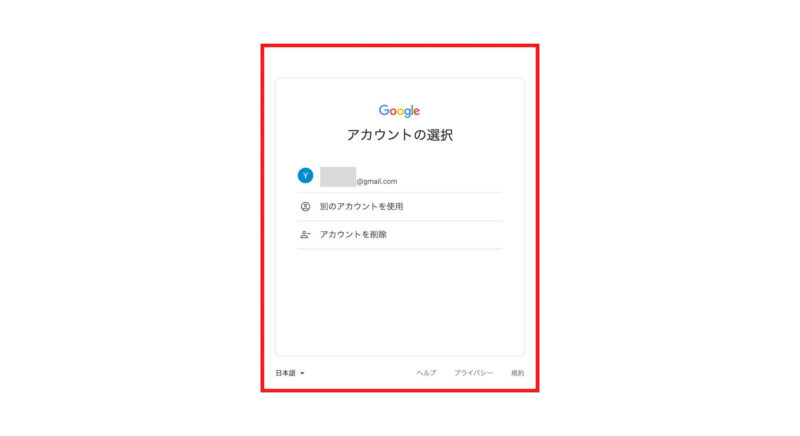
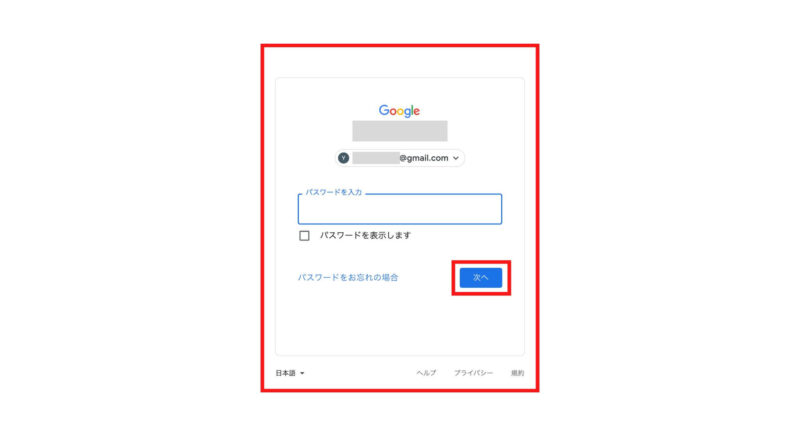
①Googleアカウントログイン
アカウントをお持ちでない場合は下記を参考ください
ログイン


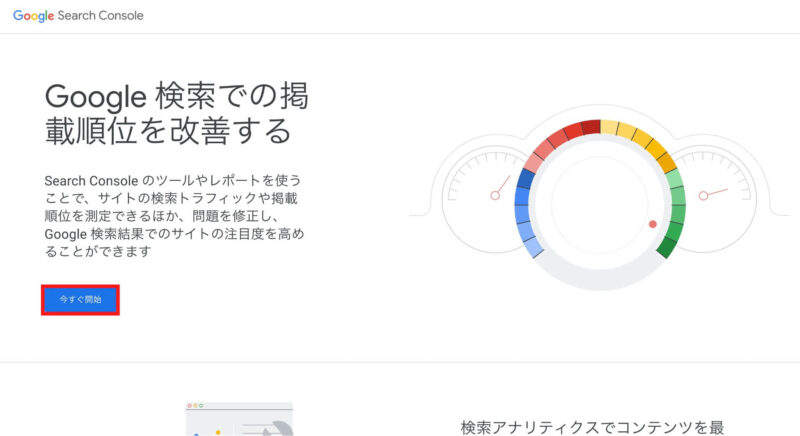
②Googleサーチコンソールページへアクセス
今すぐ開始

ドメインかURLプレフィックスの選択画面となる

選択の基準
| ドメイン | URLプレフィックス |
|---|---|
| サイト全体で計測したい | サイト全体orサイト内でページを指定したい |
 ゆき
ゆきドメイン・URLプレフィックスそれぞれの設定方法について解説します
ドメインで設定
サイトドメインを入力

