わからないことを調べる人
わからないことを調べる人スパム対策でreCAPTCHA…リキャプチャって?
どうやって対策をするのか知りたいです。
 スパム対策をしていない人
スパム対策をしていない人スパム対策をしていないと不要メッセージが大量に送信されます!それを防ぐためにもリキャプチャでしっかり設定しておきましょう!

まずreCAPTCHAとは「人間」か「ロボット」かを正しく識別するシステムです

reCAPTCHAを設定しておくとロボット送信のメッセージ攻撃を受けずに安全性も担保することができます
例えばサイトに設置のお問い合わせフォームに入力しているのが人間かロボットかを識別するのが「reCAPTCHA」です。
ということでこの記事ではスパム対策に必要なreCAPTCHA設定と導入方法をくわしく解説します。
スパム対策reCAPTCHA(リキャプチャ)概要
reCAPTCHA(リキャプチャ)とは
- 「人間」か「ロボット」かを正しく識別してくれるシステムのこと
- 問い合わせフォームを悪用したロボットによる大量メッセージの攻撃を防ぐ役目がある
リキャプチャを設定していないとロボットによる不要なメッセージが大量に送信されます。
reCAPTCHA(リキャプチャ)の種類
reCAPTCHA(リキャプチャ)は表示のちがうタイプとした2種類があります。
reCAPTCHA(リキャプチャ)の種類
- v2:チャレンジを使用しリクエストを検証
- v3:スコアに基づきリクエストを検証
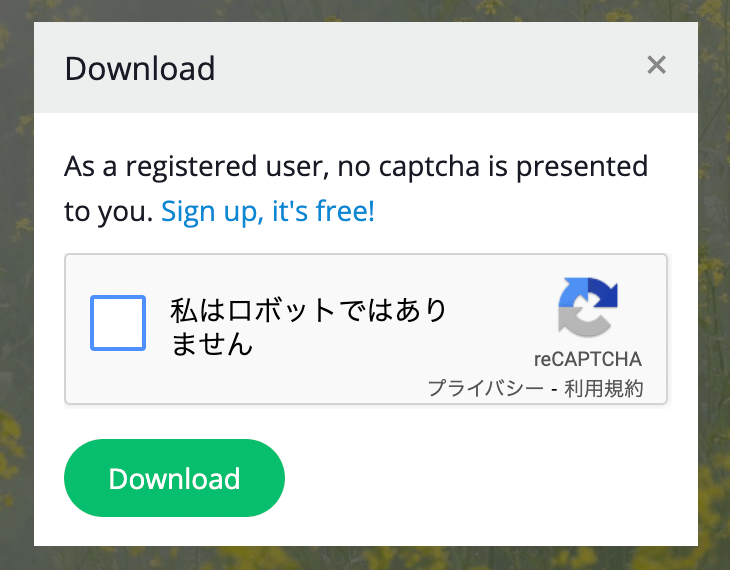
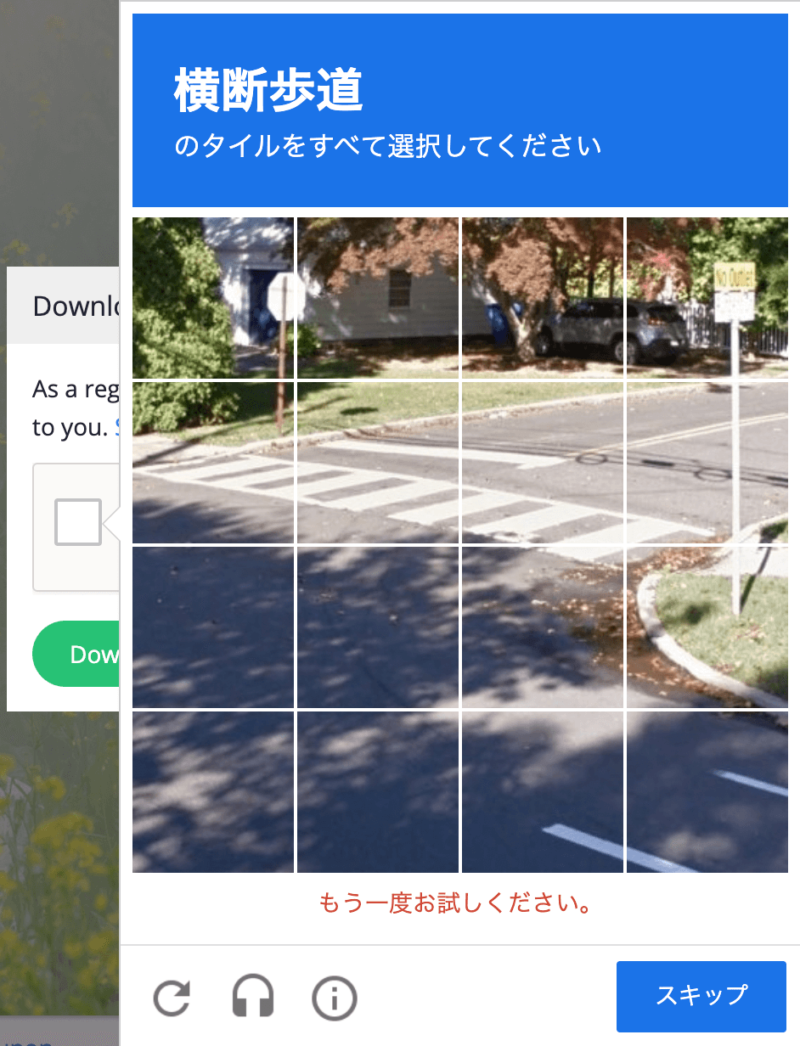
①reCAPTCHA v2
選択が不一致だと先へすすめない仕組み