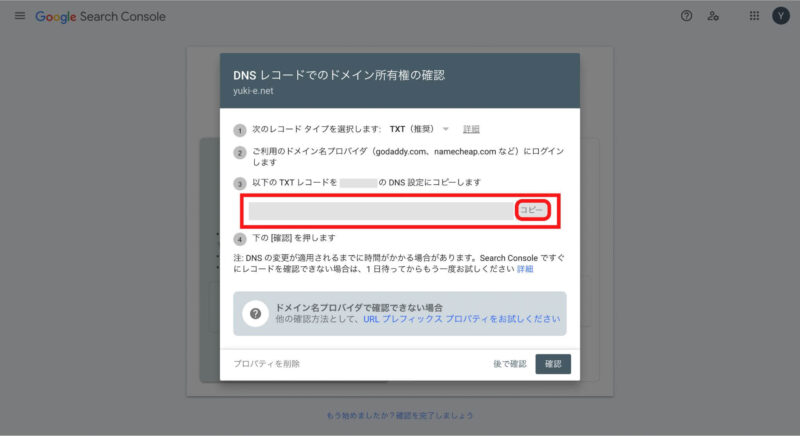
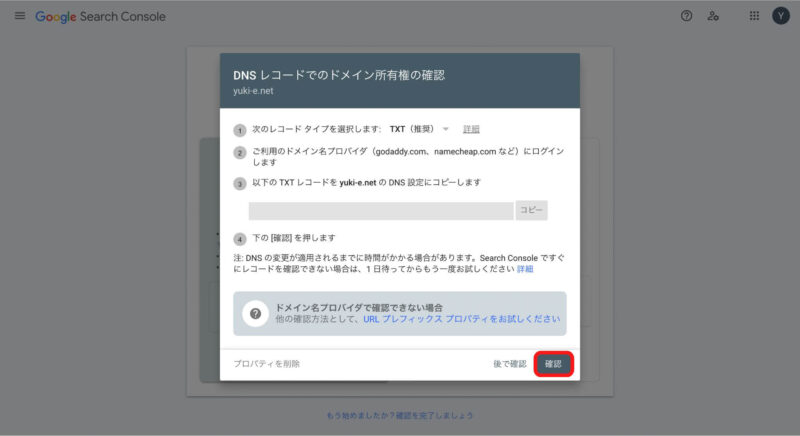
TXTレコードをコピー
(コピー後)この時点ではまだ「確認」は押さず画面はそのまま


DNSコードでサーバーに設定する方法です
DNSレコード(コピーしたTXTコード)設定
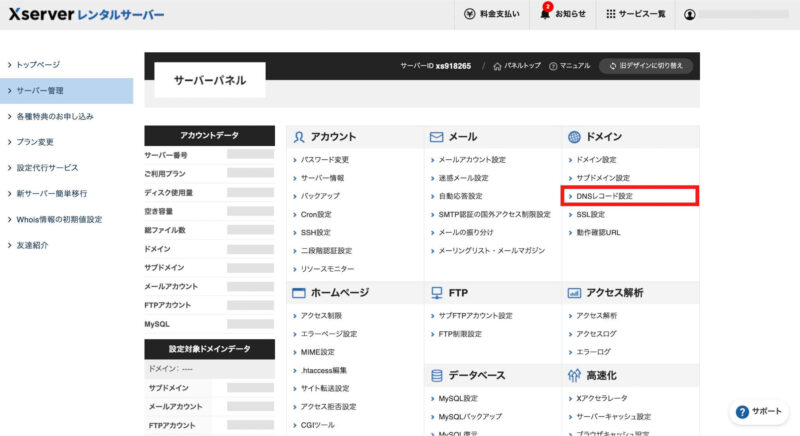
>>Xserverパネルへログイン