②reCAPTCHA v3
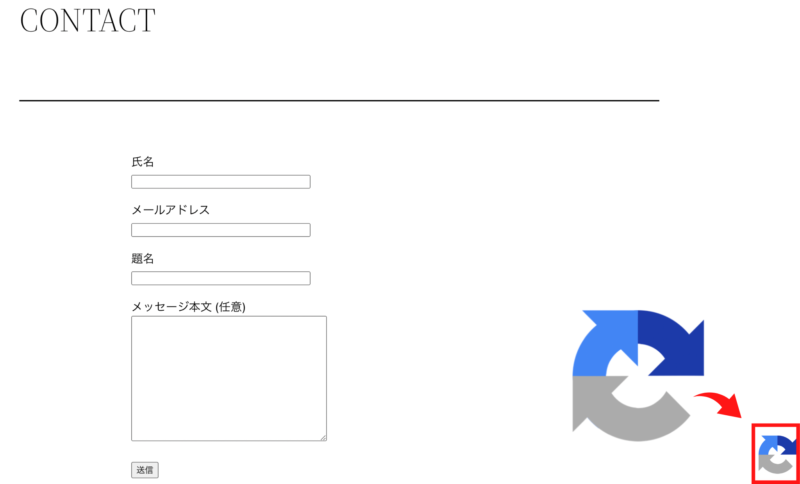
reCAPTCHAで保護されているのがわかる表示マーク

サイトキー / シークレットキーの取得方法
reCAPTCHA(リキャプチャ)を設定するにはGoogleを使ってサイトキーとシークレットキーの取得が必要です。
サイトキー / シークレットキーの取得方法
GoogleアカウントでGoogle reCAPTCHAへアクセス
reCAPTCHA v2かreCAPTCHA v3で設定し送信
サイトキーとシークレットキーを確認
Googleアカウント作成(アカウントがあればスキップ)
まずはGoogleアカウントを準備していきましょう。
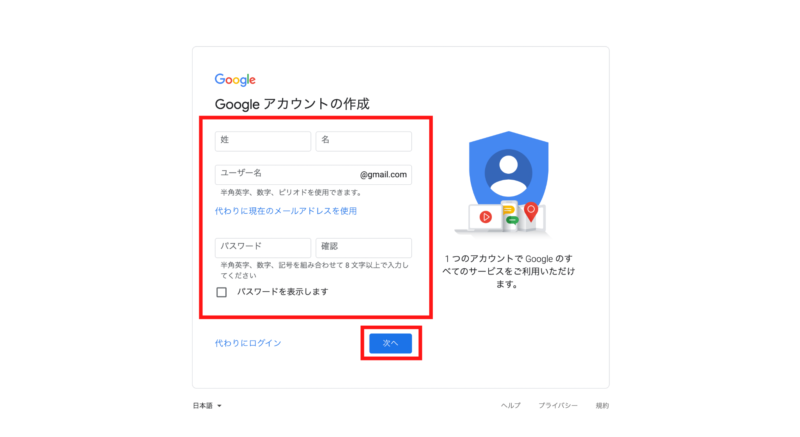
>>Googleアカウント作成へアクセス