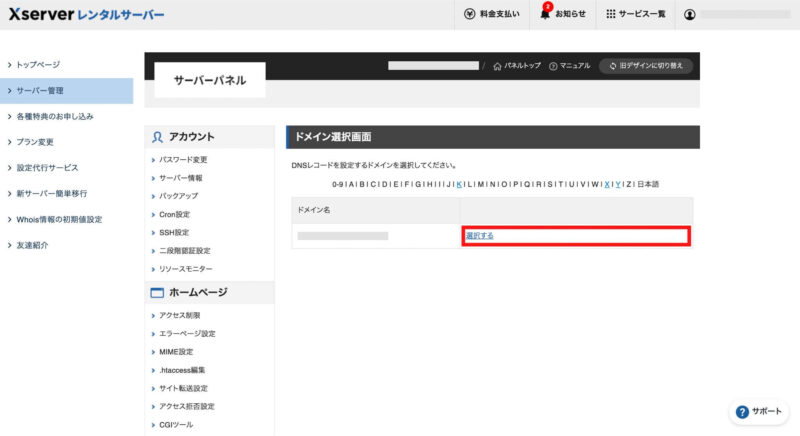
ドメイン選択

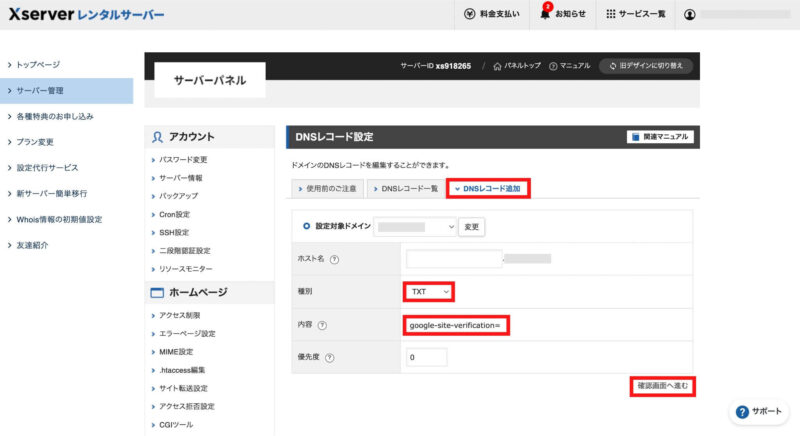
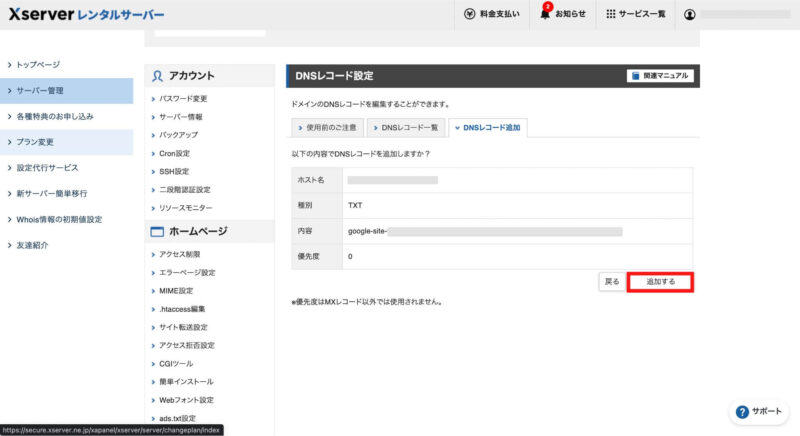
- DNSコード追加→種別:TXTを選択
- 内容:(サーチコンソールでコピーした)TXTコードをペースト→確認画面へ進む

追加する

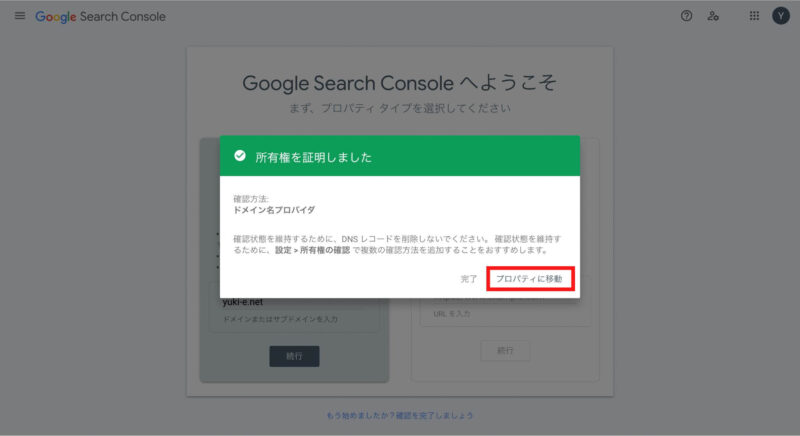
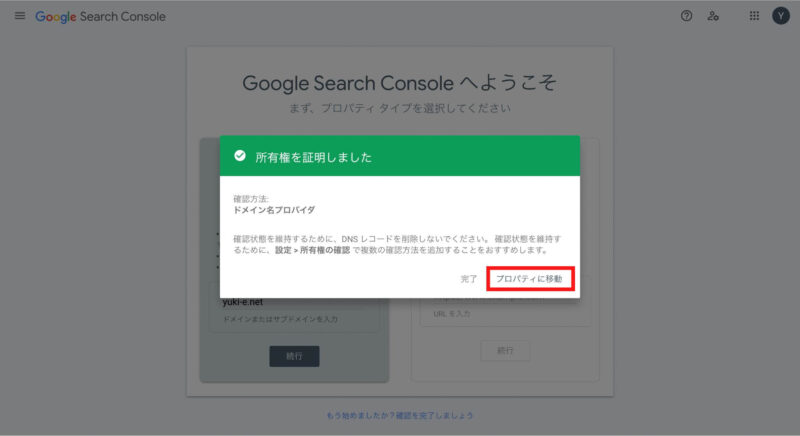
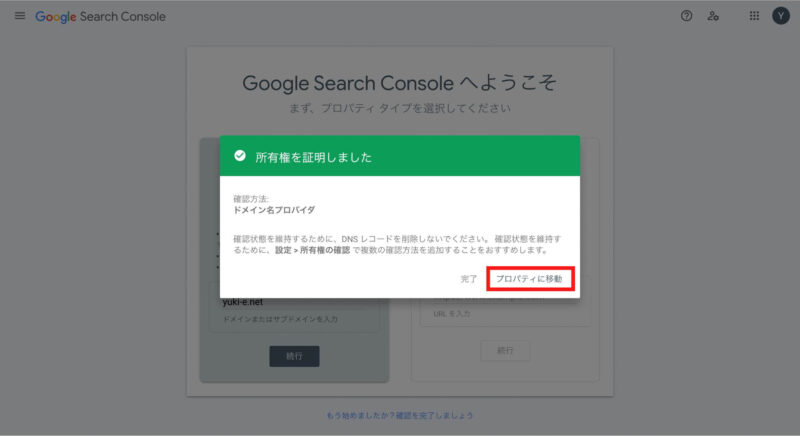
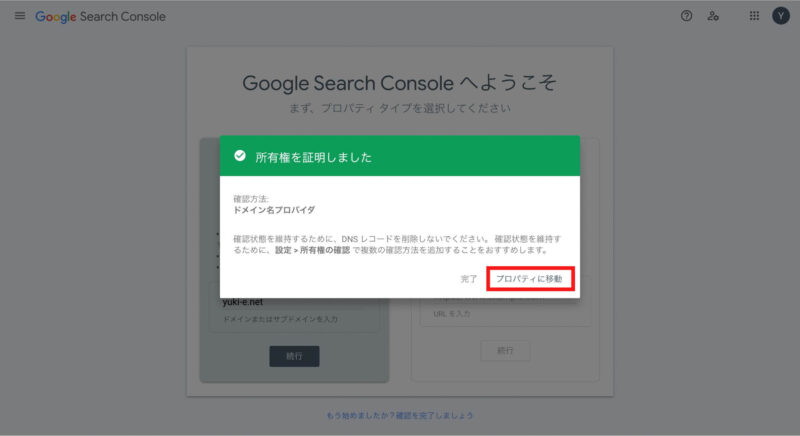
(Googleサーチコンソールの画面へ戻り)確認