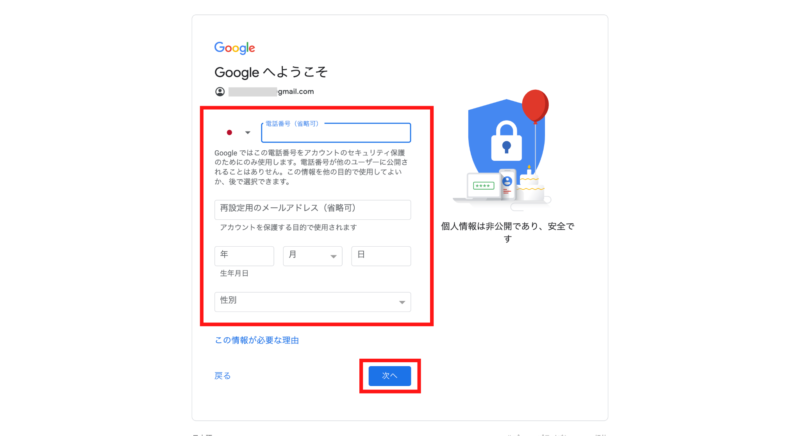
電話番号・生年月日・性別入力→次へ

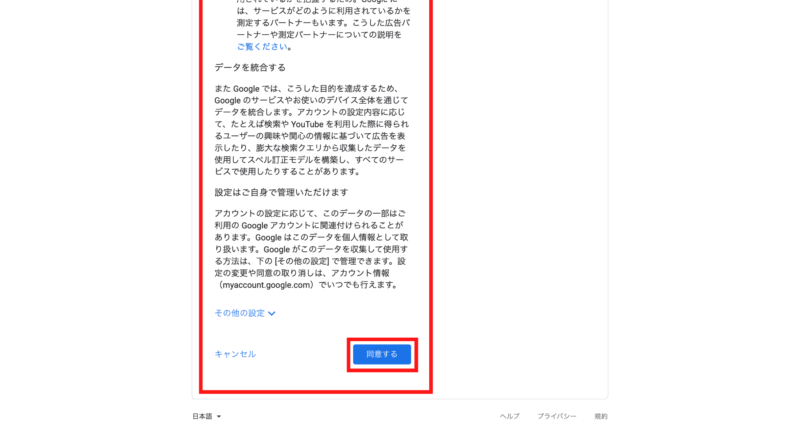
利用規約確認

同意するをクリック

完了

GoogleでreCAPTCHAを設定する手順
Googleアカウントを使ってreCAPTCHAの設定をおこないます。
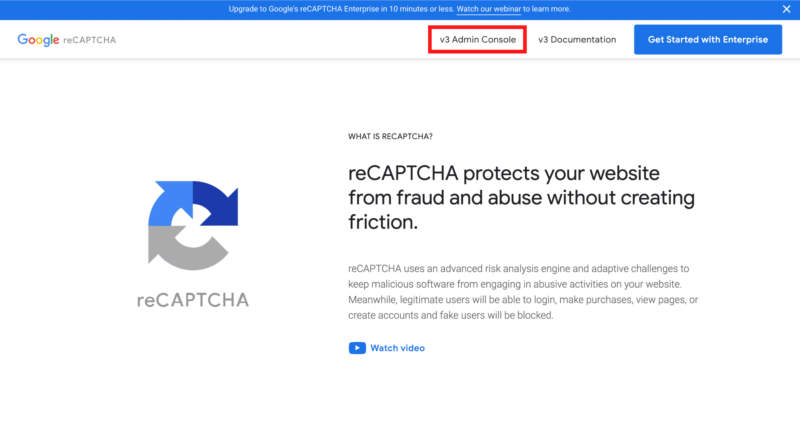
Google reCAPTCHAへアクセス
v3 Admin Console(日本語表記:v3管理コンソール)クリック