プロパティに移動

URLプレフィックスで設定する場合
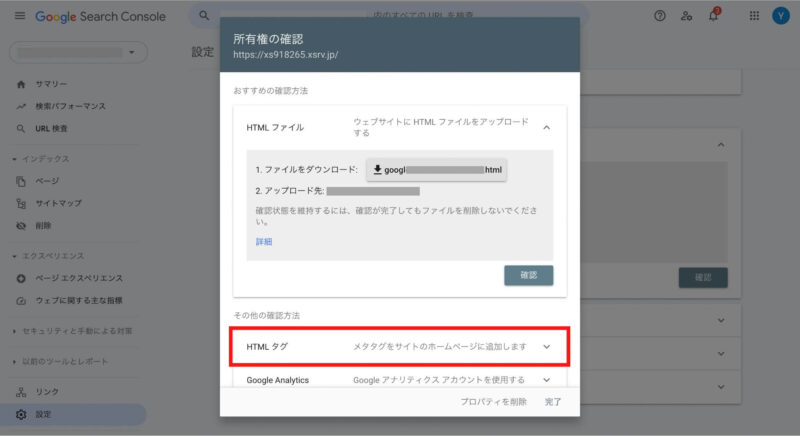
サイトURLを入力

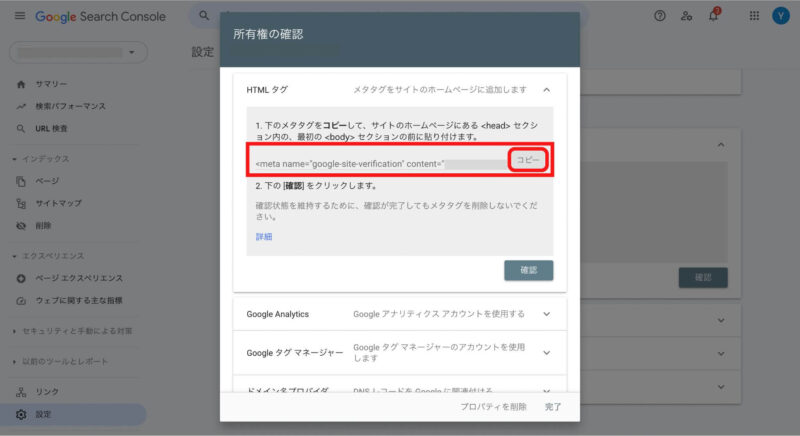
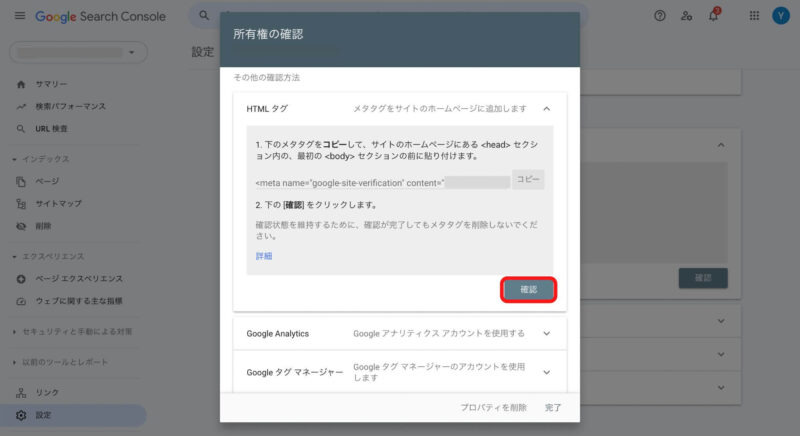
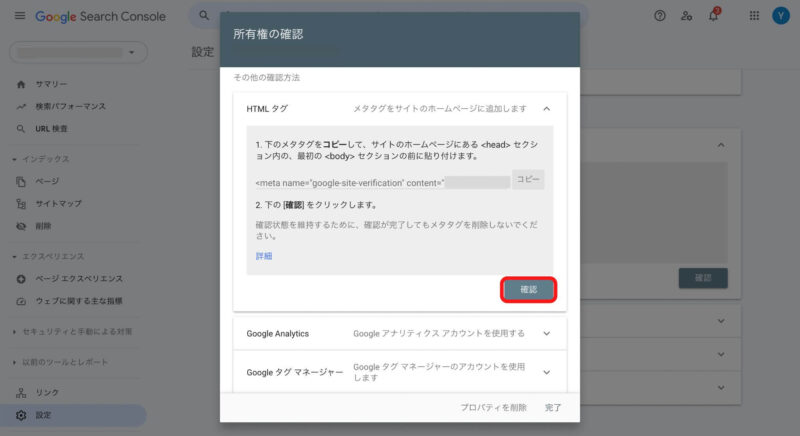
HTMLタグを開く

meta(メタ)タグをコピー

(コピー後)この時点ではまだ「確認」は押さず画面はそのまま
HTMLタグ設定方法
Webサイトの情報を記載するタグのこと

HTMLタグ(メタタグ)をあなたのWebサイト(ブログ)に設定する方法です
①WordPressテーマに設定する(難易度)
②プラグイン「All in one SEO」に設定する(難易度)
③Wordpressに直接設定する(難易度)
①WordPressテーマに設置する
難易度
ここではWordPressテーマSWELLとCocoonで解説
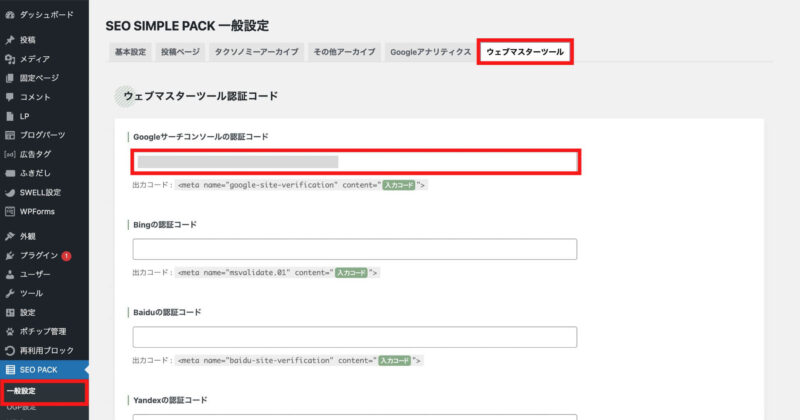
SWELL
(ダッシュボード)SEO PACK→一般設定→ウェブマスターツール

<meta name=”google-site-verification” content=”●●●●●●●” />
content=より後ろ「””/」を除くアルファベット・数字部分を入力する
変更を保存