Googleアカウントログイン

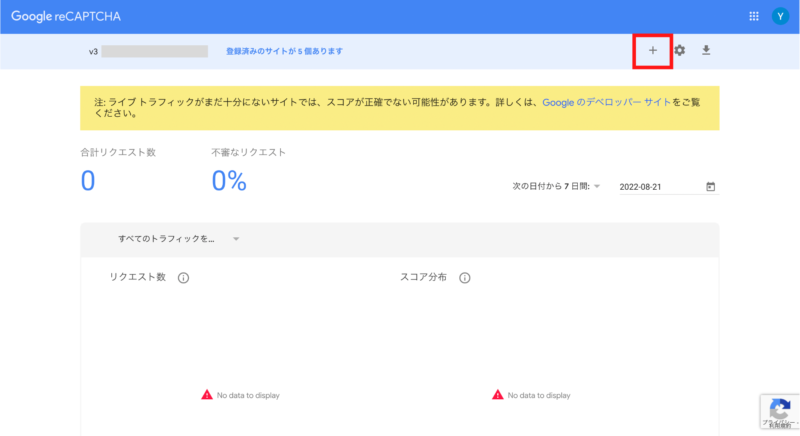
「+」をクリック

reCAPTCHA v2 に設定する場合
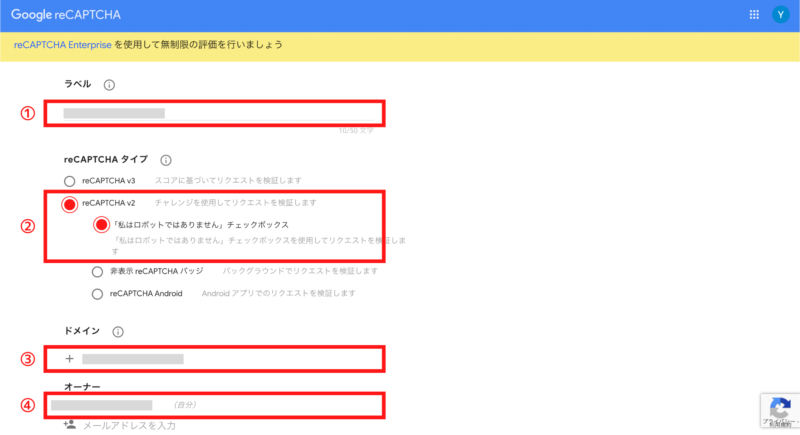
①〜④を入力

①ラベル:ドメイン名などわかりやすいもので設定する
②reCAPTCHAタイプ:reCAPTCHA v2/私はロボットではありませんにチェック
③ドメイン:ドメイン名を入力
④オーナー:メールアドレスを入力
利用条件に同意チェック→送信クリック