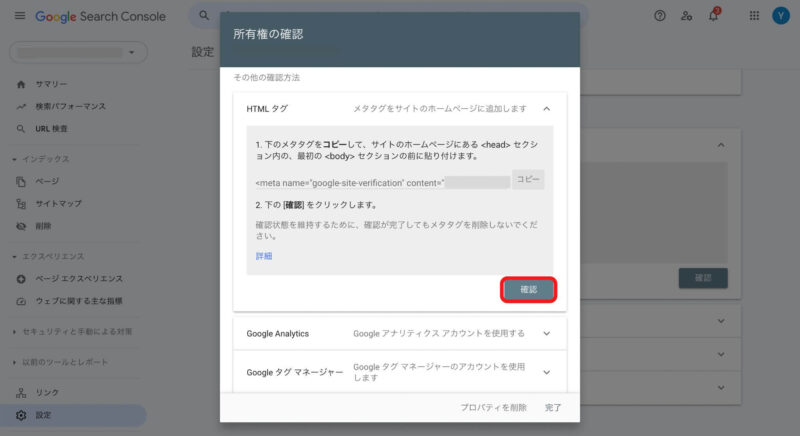
(Googleサーチコンソールの画面へ戻り)確認

プロパティに移動

Cocoon
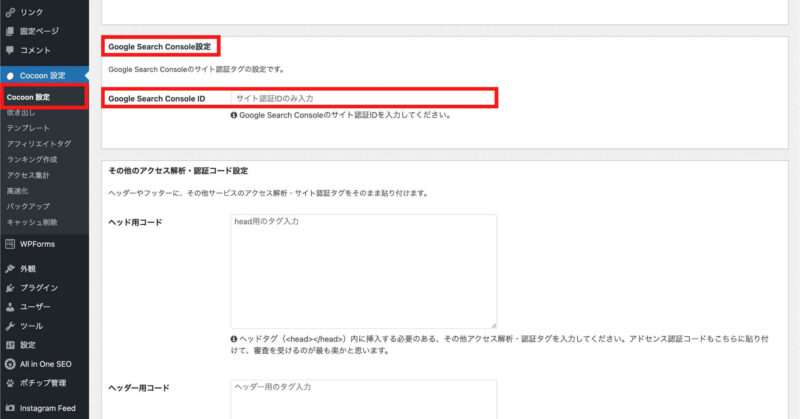
(ダッシュボード)Cocoon設定→アクセス解析・認証

Google Search Console設定→Google Search Console ID(HTMLタグ)入力

<meta name=”google-site-verification” content=”●●●●●●●” />
content=より後ろ「””/」を除くアルファベット・数字部分を入力する
(Googleサーチコンソールの画面へ戻り)確認

プロパティに移動

②プラグイン「All in one SEO」に設定する(難易度)
難易度
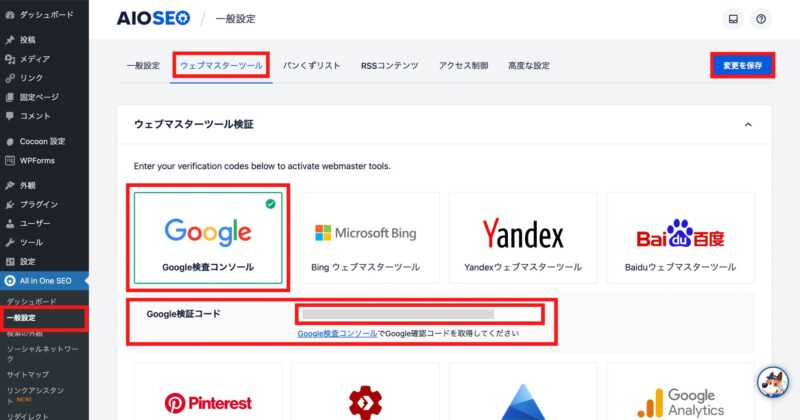
- (ダッシュボード)All in One SEO→一般設定→ウェブマスターツール→Google検査コンソール
- Google検証コード入力

<meta name=”google-site-verification” content=”●●●●●●●” />
content=より後ろ「””/」を除くアルファベット・数字部分を入力する
③Wordpressファイルコードに直接設置する
難易度
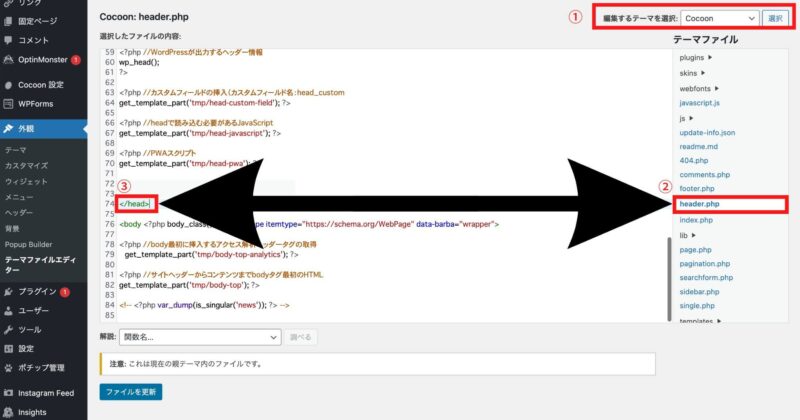
①(ダッシュボード)外観→テーマファイルエディター
※子テーマで設定している場合は編集するテーマを選択:から親テーマを選択
②(右側)ファイルから「header.php」を選択
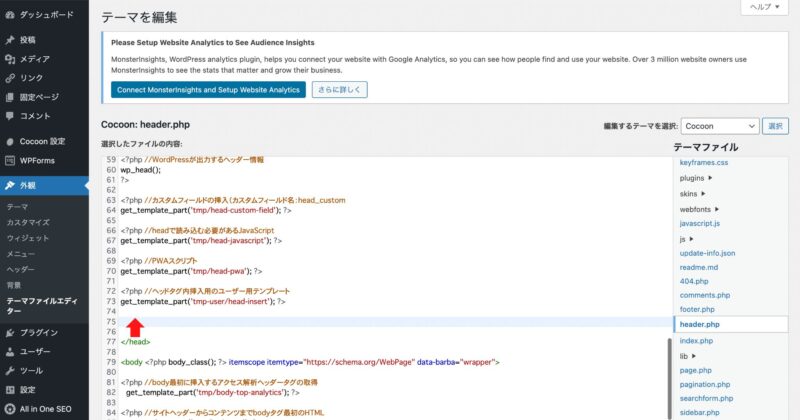
③(左側)ファイルの内容から「</head>」コードを探す

</head>の「上」にHTMLタグをペースト

ファイルを更新

(Googleサーチコンソールの画面へ戻り)確認

プロパティに移動

コードには「<head>」と「</head>」があり、コードの入力を誤ると大変なことになるため慎重に行う

アナリティクストラッキングコード設定と同様、少しでも不安があれば③以外の方法で設定してください
サイトマップを追加設定
Googleサーチコンソールにサイトマップを追加する
- サイトマップ→新しいサイトマップの追加
- https://○○○.○○/sitemap.xml入力→送信
https://○○○.○○(あなたのサイトURL)/sitemap.xml(を追記)

ステータスが「成功しました」となればOK
アナリティクスとサーチコンソールを連携
GoogleアナリティクスとGoogleサーチコンソール連携方法
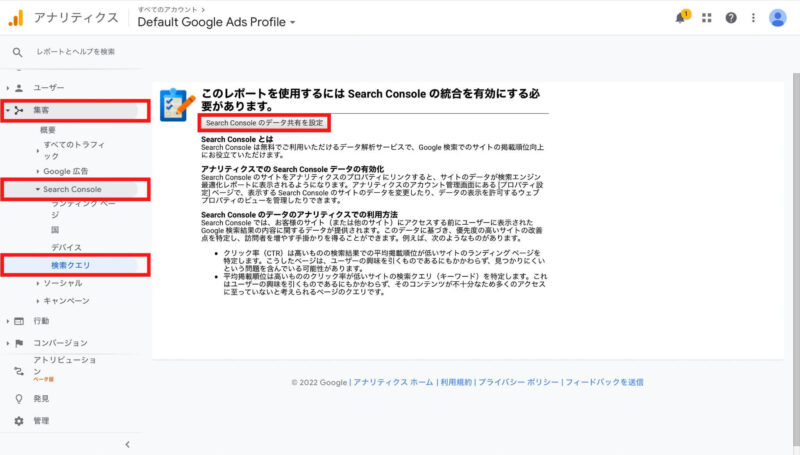
Googleアナリティクスへアクセス
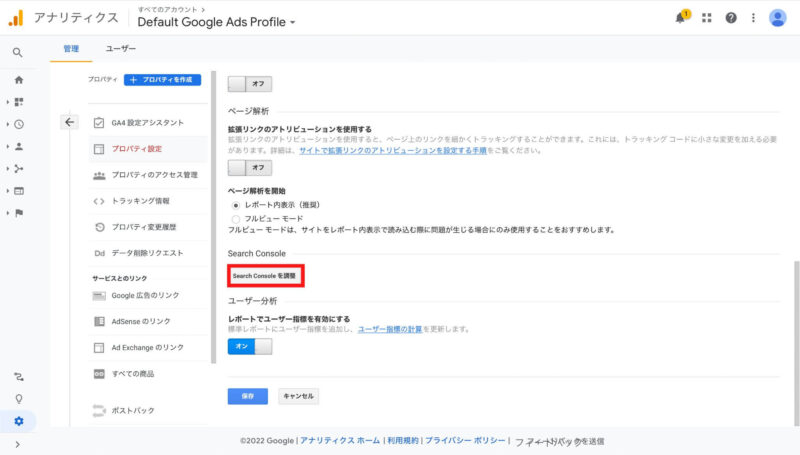
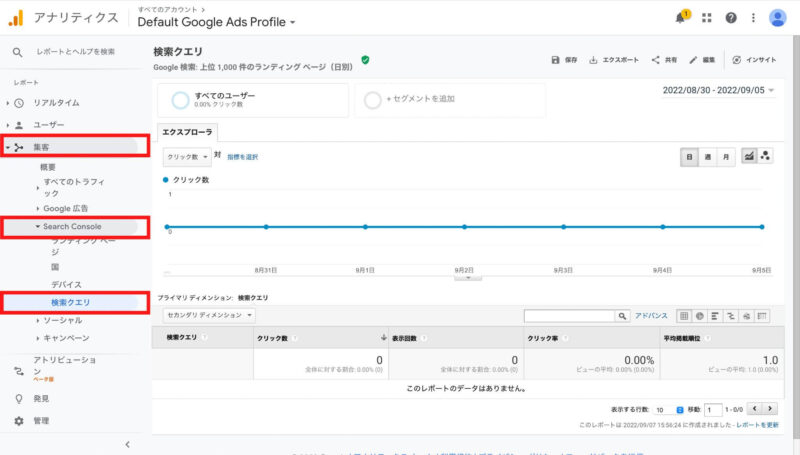
集客→Search Console→検索クエリ→Search Consoleデータ共有を設定