reCAPTCHA v3 に設定する場合
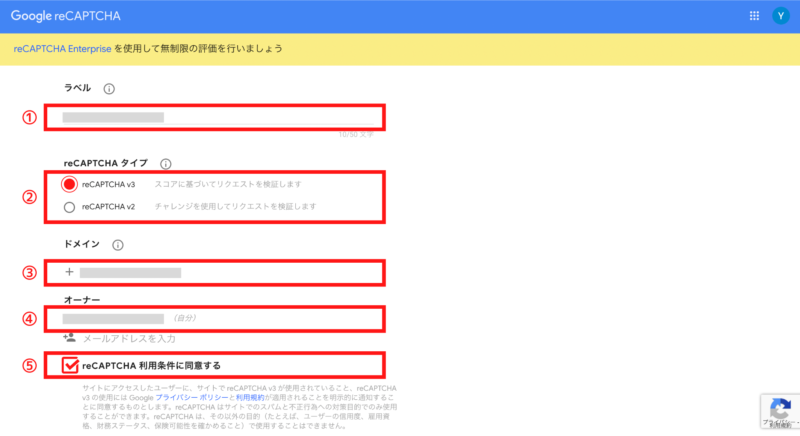
①〜⑤を入力

①ラベル:ドメイン名などわかりやすいもので設定する
②reCAPTCHAタイプ:reCAPTCHA v3にチェック
③ドメイン:ドメイン名を入力
④オーナー:メールアドレスを入力
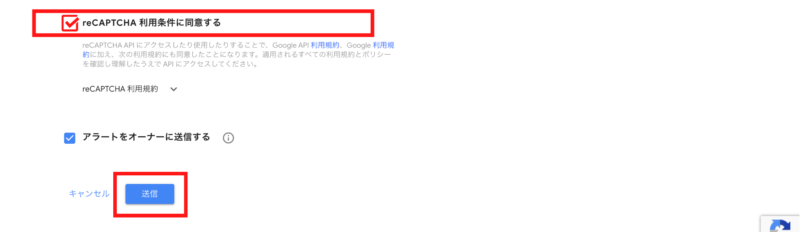
⑤利用条件に同意するにチェック
送信クリック

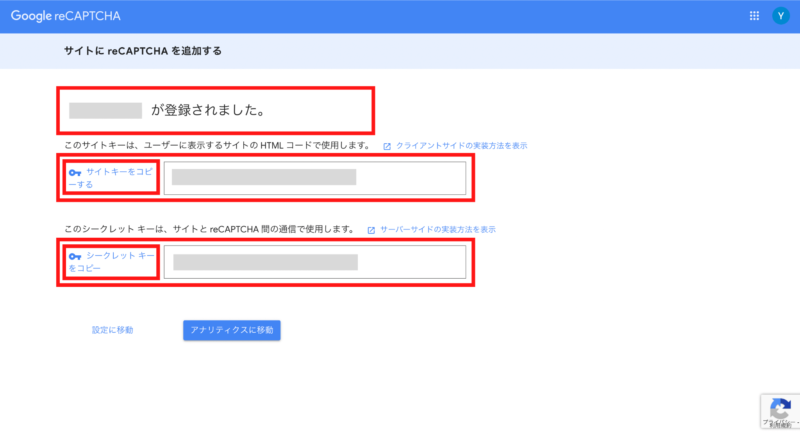
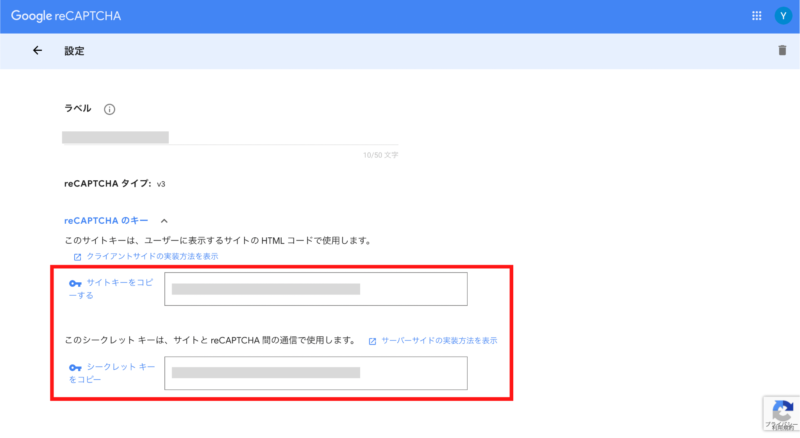
サイトキーとシークレットキー確認方法

画面を閉じてしまった場合の確認方法
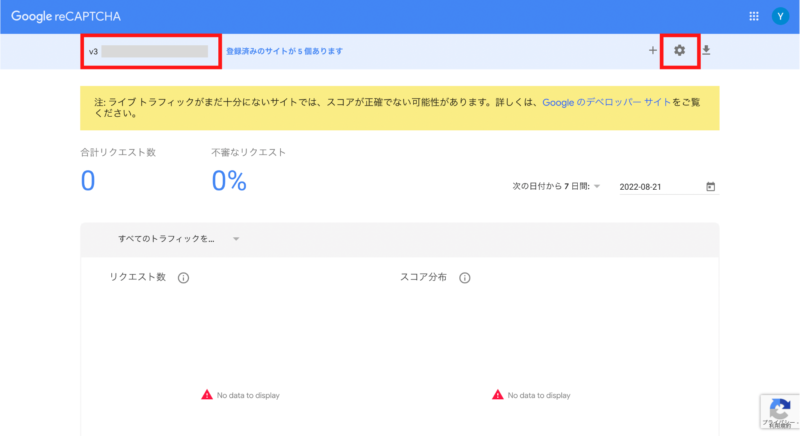
>>Google reCAPTCHAへアクセス
vs3 Admin Consoleクリック

ドメインを確認し設定をクリック

reCAPTCHAのキーをクリックすると表示される

お問い合わせフォームへの導入方法
①Contact Form 7
②WPForms
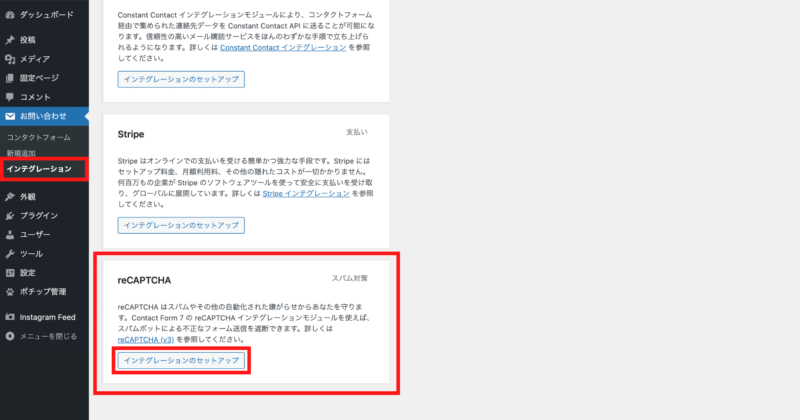
①Contact Form7
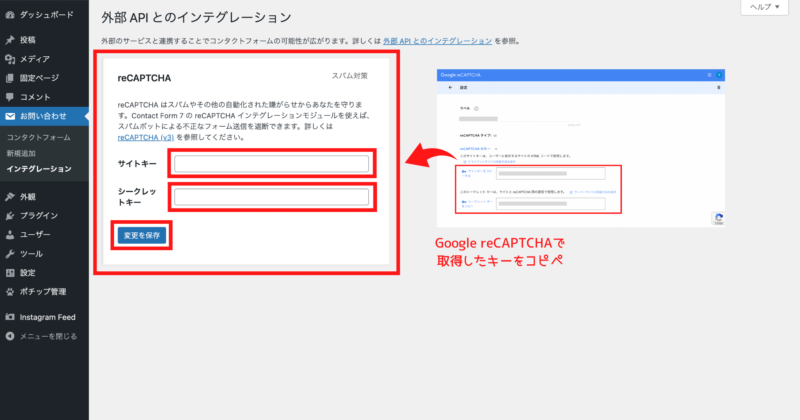
(ダッシュボード)お問い合わせ→インテグレーション→reCAPTCHAのインテグレーションのセットアップをクリック

サイトキーとシークレットキーをコピー&ペースト

変更保存クリック後の画面

②WPForms
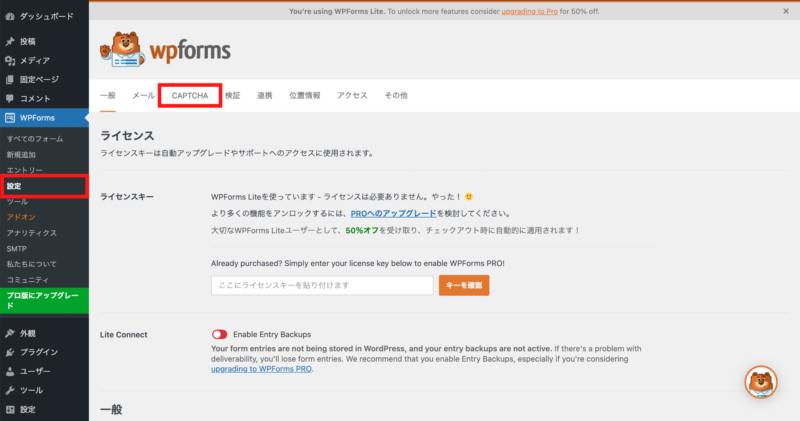
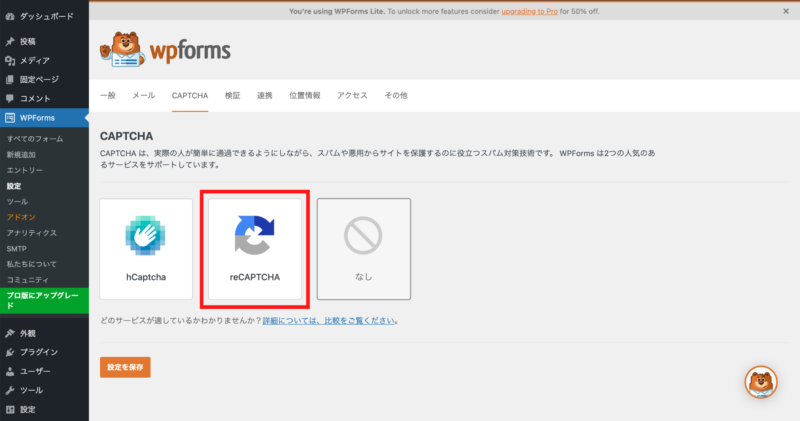
(ダッシュボード)WPForms→設定→CAPTCHA