Search Consoleを調整

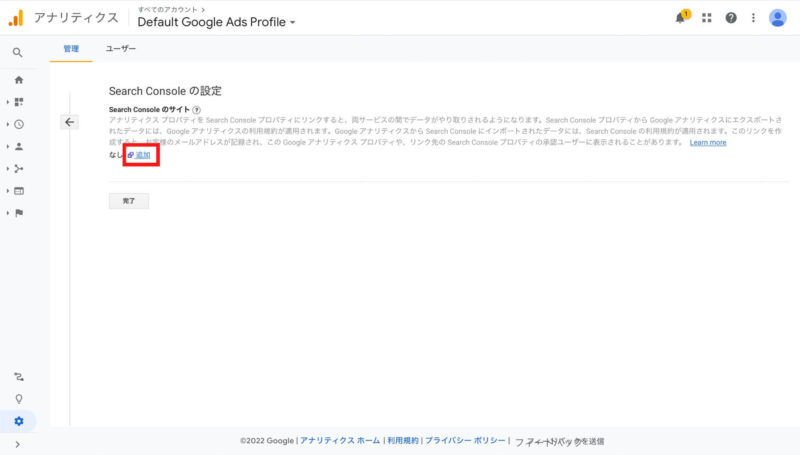
追加

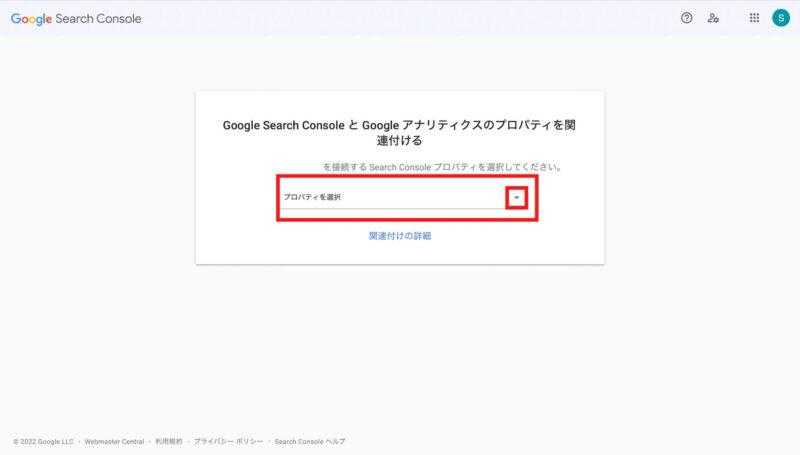
追加をクリックするとSearch Consoleの画面へ移動する
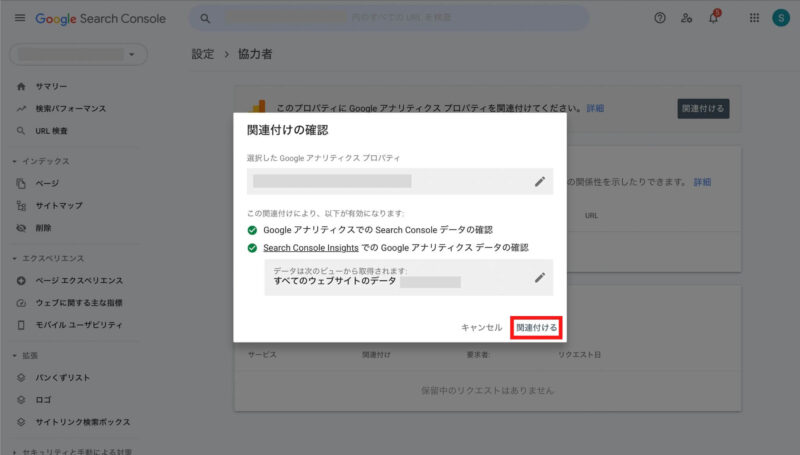
連携するプロパティ(サイト)を選択

関連付ける

アナリティクスで再度、集客→Search Console→検索クエリ

上記の画面であれば設定OK
まとめ
【初心者向け】
Googleサーチコンソールについてと設定方法を知る
- Googleサーチコンソールって何?
- Googleサーチコンソール設定方法が知りたい
というかたへ向けて書きました
- Googleサーチコンソールについて
- Googleアナリティクスとサーチコンソールのちがい
- Googleサーチコンソール設定方法
Googleサーチコンソールについて解説しました。
データの収集には3ヶ月ほどかかりますので、その間楽しみにコツコツ記事数を増やしていきましょう♪
GoogleアナリティクスとGoogleサーチコンソールの設定は複雑ですが、ぜひがんばって設定してみてください。

あとは、データが溜まるまでは多少放置でも…
 ゆき
ゆき見方や使い方は少しずつ理解できれば大丈夫なので安心してくださいね♪
Googleアナリティクス設定方法はこちらをご参考ください