reCAPTCHA

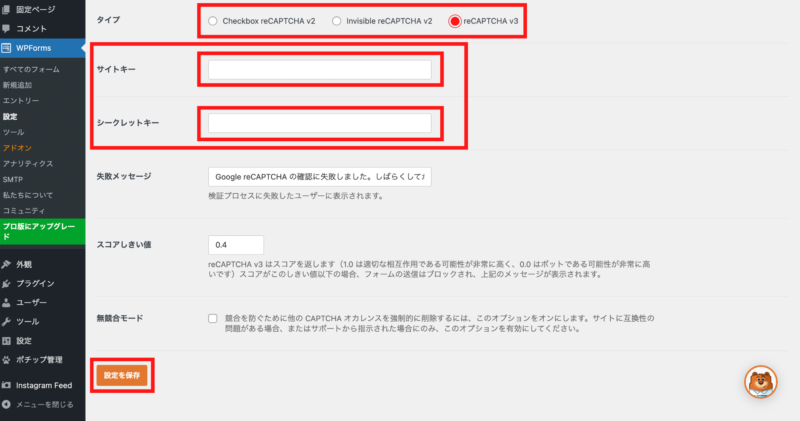
タイプ:reCAPTCHA v3、サイトキー・シークレットキーをコピー&ペースト→設定を保存

WPFormsフィールドからreCAPTCHA設定手順
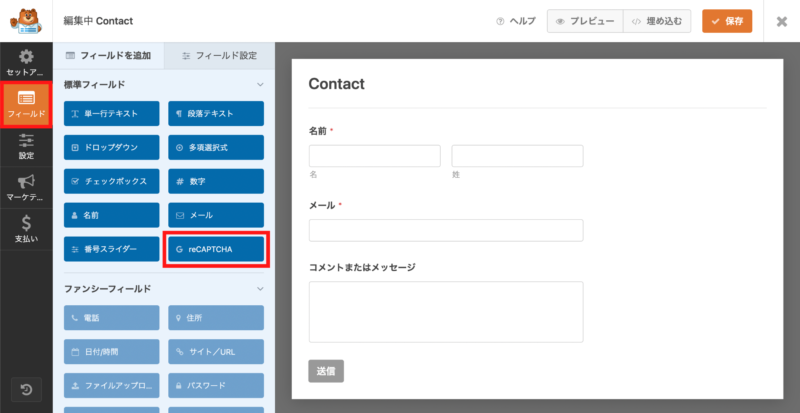
フィールド→reCAPTCHA

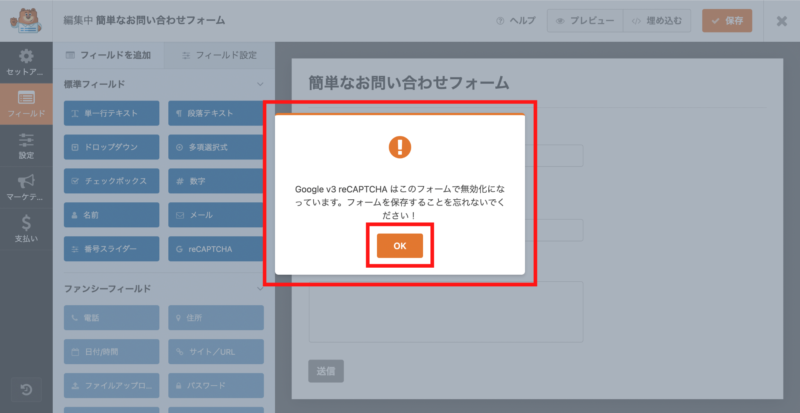
OKをクリック

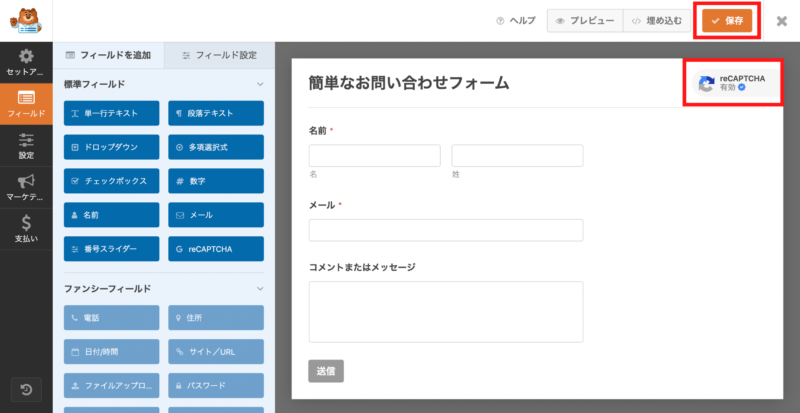
reCAPTCHAが有効であるのを確認→保存

reCAPTCHAアイコンを非表示にしたい場合
- reCAPTCHA v3 で設定すると「TOPへ戻る」のアイコンとちょうど重なってしまう
- 見栄えの問題として少々気になるので非表示にしたい

- WordPressテーマ:SWELL
- 問い合わせフォーム:WPFormsを利用
Googleへアクセス
下部へスクロール→コードサンプルをコピー
.grecaptcha-badge { visibility: hidden; }
(ダッシュボード)外観→カスタマイズ→追加CSS

最下部までスクロールし最後の行にコードをペースト→公開

reCAPTCHAのアイコンが非表示になったか確認
アイコン非表示しする場合、文言を追記する必要があります
- フッター
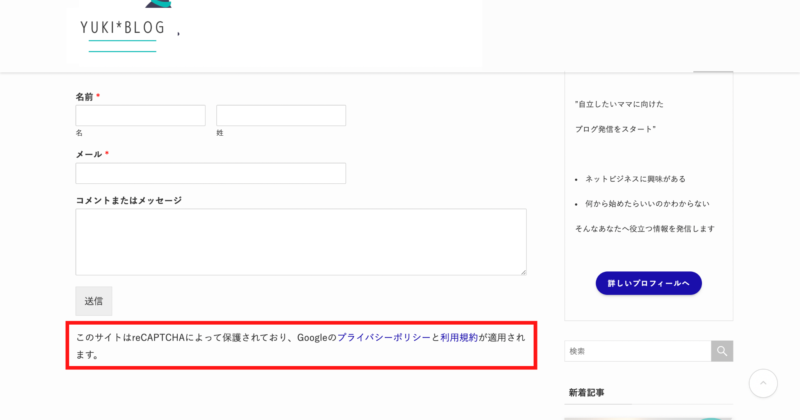
- 問い合わせフォームの下
フッター

問い合わせフォーム下

まとめ
【初心者向け】
スパム対策reCAPTCHAの設定と導入方法
- reCAPTCHA種類v2・v3のちがい
- Google reCAPTCHAでサイトキー・シークレットキー取得方法
- Contact Form7に設定する方法
- WPFormに設定する方法
スパム対策のreCAPTCHAについて説明しました。
ブログ開設後は一つ一つの設定が肝心で少々むずかしく捉われがちですが、一度しっかり設定しておけばそのあと安心して運用ができます。
時間はかかっても一つずつ積みあげカタチにしてくださいね^^